![]() ASP .NET Core - Criando uma TagHelper customizada
ASP .NET Core - Criando uma TagHelper customizada
 |
Neste artigo vou mostrar criar uma TagHelper customizada na ASP .NET Core 2.0. |
As TagHelpers são um novo recurso que você pode usar para gerar HTML. A sintaxe parece com HTML ( elementos e atributos ), mas é processado pelo Razor no servidor.
As TagHelpers são uma sintaxe alternativa aos Html Helpers, mas eles fornecem algumas funcionalidades que era difícil ou impossível de se obter com métodos auxiliares. Cada TagHelper tem um comportamento diferente e diferentes opções.
Quando você criar um novo projeto ASP .NET Core usando o Visual Studio, o recurso embutido TagHelpers será habilitado automaticamente, mas você também pode adicionar as tags helpers de qualquer outro assembly/namespace adicionando a diretiva @addTagHelper ao arquivo _ViewImports.cshtml.
Ex: @addTagHelper "*, Microsoft.AspNet.Mvc.TagHelpers"
Em especial, as TagHelpers de formulário podem ajudar a criar um código mais limpo em suas views do que o usado pelos Html Helpers.
Além disso você pode criar suas próprias TagHelpers customizadas de forma bem simples.
Para criar um tag helper você pode implementar a interface ITagHelper ou herdar da classe TagHelper e sobrescrever o método Process definindo a sua implementação.
A classe TagHelper também possui o parâmetro TagHelperOutput, que você pode usar para escrever e gerar o HTML de saída desejado por isso vamos criar a nossa Tag Helper herdando da classe TagHelper.
Neste artigo eu vou mostrar como criar uma TagHelper customizada para email que quando alguém usar deverá usar a seguinte sintaxe: <email mailTo="email@usado.net"></email>
Ao ser renderizada a nossa TagHelper deverá ser convertida no seguinte código :
<a mailTo="email@usado.net" href="mailto:email@usado.net">Envie-nos um email</a>
Isso posto vamos ao trabalho...
Recursos usados:
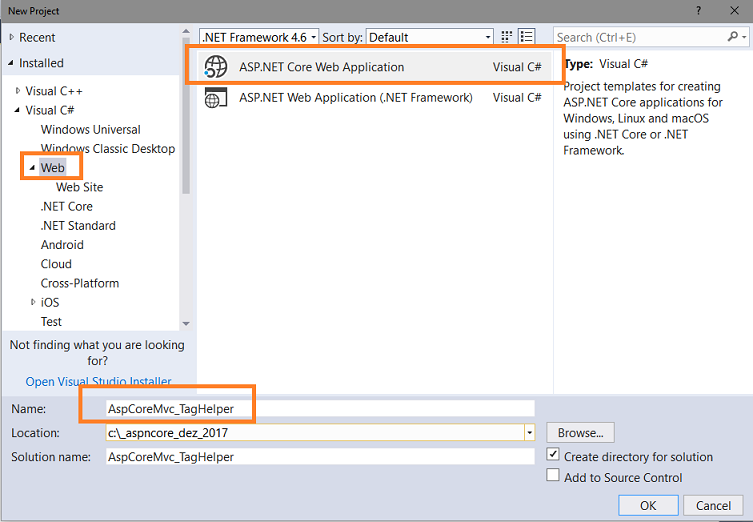
Abra no VS 2017 e no menu File clique em New Project;
A seguir selecione o template Visual C# -> Web e marque ASP .NET Core Web Application (.NET Core);
Informe o nome AspCoreMvc_TagHelper e clique em OK;

Na próxima janela escolha a versão ASP .NET Core 2.0 e marque o template Web Application(Model-View-Controller) sem autenticação e clique no botão OK;

Teremos um projeto criado contendo as pastas e estrutura de arquivos prontas para ser o nosso ponto de partida.
Vamos usar o controlador HomeController e as Views Index, Contact e About criadas na pasta Views/Home.
Criando a sua TagHelper
Vamos criar uma nova pasta no projeto chamada TagHelpers via Menu Project -> New Folder;
A seguir vamos criar uma classe chamada EmailTagHelper nesta pasta com o seguinte código :
using Microsoft.AspNetCore.Razor.TagHelpers;
namespace AspCoreMvc_TagHelper.TagHelpers
{
public class EmailTagHelper : TagHelper
{
public override void Process(TagHelperContext context, TagHelperOutput output)
{
string emailTo = context.AllAttributes["mailTo"].Value.ToString();
output.TagName = "a";
output.Attributes.SetAttribute("href", "mailto:" + emailTo);
output.Content.SetContent("Envie-nos um email");
}
}
}
|
Vamos entender o código acima:
- Por
convenção uma TagHelper customizada deve ser uma classe que com o sufixo
TagHelper no nome. No nosso exemplo email
será o nome raiz da nossa TagHelper.
- A classe EmailTagHelper deriva da classe
TagHelper do namespace
Microsoft.AspNetCore.Razor.TagHelpers.
- Sobrescrevemos o método Process, esse método controla o que o tag
helper faz quando executada. A classe TagHelper também fornece uma versão
assíncrona (ProcessAsync) com os mesmos parâmetros.
- O parâmetro de contexto lhe dará toda a informação que você fornecer para Tag
Helper. Por exemplo, na tag Helper <email mailTo =
'teste@email.com'> </email> , você pode obter o atributo mailTo
e seu valor associado a partir do parâmetro de contexto.
- Na primeira linha do método Process anterior, obteremos o valor do
atributo mailTo e usaremos esse valor para criar um atributo no HTML
gerado (tag de âncora).
- O parâmetro de saída é do tipo TagHelperOutput, que é usado para gerar
o HTML de saída desejado.
- O parâmetro output.Content.SetContent definirá o texto a ser exibido
para a âncora tag.
Agora
para tornar a classe EmailTagHelper disponível para todas as nossas Views
Razor, adicione a diretiva addTagHelper ao arquivo
Views/_ViewImports.cshtml:
@using AspCoreMvc_TagHelper
@using AspCoreMvc_TagHelper.Models
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
@addTagHelper AspCoreMvc_TagHelper.TagHelpers.EmailTagHelper,
AspCoreMvc_TagHelper
Agora é só alegria...
Usando a TagHelper Criada
Vamos abrir a View Contact.cshtml da pasta Views/Home e alterar o seu código conforme abaixo:
@{
ViewData["Title"] = "Contato";
}
<h2>@ViewData["Title"]</h2>
<address>
<h3>Macoratti .net Us</h3>
Quase tudo para .NET<br />
Para saber mais :
<email mailTo="macoratti@yahoo.com"></email>
</address>
|
Observe que estamos usando a TagHelper customizada <email></email> informando o email macoratti@yahoo.com , que desejamos usar.
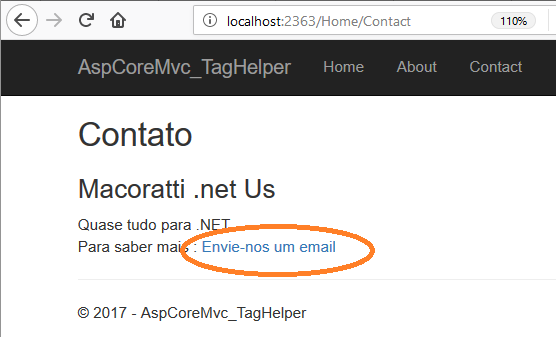
Executando projeto e abrindo a View Contact iremos obter o seguinte resultado:
 |
Pegue o projeto cpmpleto aqui:
![]() AspCoreMvc_TagHelper.zip
AspCoreMvc_TagHelper.zip
(Disse Jesus) - Eu sou a videira
verdadeira, e meu Pai é o lavrador.
Toda a vara em mim, que não dá fruto, a tira; e limpa toda aquela que dá
fruto, para que dê mais fruto.
João 15:1,2
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013/VS 2015 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
ASP .NET - Usando Tag Helpers em formulários - Macoratti.net
-
ASP .NET Core - Iniciando com ASP .NET Core MVC e ... - Macoratti.net
