![]() ASP .NET MVC 5
- Criando gráficos com Chart.js
ASP .NET MVC 5
- Criando gráficos com Chart.js
 |
Neste
artigo veremos como criar gráficos em aplicações
ASP .NET
MVC 5 usando a biblioteca JavaScript Chart.js. |
 |
A biblioteca Chart.js é uma biblioteca JavaScript para criação de gráficos em aplicações web, fácil de usar e de aprender, sendo open source, e, podendo se obtida no GitHub ou ser usada via CDN.
Para mais detalhes sobre a Chart.js com exemplos visite o site oficial lem : http://www.chartjs.org/
Para usar
a Chart.js você só precisa fazer de duas coisas :
1) Referenciar a biblioteca - neste artigo eu vou usar a distribuição
CDN, pois creio que seja a maneira mais fácil :
<script
src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.min.js"
type="text/javascript"></script>
No nosso exemplo vamos fazer essa referência na View e vamos fazer uma chamada
Ajax para chamar o método no Controlador e obter os dados do gráfico.
2)
Definir um elemento <canvas>: A Chart.js utiliza o <canvas> do HTML5
para renderizar os gráficos:
</canvas><canvas
id="mChart"></canvas>
Vamos definir o canvas também na view para renderizar o gráfico.
Uma outra
opção seria você usar um gerenciador de pacotes, como o Nuget, para baixar a
biblioteca no projeto. Veja detalhes no site oficial.
Simples, não é mesmo ???
Agora, sem mais delongas, vejamos como usar o Chart.js com ASP .NET MVC 5.
Recursos usados :
Criando o projeto ASP .NET MVC
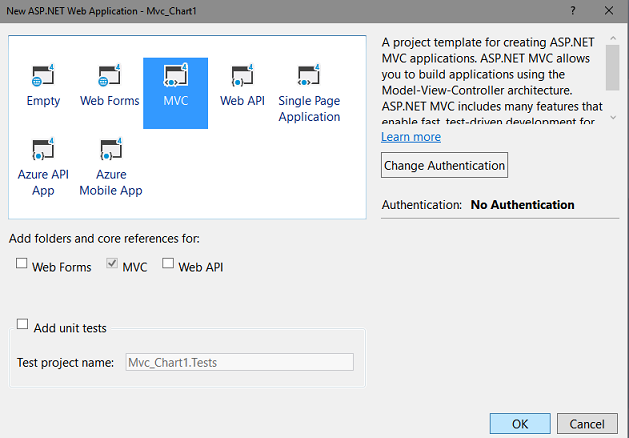
Abra o VS 2017 Community e clique em New Project;
A seguir selecione Visual C# -> Web -> ASP .NET Web Application (.NET Framework) e Informe o nome Mvc_Chart1 e clique no botão OK;
 |
A seguir selecione o template MVC e clique no botão OK;

Será criado um projeto contendo toda a estrutura de pastas criadas pelo framework ASP .NET MVC.
Definindo os dados do gráfico no Controlador
Como o objetivo do artigo é mostrar de forma bem simples é rápida como usar o Chart.js, vou cometer um sacrilégio e definir no controlador os dados que iremos usar para criar o gráfico.
Em uma aplicação robusta você criaria um serviço para obter os dados de outra fonte.
Abra o controlador HomeController na pasta Controllers e inclua um novo método Action chamado NovoGrafico com o seguinte código :
[HttpPost]
public JsonResult NovoGrafico()
{
List<object> iDados = new List<object>();
//Criando dados de exemplo
DataTable dt = new DataTable();
dt.Columns.Add("Vendas", System.Type.GetType("System.String"));
dt.Columns.Add("Unidades", System.Type.GetType("System.Int32"));
DataRow dr = dt.NewRow();
dr["Vendas"] = "Chevrolet Onix";
dr["Unidades"] = 171;
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["Vendas"] = "Huynday HB20";
dr["Unidades"] = 96;
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["Vendas"] = "Ford Ka(Hatch)";
dr["Unidades"] = 87;
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["Vendas"] = "WolksVagem Gol";
dr["Unidades"] = 67;
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["Vendas"] = "Renaul Sandero";
dr["Unidades"] = 63;
dt.Rows.Add(dr);
//Percorrendo e extraindo cada DataColumn para List<Object>
foreach (DataColumn dc in dt.Columns)
{
List<object> x = new List<object>();
x = (from DataRow drr in dt.Rows select drr[dc.ColumnName]).ToList();
iDados.Add(x);
}
//Dados retornados no formato JSON
return Json(iDados, JsonRequestBehavior.AllowGet);
}
|
Definimos um DataTable e criamos duas colunas: Vendas e Unidades que vão representar as vendas em unidades de 5 veículos para o ano de 2017.
| Vendas | Unidades |
| Chevrolet Onix | 171326 |
| Huynday HB20 | 96769 |
| Ford Ka(Hatch) | 87012 |
| WolksVagem Gol | 67865 |
| Renaul Sandero | 63434 |
Atribuimos 5 valores e percorremos o DataTable e preenchemos a lista de objetos com os valores retornado os dados no formato JSON
Nota: Para facilitar a leitura eu estou dividindo os valores por 1000 e arredondando o resultado.
Criando a View
Vamos agora ajustar a View Index do controlador HomeController.
Abra o arquivo Index.cshtml na pasta Views/Home e altere o código conforme mostrado abaixo:
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_ChartLayout.cshtml";
}
<h2>Gráfico com Chart.js</h2>
@section head
{
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.min.js" type="text/javascript"></script>
<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
}
@using (Html.BeginForm("Index", "Home", null, FormMethod.Post))
{
<div Style="font-family: Corbel; font-size: small ;text-align:center " class="row">
<div>
<div style="width:100%;height:100%">
<canvas id="mChart1" style="padding: 0;margin: auto;display: block; "> </canvas>
</div>
</div>
</div>
<div Style="font-family: Corbel; font-size: small ;text-align:center; " class="row">
<div>
</div>
<div>
</div>
</div>
<script>
$.ajax({
type: "POST",
url: "/Home/NovoGrafico",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (mems) {
var aData = mems;
var aLabels = aData[0];
var aDatasets1 = aData[1];
var dataT = {
labels: aLabels,
datasets: [{
label: "Veículos",
data: aDatasets1,
fill: false,
backgroundColor: ["rgba(54, 162, 235, 0.2)", "rgba(255, 99, 132, 0.2)", "rgba(255, 159, 64, 0.2)",
"rgba(255, 205, 86, 0.2)", "rgba(75, 192, 192, 0.2)", "rgba(153, 102, 255, 0.2)", "rgba(201, 203, 207, 0.2)"],
borderColor: ["rgb(54, 162, 235)", "rgb(255, 99, 132)", "rgb(255, 159, 64)", "rgb(255, 205, 86)",
"rgb(75, 192, 192)", "rgb(153, 102, 255)", "rgb(201, 203, 207)"],
borderWidth: 1
}]
};
var ctx = $("#mChart1").get(0).getContext("2d");
var myNewChart = new Chart(ctx, {
type: 'bar',
data: dataT,
options: {
responsive: true,
title: { display: true, text: 'Vendas de Veículos - 2017 (milhares)' },
legend: { position: 'bottom' },
scales: {
xAxes: [{ gridLines: { display: false }, display: true, scaleLabel: { display: false, labelString: '' } }],
yAxes: [{ gridLines: { display: false }, display: true, scaleLabel: { display: false, labelString: '' },
ticks: { stepSize: 50, beginAtZero: true } }]
},
}
});
}
});
</script>
}
|
No código acima definimos a referência a
biblioteca Chart.js e o <canvas> para renderizar o gráfico.
A variável aData [0] contém os dados para rótulos do Eixo X e aData[1]
tem os dados para o eixo Y.
Fazemos uma chamada Ajax ao método NovoGrafico do controlador Home
que irá retorna os dados no formato JSON. A chamda AJAX quando retornada com
sucesso, vai processar os dados JSON retornados.
Os dados JSON são processados para extrair os rótulos e os dados dos eixos para
a preparação do gráfico. O contexto 2D da canvas 'mChart1' é criado
usando o método 'getContext ("2d")' , e, em seguida, o contexto é usado
para criar o objeto do gráfico no novo método Chart() dentro do script.
Para concluir vamos criar o arquivo de Layout : _ChartLayout.cshtml na pasta /Views/Shared com seguinte código:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<link href="~/Content/bootstrap-theme.css" rel="stylesheet" />
<link href="~/Content/CTable.css" rel="stylesheet" type="text/css" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title</title>
@RenderSection("head", false)
<style>
.modal-content {
width: 600px !important;
margin: 30px auto !important;
}
</style>
</head>
<body>
<div class="container body-content">
@RenderBody()
</div>
@RenderSection("scripts", required: false)
</body>
</html>
|
Executando o projeto iremos obter o seguinte resultado para o gráfico das vendas dos veículos:
 |
Pegue o projeto completo aqui:
![]() Mvc_Chart1.zip (sem as referências)
Mvc_Chart1.zip (sem as referências)
"Mas nós não recebemos
o espírito do mundo, mas o Espírito que provém de Deus, para que pudéssemos
conhecer o que nos é dado gratuitamente por Deus. "
1
Coríntios 2:12
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ?
|
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
ASP .NET MVC 5 - Criando gráficos com o Helper Chart - Macoratti.net
ASP .NET - Criando gráficos dinâmicos com Google ... - Macoratti.net