|
Neste artigo eu vou mostrar usar o recurso Two Factor Authentication da Identity em uma aplicação ASP .NET Core MVC. |
Eu já introduzi os conceitos básicos do Identity neste artigo : ASP .NET Core - Introdução ao Identity - Macoratti.net
Se você está chegando agora e não sabe o que o Identity leia o artigo para se atualizar.
Hoje veremos como usar o recurso Two Factor Authentication em uma aplicação ASP .NET Core 2.0 MVC.
Recursos usados:
Criando o projeto no VS 2017
Abra o VS 2017 Community e crie um novo projeto ASP .NET Core usando o template Empty.
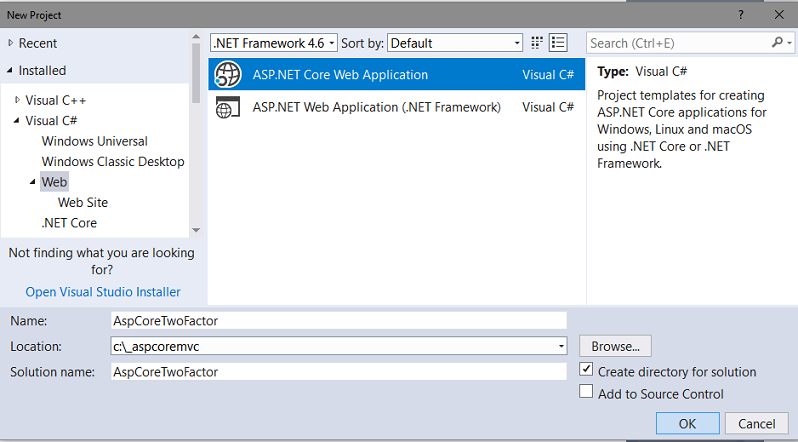
- Create New Project;
- Visual C# -> Web -> ASP .NET Core Web Application;
- Informe o nome AspCoreTwoFactor;
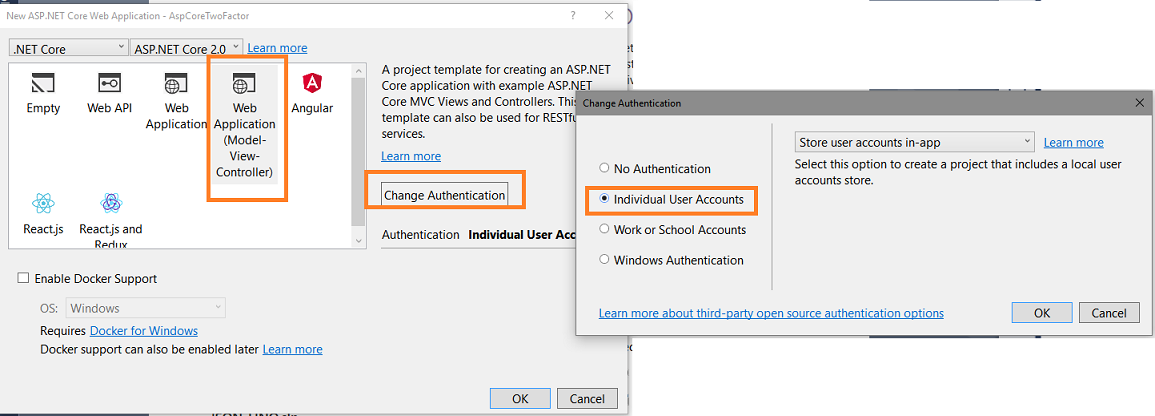
- Selecione o template Web Application(Model-View-Controller) , marque ASP .NET Core 2.0, e clique em Change Authentication, selecionando a seguir a opção: Individual User Accounts:
Confirme as opções clicando em OK para criar o projeto.
Ao final teremos o projeto criado com a seguinte estrutura:
 |
Controllers HomeController – Controladores para Home, About, Contact AccountController – Controladores para Login, Register, ForgotPassword etc ManageController – Controladores para Alterar Senha, gerenciar perfil, para incluir two-factor authentication etc Data Classe ApplicationDBContext com diferentes scripts de migração para criar as tabelas do banco de dados Extensions Classes para confirmação do email, resetar passwaord, etc. Models Account(Login, Register etc) Manage(ChangePassword, EnableAuthentication etc) ApplicationUser ErrorViewModel Services Serviço para Enviar Email Views Views para Account, Manage, Home, About, Contact etc Startup.cs - arquivo de inicialização da aplicação |
O recurso Identity está habilitado para o aplicativo chamando app.UseAuthentication() no método Configure da classe Startup. Isso adiciona uma autenticação baseada em cookie ao pipeline de solicitação.
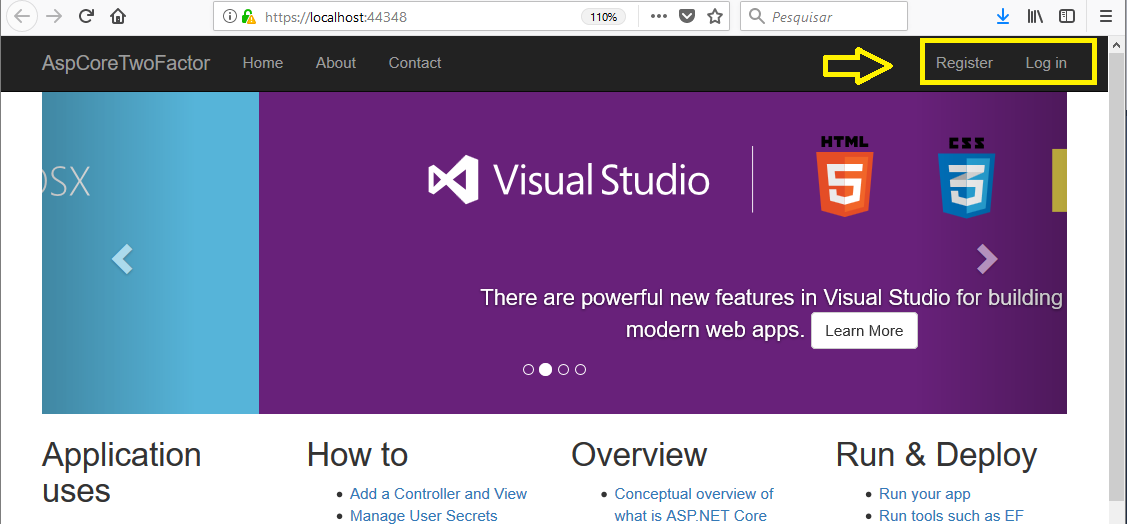
Executando a aplicação iremos obter a página incial com os links para Registrar um usuário e fazer o login:

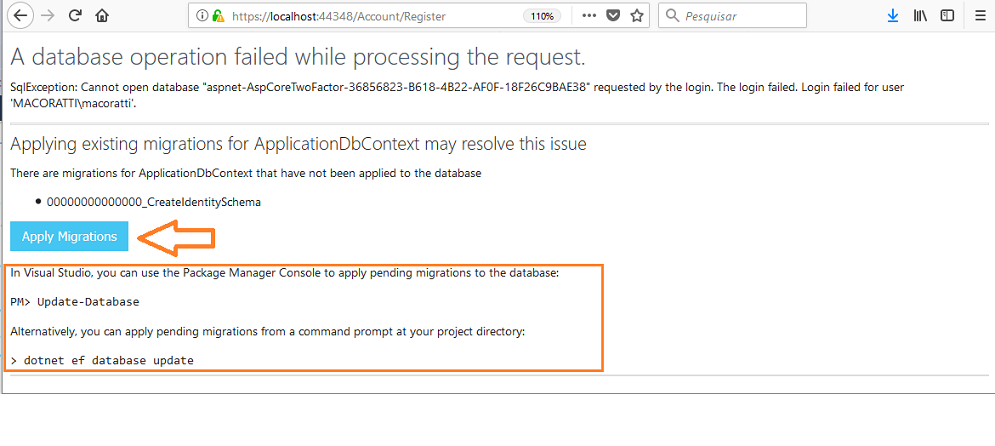
Ao registrar um usuário na primeira vez você vai obter uma página com a mensagem de erro conforme mostrada a seguir; basta clicar no botão Apply Migrations e dar um Refresh na página:
|
|
A página será recarregada e exibirá o email do usuário registrado e link para fazer o log out:

Se você chegou até aqui e não conhece o Identity acesse o artigo indicado no início do artigo para ver uma explicação do que aconteceu.
A partir daqui vamos continuar focando na habilitação do recurso Two Factor Authentication.
Usando o recurso Two Factor Authentication
O recurso Two-factor authentication ou autenticação em duas etapas (também conhecida como 2FA) é uma tecnologia patenteada em 1984 que proporciona a identificação de usuários por meio da combinação de dois componentes diferentes.
Esses componentes podem ser algo que o usuário conhece, algo que o usuário possui ou algo que é inseparável do usuário. Um exemplo é o saque em caixa eletrônico. Apenas a combinação correta do cartão bancário (algo que o utilizador possui) e um PIN (número de identificação pessoal, ou seja, algo que o utilizador conhece) permite que a transação seja realizada. (wikipédia)
Assim , com a verificação em duas etapas, além de informar o nome de usuário e senha é preciso utilizar informações adicionais para obter o acesso ao serviço, como na utilização de códigos em dispositivos móveis por SMS ou geradores de acesso pelo aplicativo, como é o caso do Facebook.
A ASP .NET Identity já trás praticamente tudo pronto e permite configurar e habilitar o uso desse recurso em aplicações ASP .NET Core.
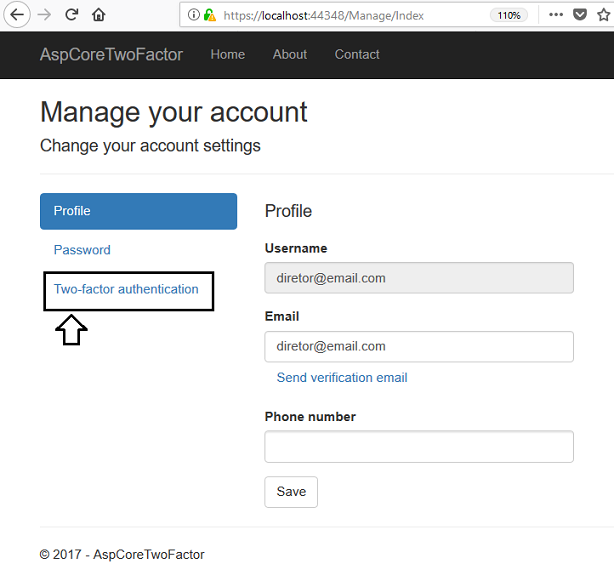
Na página da aplicação, após ter registrado o usuário, clicando no nome do usuário exibido na página; ao fazer isso você será direcionado para a seguinte página:
 |
A seguir clique no link - Two-factor authentication para ir para a seguinte página:
 |
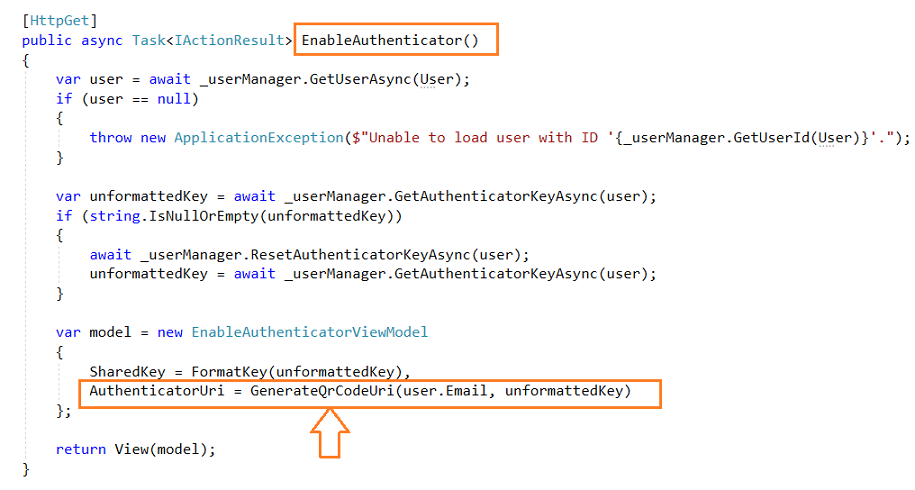
Agora você vai clicar no botão - Add authenticator app - e isso vai chamar o método EnableAuthenticator(Get) do controlador ManageController que vai chamar internamente o método GenerateQrCodeUri:
 |
O método GenerateQrCodeUri:
private string GenerateQrCodeUri(string email, string unformattedKey)
{
return string.Format(
AuthenicatorUriFormat,
_urlEncoder.Encode("AspCoreTwoFactor"),
_urlEncoder.Encode(email),
unformattedKey);
}
|
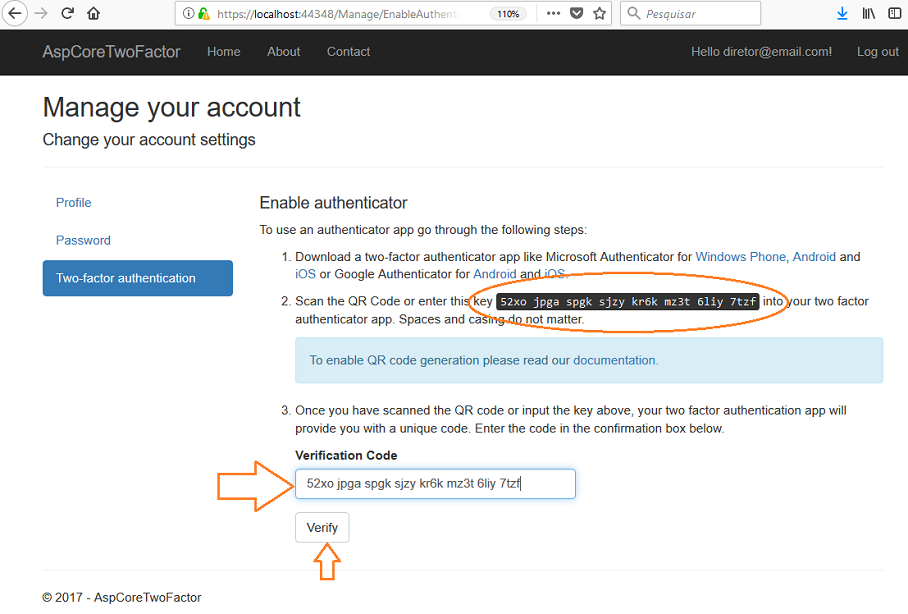
O método GenerateQrCodeUri, que vemos acima , vai gerar o código que será incluindo no autenticador da aplicação conforme mostrado a seguir:(A geração do QR Code não está habilitada por padrão)
 |
Será gerado um código de verificação que você deve informar em Verification Code na página.
Quando você clica no botão Verify, o método EnableAuthenticator do controlador ManageController será chamado e irá chamar internamente o método VerifyTwoFactorTokenAsync, que verificará o token contra o token que está armazenado em seu nome de usuário quando você baixou o aplicativo do autenticador.
Veremos agora como habilitar a geração do QR Code nesta página e assim habilitar o recurso.
Habilitando a geração do QRCode
Para habilitar a geração do QR Code na página vamos usar a biblioteca javascript qrcode.js que pode ser obtida neste link : https://davidshimjs.github.io/qrcodejs/
Faça o download da biblioteca qrcode.js e a copie para a pasta wwwroot\lib do projeto.
A seguir abra a view EnableAuthenticator.cshtml na pasta Views/Manage/ do projeto e na seção de scripts da página inclua o código :
@section Scripts {
@await Html.PartialAsync("_ValidationScriptsPartial")
<script type="text/javascript" src="~/lib/qrcode.js"></script>
<script type="text/javascript">
new QRCode(document.getElementById("qrCode"),
{
text: "@Html.Raw(Model.AuthenticatorUri)",
width: 150,
height: 150
});
</script>
}
|
Agora execute novamente o projeto e repita a operação para habilitar o two-factor authentication.
Agora iremos obter a página com o QR Code gerado:
 |
Pronto ! Agora é só alegria...

Basta scanear o QR Code.
"E esta é a mensagem que dele ouvimos, e
vos anunciamos: que Deus é luz, e não há nele trevas nenhumas. "
1 João 1:5
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
ASP .NET Core - Criando uma aplicação com Angular 2 - Macoratti.net
-
ASP .NET Core - Criando uma aplicação Web no ... - Macoratti.net
-
Criando sua primeira Web API ASP .NET Core no Mac - Macoratti.net
-
ASP .NET Core - Criando sua primeira Web API com ... - Macoratti.net
-
ASP .NET Core - Usando a Injeção de dependência ... - Macoratti.net
-
ASP .NET Core - Criando uma aplicação Básica com ... - Macoratti.net
-
ASP .NET Core - Criando serviçoes backend para ... - Macoratti.net
-
ASP .NET Core - Criando uma aplicação com Angular 2 - Macoratti.net