 |
Neste artigo eu vou mostrar como criar um CRUD básico em uma Web API com ASP .NET Core 2.0. |
Continuando a primeira parte do artigo vamos testar as operações CRUD em nossa Web API usando o Postman. Recursos usados:
- .NET Core SDK 2.03
- Visual Studio Code
- Visual Studio Community 2017
- Postman
Testando as operações CRUD da Web API com Postman
A partir de agora vamos usar o Postman para criar e enviar requisições para a nossa web api.
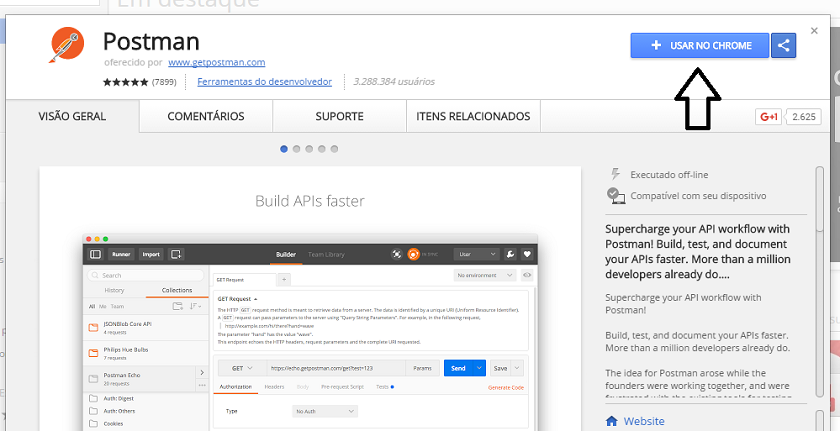
Para instalar o Postman acesse esse link : https://www.getpostman.com/apps ou abra o Google Chrome e digite postam e a seguir clique no link: Postman - Chrome Web Store
Na janela que será aberta clique no botão - Usar no Chrome:

A seguir registre uma conta e faça o login.
Pronto ! Já podemos usar o Postman.
1- Obtendo a relação de filmes via GET : [HttpGet]
Para obter a relação de filmes fazemos uma chamada Get() que vai usar o método GetFilmes(). Isso pode ser feito no navegador diretamente ou no Postman.
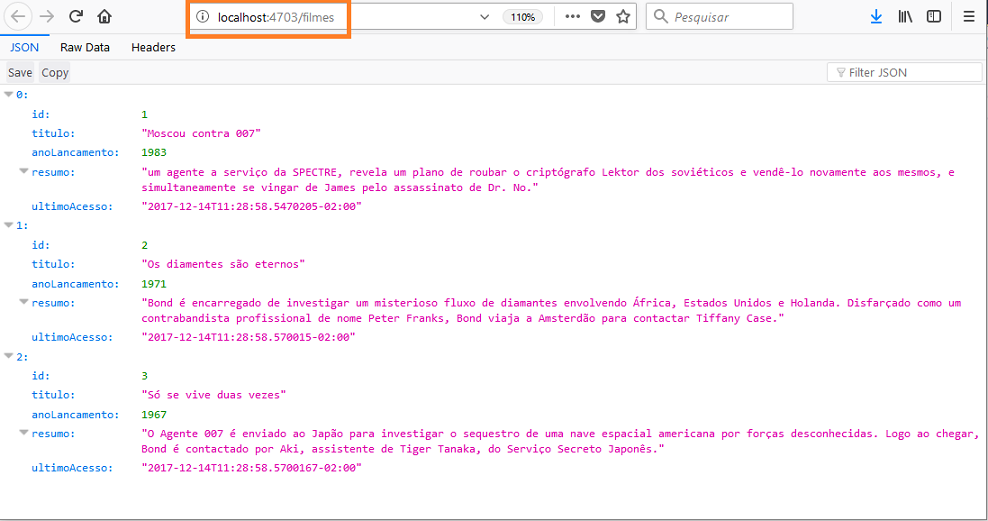
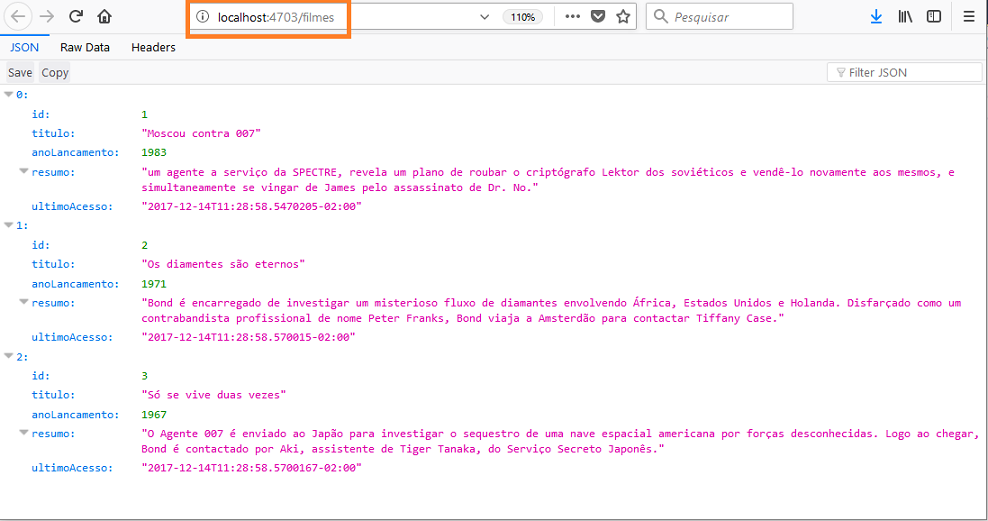
Execute a aplicação e no navegador digite : http://localhost:XXXX/filmes

Muito bem. Vemos a relação de filmes definidos em nosso serviço.
2- Incluindo um novo filme usando o método Post : (Create)
Para incluir um novo filme usamos o método Create que usa um HttPost e usa o método AddFilme.
Agora vamos usar o Postman e enviar um post conforme mostrado a seguir:
 |
- Defina o método HTTP para POST
- Defina o endereço da URL para : localhost:XXXX/filmes
- Selecione a opção Body
- Selecione a opção raw
- Define o tipo para JSON
-
No editor
chave-valor informe um filme conforme mostrado
abaixo:
{
"id" : 4,
"titulo"": "Viva e deixe morrer",
"anolancamento": 1973,
"resumo": "James Bond é enviado aos Estados Unidos para investigar o assassinato de três agentes do MI6, todos os três em menos de 24 horas.
Bond descobre que as vítimas estavam investigando as operações de Dr. Kananga, o ditador de San Monique, um pequeno país do Caribe."
}
- Clique no botão Send;
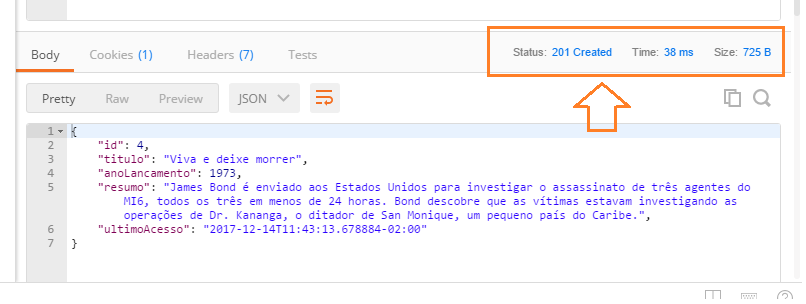
Você obterá o resultado exibido na figura abaixo:
 |
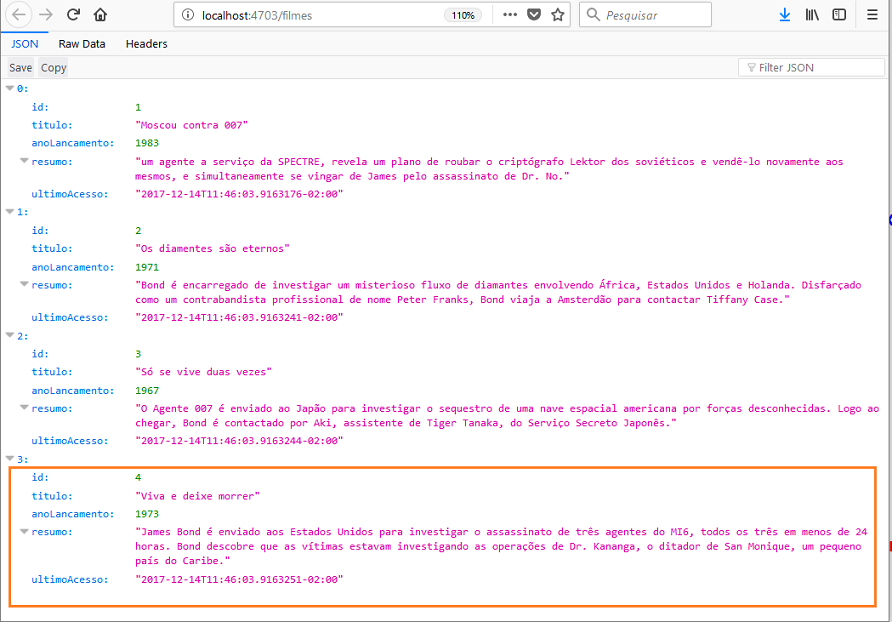
Foi incluido um novo filme com id igual a 2 e os demais valores informados. Para ver a nova relação basta digitar no navegador a url: localhost:XXXX/filmes

3- Alterando um filme existente usndo o método HttpPut : (Update)
Para alterar os dados de um filme usamos o método Update com HttPut passando o id do filme a ser atualizado.
O método Update utiliza os métodos FilmeExists(id) e UpdateFilme(model).
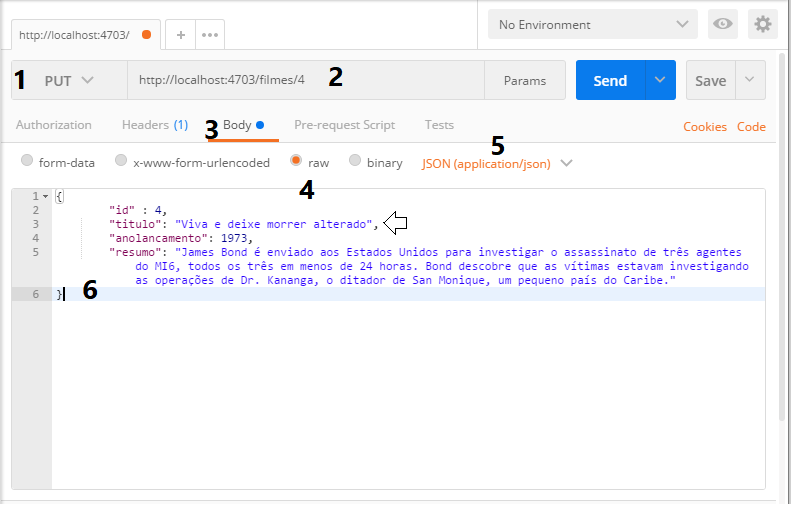
Vamos usar o Postman e enviar um put conforme mostrado a seguir para alterar o título do filme de id igual a 4:
 |
Agora
- Defina o método HTTP para PUT
- Defina o endereço da URL para : localhost:XXXX/filmes/3
- Selecione a opção Body
- Selecione a opção raw
- Define o tipo para JSON
-
No editor
chave-valor informe os valores a seguir:
{
"id" : 4,
"titulo"": "Viva e deixe morrer alterado ",
"anolancamento": 1973,
"resumo": "James Bond é enviado aos Estados Unidos para investigar o assassinato de três agentes do MI6, todos os três em menos de 24 horas.
Bond descobre que as vítimas estavam investigando as operações de Dr. Kananga, o ditador de San Monique, um pequeno país do Caribe."
}
- Clique no botão Send;
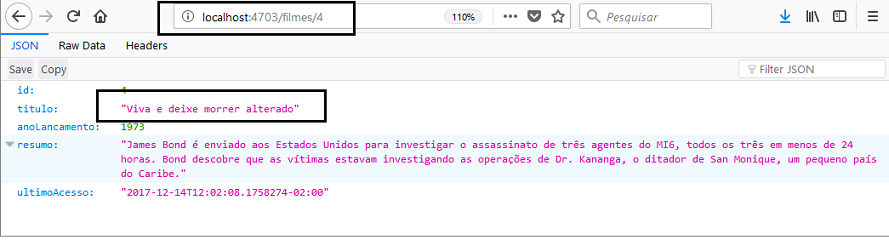
Abaixo vemos o resultado obtido:
 |
A resposta obtida é : 204 No Content.
Para ver o resultado e confirmar se o filme com id igual a 4 foi alterado basta digitar na URL do navegador : http://localhost:XXX/filmes/4
 |
3- Deletendo um filme existente usando o método Delete
Para excluir um filme usamos o método Delete com HttDelete passando o id do filme a ser excluído.
O método Delete utiliza os métodos FilmeExists(id) e DeleteFilme(id).
Vamos usar o Postman e enviar um delete conforme mostrado a seguir para excluir o filme de id igual a 4:

Ao
- Defina o método HTTP para DELETE
- Defina o endereço da URL para : localhost:XXXX/filmes/4
- Clique no botão Send;
A resposta obtida deverá ser : 204 No Content.
Dessa forma o filme com id igual a 4 foi excluído. Para confirmar basta digitar na URL do navegador : http://localhost:XXX/filmes/

Assim concluímos o teste da nossa Web API mostrando o funcionamento das operações CRUD.
Pegue o projeto completo
aqui :
![]() CrudWebAPIAspCore.zip
CrudWebAPIAspCore.zip
(Disse Jesus) -
Eu sou a videira verdadeira, e meu Pai é o lavrador.
Toda a vara em mim, que não dá fruto, a tira; e limpa
toda aquela que dá fruto, para que dê mais fruto.
João 15:1,2
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
ASP .NET Core - Criando uma aplicação Web no ... - Macoratti.net
-
Criando sua primeira Web API ASP .NET Core no Mac - Macoratti.net
-
ASP .NET Core - Criando sua primeira Web API com ... - Macoratti.net
-
ASP .NET Core - Usando a Injeção de dependência ... - Macoratti.net
-
ASP .NET Core - Criando uma aplicação Básica com ... - Macoratti.net
-
ASP .NET Core - Criando serviços backend para ... - Macoratti.net
-
ASP .NET Core - Criando uma aplicação com Angular 2 - Macoratti.net
