 |
Neste artigo eu vou mostrar como criar e atribuir roles a usuários em uma aplicação ASP .NET Core MVC. |
Continuando a primeira parte do artigo vamos ajustar a nossa aplicação para exibir os perfis criados na página de registro do usuário.
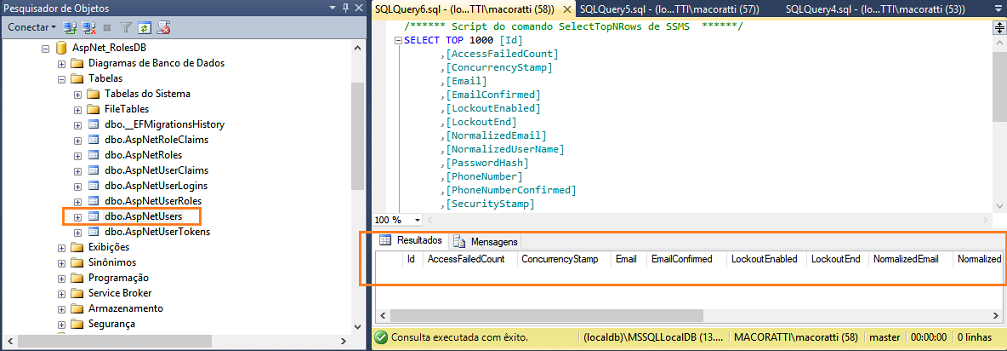
Neste momento ainda não temos nenhum usuário registrado em nossa aplicação e se espiarmos a tabela AspNetUsers no SQL Server Management Studio veremos que ela esta vazia.

Para fazer a atribuição dos perfis ao usuário no momento que um novo usuário for registrado, primeiro teremos que exibir os perfis na página de registro do usuário e permitir que um perfil seja selecionado e a seguir atribuirmos o perfil ao usuário.
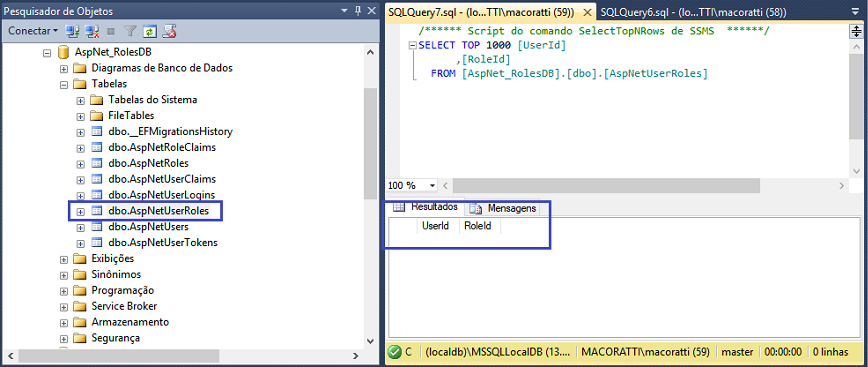
A atribuição é feita na tabela AspNetUserRoles onde iremos atribuir o id do perfil ao id do usuário.

Antes de prosseguir podemos desabilitar a chamada do método CreateRoles na classe Startup pois já temos os perfis criados.
Recursos usados:
Alterando a view Register para exibir os perfis existentes
Para poder exibir os perfis na view Register primeiro temos que alterar a classe RegisterViewModel com o código a seguir:
|
using Microsoft.AspNetCore.Mvc.Rendering; using System.Collections.Generic; using System.ComponentModel.DataAnnotations;
namespace AspCore_Roles.Models.AccountViewModels [Required] [DataType(DataType.Password)] [DataType(DataType.Text)] public string Role { get; set; }
public RegisterViewModel() |
Definimos duas propriedades :
1- Roles do tipo List<SelectListItem> que irá exibir os perfis em um dropdownlist na view Register.
Para isso estamos usando o atributo UIHint marcando em nosso modelo que o campo Roles vai se comportar como um DropDownList.
2- Role do tipo string que indica o perfil selecionado
No construtor da classe estamos criando uma lista de objetos onde definimos os nomes dos perfis que foram criados em nossa aplicação.
Nota: Essa abordagem evita que tenhamos que acessar a tabela AspNetRoles para obter os valores. Ela simplifica nosso código mas talvez não seja a melhor abordagem.
Agora teremos que alterar o método Register do controlador AccountController.
Alterando o controlador AccountController
No controlador AccountController altere o método Register conforme mostrado abaixo:
[HttpGet]
[AllowAnonymous]
public IActionResult Register(string returnUrl = null)
{
RegisterViewModel registerViewModel = new RegisterViewModel();
ViewData["ReturnUrl"] = returnUrl;
return View(registerViewModel);
}
|
Aqui apenas criamos uma instância de RegisterViewModel e passamos a instância para a View.
Nosso próximo passo será alterar a view Register.
Alterando a view Register
Vamos agora alterar a view Register incluindo o código azul em destaque onde usamos uma tag helper asp-for para exibir o valor da propriedade Roles e um Html Helper dropdownlist para exibir os perfis definidos na RegisterViewModel:
@model RegisterViewModel
@{
ViewData["Title"] = "Register";
}
<h2>@ViewData["Title"]</h2>
<div class="row">
<div class="col-md-4">
<form asp-route-returnUrl="@ViewData["ReturnUrl"]" method="post">
<h4>Create a new account.</h4>
<hr />
<div asp-validation-summary="All" class="text-danger"></div>
<div class="form-group">
<label asp-for="Email"></label>
<input asp-for="Email" class="form-control" />
<span asp-validation-for="Email" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Password"></label>
<input asp-for="Password" class="form-control" />
<span asp-validation-for="Password" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="ConfirmPassword"></label>
<input asp-for="ConfirmPassword" class="form-control" />
<span asp-validation-for="ConfirmPassword" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Roles"></label>
@Html.DropDownList("Role", new SelectList(Model.Roles, "Text", "Text"))
</div>
<div class="form-group">
<button type="submit" class="btn btn-default">Register</button>
</div>
</form>
</div>
</div>
@section Scripts {
@await Html.PartialAsync("_ValidationScriptsPartial")
}
|
Executando a aplicação novamente e acionando o link Register da página inicial teremos a view Register.cshtml exibida conforme abaixo:
 |
Agora podemos selecionar um perfil para poder atribuir ao usuário.
Na próxima parte do artigo veremos como fazer isso.
"Portanto, agora nenhuma condenação há para os que estão
em Cristo Jesus, que não andam segundo a carne, mas
segundo o Espírito."
Romanos 8:1
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
ASP .NET Core - Criando uma aplicação com Angular 2 - Macoratti.net
-
ASP .NET Core - Criando uma aplicação Web no ... - Macoratti.net
