 |
Neste artigo eu vou mostrar como implementar a autenticação via cookie em uma aplicação ASP .NET Core usando a ADO .NET. |
Continuando a primeira parte do artigo vamos definir as views da nossa aplicação e a seguir fazer o teste de registro e autenticação de um novo usuário.
Para definir as views vamos usar o Scaffolding clicando com o botão direito sobre o método Action do controlador e a seguir clicar em Add View;

A seguir informamos o nome da View , marcamos a opção Use a layout page e clicamos no botão Add.
Recursos usados:
Criando as views do controlador : LoginController
Vamos criar agora as views para os métodos Action do Controlador LoginController.
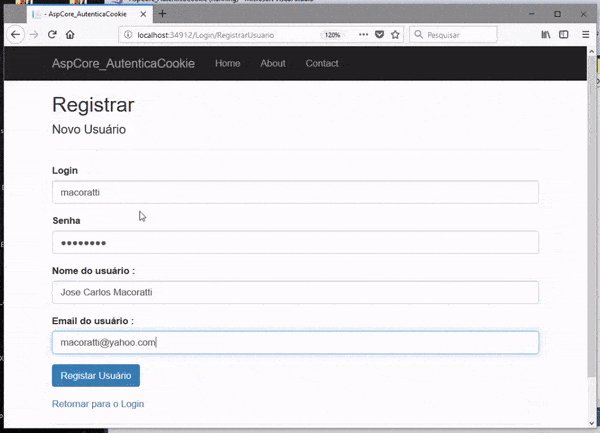
1- View RegistrarUsuario.cshtml
|
@model Usuario
<h2>Registrar</h2> <div class="form-group"> |
Temos nesta View o formulário para registrar um novo usuário que é apresentando pelo método Action RegistrarUsuario(GET) e será processado pela Action RegistrarUsuario(POST).
2-
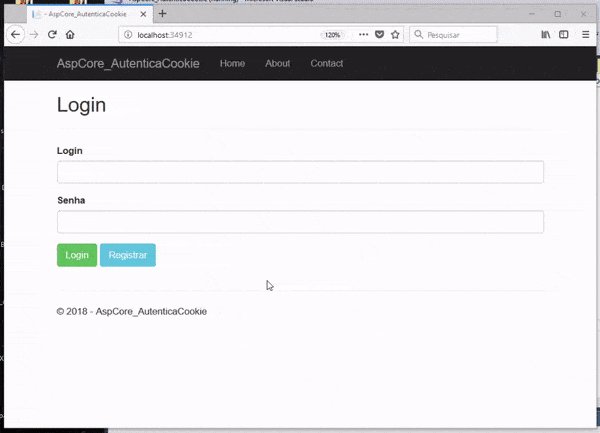
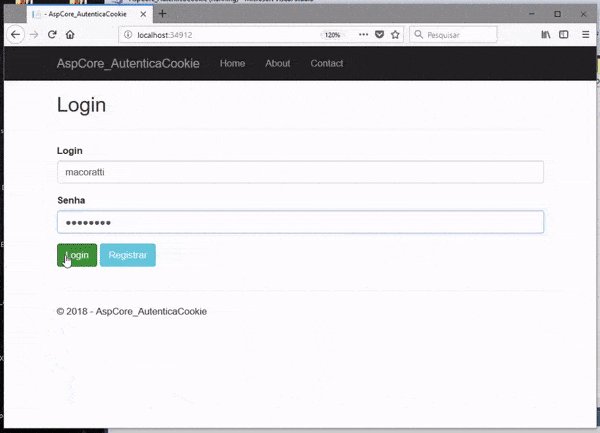
View LoginUsuario.cshtml
|
@model Usuario
<h2>Login</h2> <form asp-action="LoginUsuario"> |
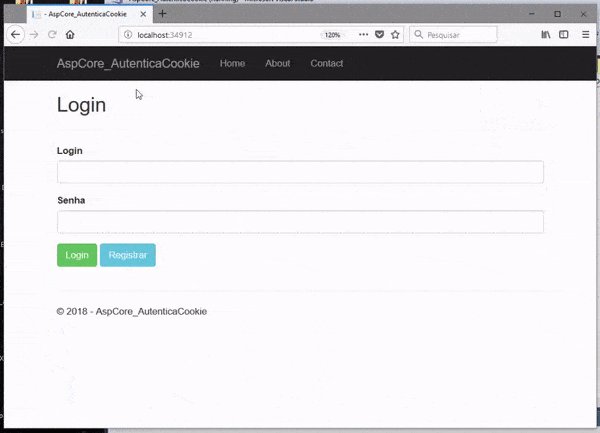
Nesta view temos o formulário para Login que vai realizar a autenticação do usuário.
Criando a view do controlador : UsuarioController
Vamos criar a view UsuarioHome do respectivo método Action do controlador UsuarioControler
1-
View UsuarioHome.cshtml
@{
ViewData["Title"] = "UsuarioHome";
}
<ul class="nav navbar-nav navbar-right">
<li>
<a asp-action="Logout">Logout</a>
</li>
</ul>
<h2>UsuarioHome</h2>
<hr />
<h3>Esta é página do Usuário</h3>
<p>
<div>
Exemplo de autenticação usando cookies usando uma abordagem com ADO .NET
</div>
</p> |
A view UsuarioHome somente será acessada por usuários autenticados visto que no controlador UsuarioController estamos definindo o atributo Authorize:
[Authorize]
public class UsuarioController : Controller
{
public IActionResult UsuarioHome()
{
return View();
}
[HttpGet]
public async Task<IActionResult> Logout()
{
await HttpContext.SignOutAsync();
return RedirectToAction("UsuarioLogin", "Login");
}
}
|
O atributo Authorize indica que este controlador somente será acessado por usuário autenticados. Assim quando uma requisição de autenticação é feita o middleware vai checar para um cookie de autenticação que foi definido no login.
Se o cookie for encontrado então o login foi feito com sucesso e o usuário será redirectionado para a view UsuarioHome. Se o cookie não for encontrado o usuário é encaminhado para página de Login , que foi definida no arquivo Startup em options.LoginPath.
Executando o projeto iremos obter o seguinte resultado :

Pegue o projeto completo
aqui :
![]() AspCore_AutenticaCookie.zip
AspCore_AutenticaCookie.zip
"Jesus lhes respondeu, e disse: A minha doutrina não é
minha, mas daquele que me enviou.
Se alguém quiser fazer a vontade dele, pela mesma
doutrina conhecerá se ela é de Deus, ou se eu falo de
mim mesmo."
João
7:16,17
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
ASP .NET Core - Criando uma aplicação com Angular 2 - Macoratti.net
-
ASP .NET Core - Criando uma aplicação Web no ... - Macoratti.net
-
ASP .NET Core - Identity : Two Facto Authentication - Macoratti.net
