
Neste artigo eu vou mostrar como usar uma barra de progresso em uma aplicação Xamarin Forms.

 |
Neste artigo eu vou mostrar como usar uma barra de progresso em uma aplicação Xamarin Forms. |
 |
O Xamarin forms oferece a view ProgressBar que pode ser usada para exibir o progresso de uma tarefa.
A classe ProgressBar é bem simples e possui os seguintes recursos:
Vamos então criar um projeto e mostrar na prática como usar a view ProgressBar.
Criando o projeto Xamarin Forms
Vou usar o VS 2017 Community update 15.5 e ele já trás nos templates de projeto a nova opção .NET Standard para compartilhar código.
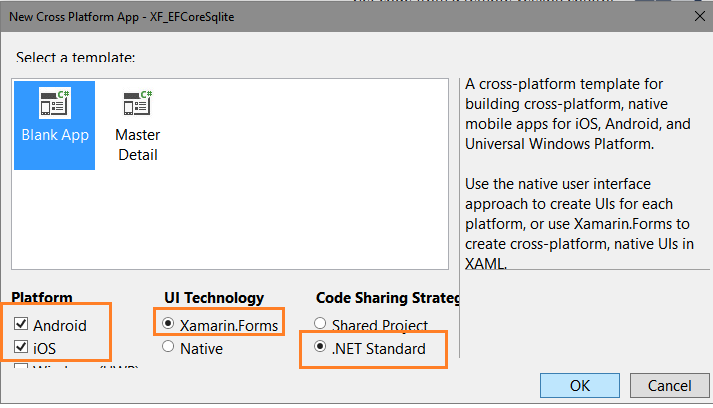
Clique em New Project e a seguir escolha Cross Platform -> Cross Platform App (Xamarin.Forms) e informe o nome XF_ProgressBar;
Ao criar um projeto Xamarin Forms em uma versão anterior à atualização 15.5, você tinha duas opções para compartilhar o código entre as plataformas:
Pois a partir da versão 15.5 do Visual Studio(lançada em dezembro/2017) a opção Portable Class Library (PCL) foi substituida pela .NET Standard:
 |
Marque as opções Android e iOS, marque Xamarin Forms e a seguir marque .NET Standard e clique no botão OK.
Pronto nosso projeto já esta criado.
Definindo o código da MainPage.xaml
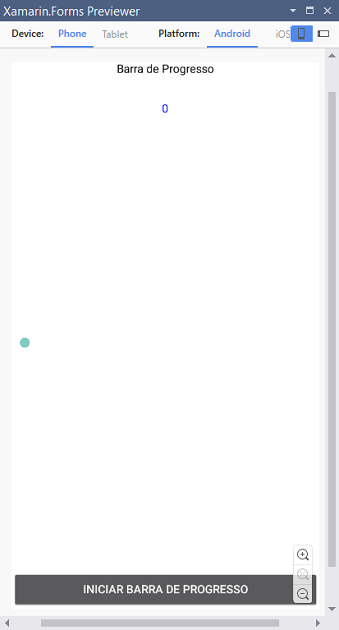
Abra o arquivo MainPage.xaml e inclua no código abaixo: (Ao lado vemos a figura do Xamarin.Forms Previewer exibindo o código XAML para o Android)
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XF_ProgressBar"
x:Class="XF_ProgressBar.MainPage">
<StackLayout>
<Label Text="Barra de Progresso" TextColor="Black" HorizontalOptions="Center"/>
<ProgressBar x:Name="BarraProgresso"
BindingContext="{x:Reference Name=slider}"
Progress="{Binding Path=Value}"
WidthRequest="400"
HeightRequest="20"
VerticalOptions="Center"
HorizontalOptions="Center">
</ProgressBar>
<Label x:Name="label"
Text="{Binding Progress,Source={x:Reference BarraProgresso}}"
TextColor="Blue"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="Center"/>
<Slider x:Name="slider"
Minimum="0.1"
Maximum="1"
VerticalOptions="CenterAndExpand" />
<Button x:Name="btnIniciar" Text="Iniciar Barra de Progresso" Clicked="btnIniciar_Clicked"/>
</StackLayout>
</ContentPage>
|
 |
Neste código temos:
Um controle StackLayout que esta empilhando os controles :
1- ProgressBar que esta vinculando com o controle Slider e definindo a sua propriedade Progress para ser alterada quando o valor do controle Slider mudar.
2- Label que esta vinculando sua propriedade Text à propriedade Progress da barra de progresso de forma a exibir o valor decimal
3- Slider que iremos usar para alterar o valor da progressbar. Definimos o valor mínimo igual a 0.1 e máximo igual a 1.
4- Button onde
definimos um evento btnIniciar_Clicked que possui
o seguinte código :
async void btnIniciar_Clicked(object sender, EventArgs e)
{
//anima a barra de progresso até 90% em 250 ms aplicando a animação Linear
await BarraProgresso.ProgressTo(0.9, 250, Easing.Linear);
}
|
O método ProgressTo() definie o valor final da barra de progresso e o tempo para execução e usa a classe Easing do Xamarin.Forms que permite especificar uma função de transferência que controla como as animações aceleram ou diminuem a velocidade enquanto estão sendo executadas.
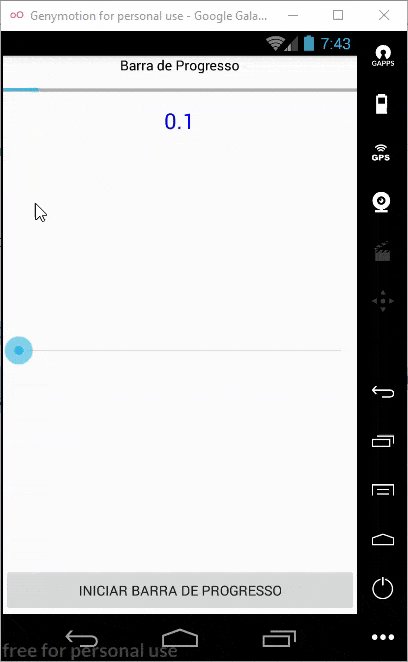
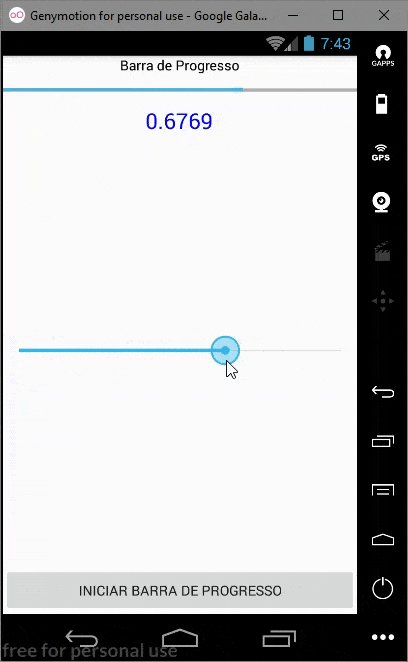
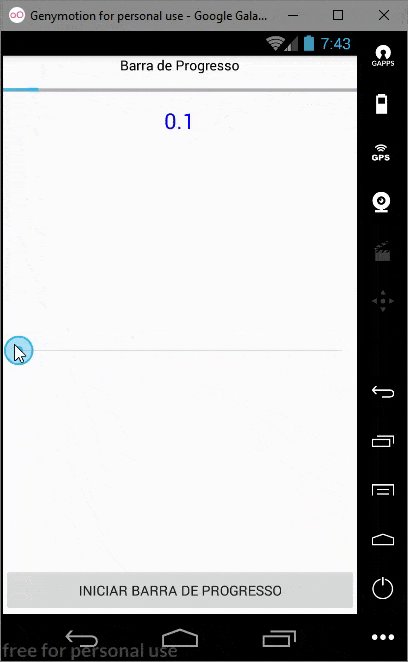
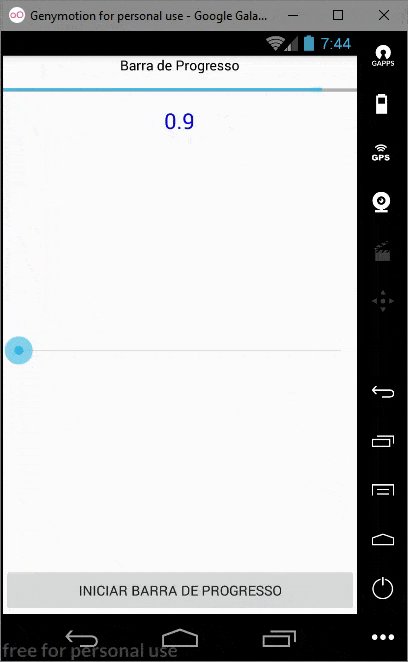
Executando o projeto usando o emulador Genymotion para o Android iremos obter o seguinte resultado:

Note que ao alterar o valor do Slider o valor da ProgressBar é afetado e alterado.
Ao clicar no botão de comando executamos a animação da barra de progresso até 90% em 250 milesegundos usando uma animação linear.
Pegue o código do projeto
compartilhado aqui :
![]() XF_ProgressBar.zip (sem as referências)
XF_ProgressBar.zip (sem as referências)
"E Jesus, tendo
ouvido isto, disse-lhes: Os sãos não necessitam de
médico, mas, sim, os que estão doentes; eu não vim
chamar os justos, mas, sim, os pecadores ao
arrependimento. "
Marcos 2:17
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Xamarin Android - Apresentando o controle ProgressBar - Macoratti.net
Xamarin Android - Usando o serviço de Alarme - Macoratti.net