![]() ASP .NET MVC 5
- Gerando Código de Barras
ASP .NET MVC 5
- Gerando Código de Barras
 |
Neste artigo veremos como gerar código de barras dinamicamente em aplicações ASP .NET MVC 5 usando a API .NET Graphics e BarCode Font. |
Para poder gerar código de barras de forma dinâmica em uma aplicação ASP .NET MVC 5 vamos precisar do BarCode Font.
Baixe e instale o pacote BarCode Font neste link : Download Barcode Font
Após fazer o download, instale no seu computador local as fontes que iremos usar no código de barras
Após isso podemos iniciar o desenvolvimento da aplicação ASP .NET MVC 5.
Recursos usados :
Criando o projeto ASP .NET MVC
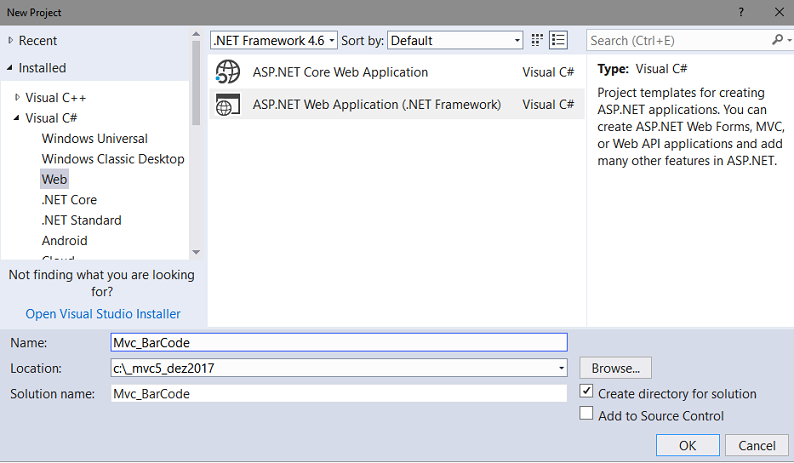
Abra o VS 2017 Community e clique em New Project;
A seguir selecione Visual C# -> Web -> ASP .NET Web Application (.NET Framework) e Informe o nome Mvc_BarCode e clique no botão OK;
 |
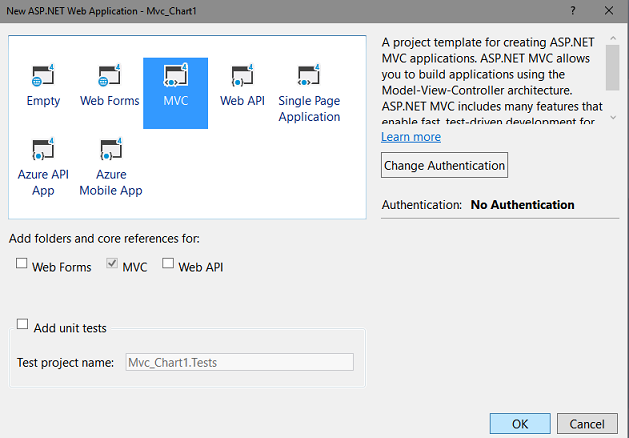
A seguir selecione o template MVC e clique no botão OK;

Será criado um projeto contendo toda a estrutura de pastas criadas pelo framework ASP .NET MVC.
Definindo o código do método Index(POST) no Controlador HomeController
Vamos aproveitar o controlador HomeController criado por padrão na pasta Controllers e definir um novo método Action Index para tratar o POST.
Neste método Action o valor do código de barras informado em um TextBox será capturado como um parâmetro, o tamanho do texto será determinado e uma imagem Bitmap será desenhada.
Neste desenho um retângulo branco será desenhado sobre a imagem Bitmap usando um objeto Brush de cor White e o código de barraas será desenhado usando um objeto Brush Black.
A imagem será salva em um MemoryStream e então convertida para uma string Base64 que depois será atribuida a um objeto ViewBag.
[HttpPost]
public ActionResult Index(string barcode)
{
using (MemoryStream ms = new MemoryStream())
{
//A imagem é desenhada baseada no tamanho do texto
using (Bitmap bitMap = new Bitmap(barcode.Length * 40, 80))
{
//O objeto Graphics é gerado para a imagem
using (Graphics graphics = Graphics.FromImage(bitMap))
{
//Usamos a fonte Barcode
Font oFont = new Font("IDAutomationHC39M", 16);
PointF point = new PointF(2f, 2f);
//Um objeto White Brush é usado para preencher a imagem com a cor branca
SolidBrush whiteBrush = new SolidBrush(Color.White);
graphics.FillRectangle(whiteBrush, 0, 0, bitMap.Width, bitMap.Height);
//Um objeto Black Brush é usado para desenhar o codigo de barras
SolidBrush blackBrush = new SolidBrush(Color.Black);
graphics.DrawString("*" + barcode + "*", oFont, blackBrush, point);
}
//O Bitmap é salvo na Memory Stream.
bitMap.Save(ms, ImageFormat.Png);
//A imagem é convertida para uma string Base64
ViewBag.BarcodeImage = "data:image/png;base64," + Convert.ToBase64String(ms.ToArray());
}
}
return View();
}
|
Criando a View
Vamos agora ajustar a View Index do controlador HomeController.
Nossa View vai possuir um formulário HTML que será criado usando o método Html.BeginForm com os seguintes parâmetros:
-
ActionName - O nome da Action Index
-
ControllerName - O nome do Controller Home
-
FormMethod - Neste exemplo usamos o método POST
Além disso temos um TextBox HTML e um botão Submit e uma elemento Image.
Quando o botão Submit for clicado, o formulário será submetido e a imagem do código de barras será gerada e exibida no elemento Image usando objeto ViewBag.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
@using (Html.BeginForm("Index", "Home", FormMethod.Post))
{
<input type="text" name="barcode" />
<input type="submit" value="Gerar Código de Barras" />
}
<hr />
@if (ViewBag.BarcodeImage != null)
{
<img src="@ViewBag.BarcodeImage" alt="" />
}
</body>
</html>
|
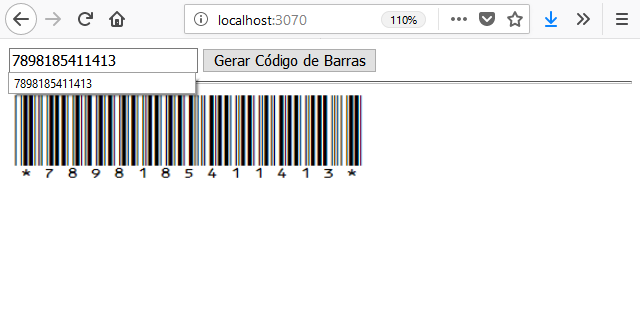
Executando o projeto iremos obter o seguinte resultado :
 |
Pegue o projeto completo aqui:
![]() Mvc_BarCode.zip (sem as referências)
Mvc_BarCode.zip (sem as referências)
"(Disse Jesus) - Quem ama a sua vida perdê-la-á, e quem neste mundo odeia a sua
vida, guardá-la-á para a vida eterna."
João 12:25
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
ASP .NET MVC 5 - Criando gráficos com o Helper Chart - Macoratti.net
-
ASP .NET - Criando gráficos dinâmicos com Google ... - Macoratti.net
-
Gerando Código de Barras com Fontes True Type - Macoratti.net

