 |
Neste artigo eu vou mostrar como usar o Activity Indicator em uma tela de login no Xamarin Forms. |
 |
A view ActivityIndicator é usada para indicar que alguma tarefa esta sendo executada exibindo um sinal visual sem indicar o progresso da operação.
Suas propriedades mais importantes são :
-
Color - Determina a cor exibida pela view;
-
IsRunning - Indica se a animação esta sendo exibida ou não. (true/false)
Abaixo temos um exemplo de código XAML usado para exibir a view:
<ActivityIndicator x:Name="activity1" Color="Black" IsRunning="true" />
Neste artigo veremos como usar esta view em uma tela de login.
|
|
 |
Recursos Usados
Criando o projeto Xamarin Forms
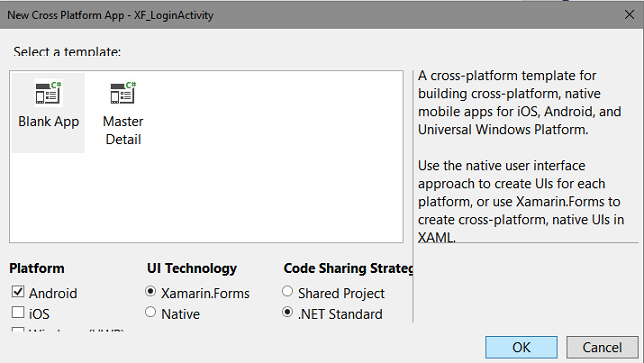
Abra o VS 2017 Community update 15.5 e clique em New Project e a seguir escolha Cross Platform -> Cross Platform App (Xamarin.Forms) e informe o nome XF_LoginActivity;
Ao criar um projeto Xamarin Forms em uma versão anterior à atualização 15.5, você tinha duas opções para compartilhar o código entre as plataformas:
- Shared Project
- Portable Class Library (PCL)
Pois a partir da versão 15.5 do Visual Studio(lançada em dezembro/2017) a opção Portable Class Library (PCL) foi substituida pela .NET Standard:
 |
Marque as opções Android e/ou iOS, marque Xamarin Forms e a seguir marque .NET Standard e clique no botão OK.
Nota: Eu estou marcando somente o projeto Android pois vou testar apenas no emulador do Android.
Pronto, nosso projeto já esta criado.
Criando a pagina de login : Login.xaml
Vamos criar a página de login definindo um arquivo chamado Login.xaml no projeto.
No menu Project clique em Add New Item;
A seguir selecione Xamarin.Forms e o template Content Page e informe o nome Login.xaml;

A seguir inclua o seguinte código XAML neste arquivo:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XF_LoginActivity.Login"
BackgroundColor="White"
Title="Login">
<Grid>
<StackLayout>
<StackLayout Padding="30" Spacing="2" VerticalOptions="CenterAndExpand"
HorizontalOptions="FillAndExpand">
<Label Text="Nome do Usuário" TextColor="#555" FontSize="20" FontAttributes="Bold"/>
<Entry Keyboard="Numeric" Placeholder="Informe o nome do usuário" PlaceholderColor="#CCC"
FontSize="20" TextColor="#555" />
<Label Text="Senha" TextColor="#555" FontSize="20" FontAttributes="Bold"/>
<Entry Placeholder="Informe a senha" Keyboard="Default" IsPassword="True" FontSize="20"
PlaceholderColor="#CCC" TextColor="#555" />
</StackLayout>
<StackLayout Padding="30" VerticalOptions="CenterAndExpand" HorizontalOptions="FillAndExpand">
<Button x:Name="BtnLogin" Text="Login" BorderColor="#CB9600" BackgroundColor="#F4B400" />
</StackLayout>
</StackLayout>
<!-- Definimos '{Binding IsBusy}' no code-behind -->
<ActivityIndicator x:Name="activityIndicator1" IsRunning="{Binding IsBusy}"
VerticalOptions="Center" HorizontalOptions="Center" Color="Blue" />
</Grid>
</ContentPage>
|
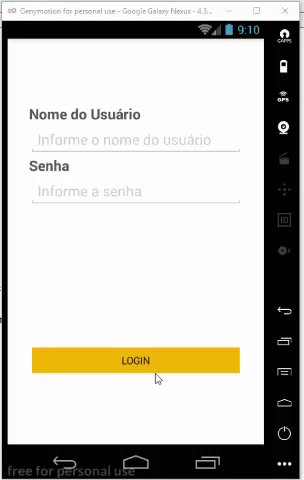
Neste código definimos o leiaute da página de login usando as views Label e Entry e uma view Button chamada BntLogin cujo evento Clicked iremos tratar no code-behind.
Definimos também um ActivityIndicador chamado activityIndicator1 com sua propriedade IsRunning vinculada à propriedade IsBusy que iremos definir no code-behind.
O código do arquivo Login.xaml.cs é visto a seguir:
using System;
using System.Threading.Tasks;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace XF_LoginActivity
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class Login : ContentPage
{
public Login ()
{
InitializeComponent ();
// Define o binding context
this.BindingContext = this;
// Define a propriedade
this.IsBusy = false;
//Define o evento Click do botão de login
BtnLogin.Clicked += BtnLogin_Clicked;
}
//define a propriedade IsBusy como true
private async void BtnLogin_Clicked(object sender, EventArgs e)
{
//ativa o ActivityIndicator
this.IsBusy = true;
// aqui ficaria o seu código
// para fazer a autenticação
await DandoUmTempo(5000);
Application.Current.MainPage = new NavigationPage(new MainPage());
}
//Dá uma pausa de 5 segundos
async Task DandoUmTempo(int valor)
{
await Task.Delay(valor);
}
}
}
|
Neste código definimos o BindingContext e a propriedade IsBusy como false de modo que o ActivityIndicator estará inativo.
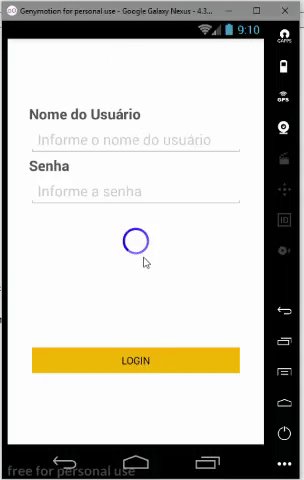
No evento Clicked do botão de comando ativamos o ActivityIndicator, damos uma pausa de 5 segundos e apresentamos a página principal : MainPage.
Definindo a página de login como a página principal
Lembrando que a página principal da aplicação, MainPage , esta definida no arquivo App.xaml.cs.
Vamos alterar isso definindo a nossa página de login como sendo a página principal :
using Xamarin.Forms;
namespace XF_ApresentacaoAnimada
{
public partial class App : Application
{
public App ()
{
InitializeComponent();
MainPage = new XF_LoginActivity.Login();
}
protected override void OnStart ()
{
// Handle when your app starts
}
protected override void OnSleep ()
{
// Handle when your app sleeps
}
protected override void OnResume ()
{
// Handle when your app resumes
}
}
}
|
Definindo o código na página MainPage
Abra o arquivo MainPage.xaml e inclua no código abaixo:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XF_LoginActivity"
x:Class="XF_LoginActivity.MainPage"
Title="Menu">
<Label Text="Bem-Vindo à página Principal"
TextColor="Black"
FontSize="Large"
VerticalOptions="Center"
HorizontalOptions="Center" />
</ContentPage>
|
Esta página é a página principal que será exibida após a exibição do ActivityIndicator.
Executando o projeto
usando o emulador Genymotion para o Android
iremos obter o seguinte resultado:
 |
Pegue o código do projeto
compartilhado aqui :
![]() XF_LoginActivity.zip (sem as referências)
XF_LoginActivity.zip (sem as referências)
"E disse-lhes:
Ide por todo omundo, pregai o evangelho a toda criatura.
Quem crer e for batizado será salvo; mas quem não crer
será condenado."
Marcos 16:15,16
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Xamarin Android - Apresentando o controle ProgressBar - Macoratti.net
-
Xamarin Android - Usando o serviço de Alarme - Macoratti.net
-
Xamarin Android - Epelhando o dispositivo físico no ... - Macoratti.net
-
Xamarin.Forms - Usando a view ActivityIndicator - Macoratti.net
