![]() ASP
.NET -
Exibindo os dados de um GridView em um relatório ReportViewer no VS 2017 - II
ASP
.NET -
Exibindo os dados de um GridView em um relatório ReportViewer no VS 2017 - II
 |
Este artigo mostra como exibir dados de um controle GridView em um relatório ReportViewer no Visual Studio 2017 Community. |
Continuando o artigo anterior vamos definir o código no arquivo code-behind Default.aspx.cs para carregar os dados no GridView e exibir os dados selecionados no relatório Reportviewer.
Definindo o código da página Default.aspx
Abra o projeto criado no artigo anterior no VS 2017 Community e no arquivo Default.aspx.cs inclua o código abaixo no evento Load :
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
gvCustomers.DataSource = GetDados("SELECT TOP 15 * FROM Customers ORDER BY NEWID()");
gvCustomers.DataBind();
}
}
|
Neste código chamamos o método GetDados() passando a instrução SQL para retornar os primeiros 15 registros da tabela Customers exibindo-os no GridView gvCustomers.
A seguir temos o código do método GetDados():
private DataTable GetDados(string query)
{
string conString = ConfigurationManager.ConnectionStrings["conexaoSQL"].ConnectionString;
SqlCommand cmd = new SqlCommand(query);
using (SqlConnection con = new SqlConnection(conString))
{
using (SqlDataAdapter sda = new SqlDataAdapter())
{
cmd.Connection = con;
sda.SelectCommand = cmd;
using (DataTable dt = new DataTable())
{
sda.Fill(dt);
return dt;
}
}
}
}
|
Agora vamos definir o código do evento
ExibirRDLC que ocorre quando o usuário clicar no botão de comando:
protected void ExibirRDLC(object sender, EventArgs e)
{
Customer dsCustomers = new Customer();
foreach (GridViewRow row in gvCustomers.Rows)
{
if ((row.FindControl("chkSelect") as CheckBox).Checked)
{
string customerId = row.Cells[1].Text;
string contactName = row.Cells[2].Text;
string city = row.Cells[3].Text;
string country = row.Cells[4].Text;
dsCustomers.Tables[0].Rows.Add(row.Cells[1].Text, row.Cells[2].Text, row.Cells[3].Text, row.Cells[4].Text);
}
}
ReportViewer1.ProcessingMode = ProcessingMode.Local;
ReportViewer1.LocalReport.ReportPath = Server.MapPath("~/Relatorio.rdlc");
ReportDataSource datasource = new ReportDataSource("Customers", dsCustomers.Tables[0]);
ReportViewer1.LocalReport.DataSources.Clear();
ReportViewer1.LocalReport.DataSources.Add(datasource);
}
|
No código acima criamos uma instância da classe Customers e percorremos o
GridView para obter as linhas selecionadas atribuindo-as a variáveis locais que
tem o mesmo nome das colunas exibidas preenchendo o DataTable com os
dados selecionados.
A seguir definimos o caminho do relatório local que vamos usar e atribuimos os dados obtidos ao relatório.
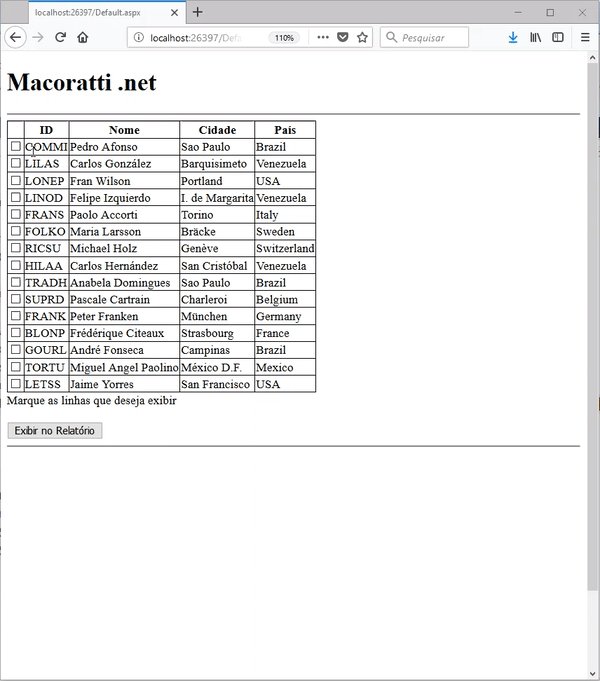
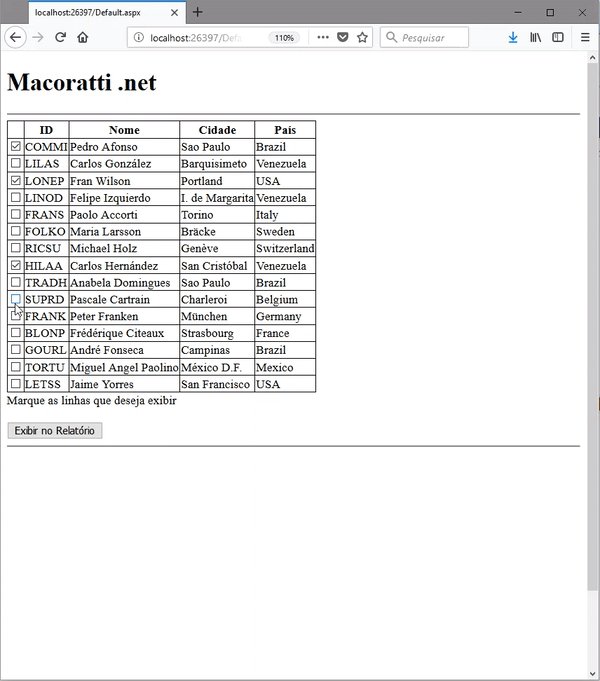
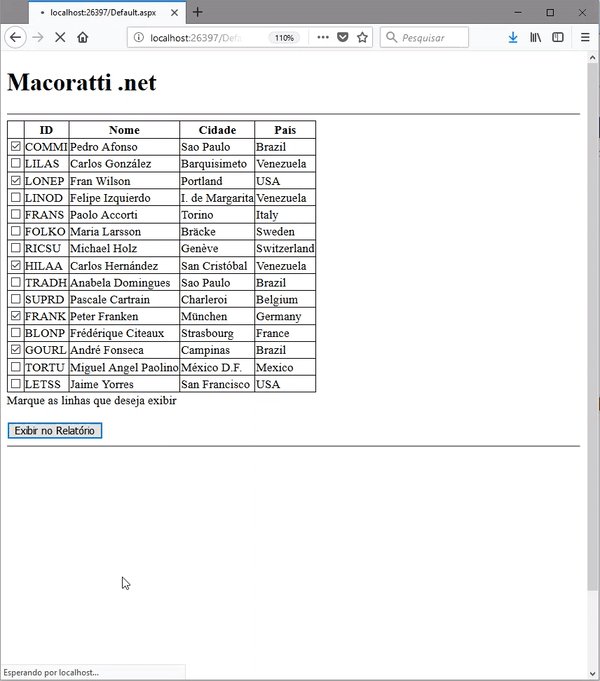
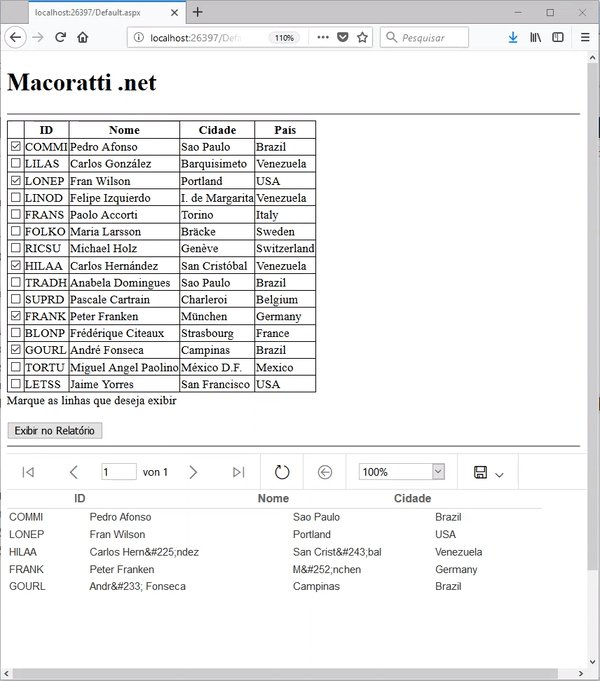
Executando o projeto e selecionando algunas linhas do GridView temos o seguinte resultado:

Pegue o projeto completo aqui:
![]() AspNet_RptGridView.zip
AspNet_RptGridView.zip
"Havendo Deus antigamente falado muitas vezes, e de muitas maneiras, aos pais,
pelos profetas, a nós falou-nos nestes últimos dias no Filho (Jesus)"
Hebreus 1:1
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ?
|
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: