![]() ASP
.NET Core - Usando o MongoDB - II
ASP
.NET Core - Usando o MongoDB - II
 |
Neste artigo vou mostrar como podemos usar o banco de dados MongoDB em uma aplicação ASP .NET Core 2.0. |
Continuando a primeira parte do artigo vamos criar as Views da nossa aplicação.
Recursos Usados:
- Visual Studio 2017 Community
- MongoDB
- MongoDB.Driver (via Nuget)
Criando as Views
Para criar as respectivas views para cada método Action do controlador NotasController vamos clicar com o botão direito do mouse no interior de cada método Action do controlador e selecionar a opção Add View.
Em todas as views iremos usar o template Empty(without model) e usar uma página de Layout.
Lembrando que pela convenção as views serão criadas na pasta Views/Notas do projeto.
1- Criando a View Index.cshtml
@model IEnumerable<AnotacoesAPI.Models.Nota>
@{ ViewBag.Title = "Todas as Anotações";}
<h2>@ViewBag.Title</h2>
<table class="table">
<tr>
<th>ID</th>
<th>Titulo</th>
<th>Anotação</th>
<th>Deletar</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
<a href="Notas/Edit/@item.Id">
@item.Id
</a>
</td>
<td>
<a href="Notas/Edit/@item.Id">
@item.Titulo
</a>
</td>
<td>
<a href="Notas/Edit/@item.Id">
@item.Conteudo
</a>
</td>
<td>
<a href="Notas/Delete/@item.Id">deletar</a>
</td>
</tr>
}
</table>
|
A view Index é fortemente tipada e acessa a coleção das informações exibindo-as ao usuário.
2- Criando a View Add.cshtml
@model AnotacoesAPI.Models.Nota
@{ ViewBag.Title = "Adicionar Anotação";}
<h2>@ViewBag.Title</h2>
<form asp-controller="Notas" asp-action="Add" method="post" class="form-horizontal" role="form">
<div class="form-horizontal">
<div asp-validation-summary="All" class="text-danger"></div>
<div class="form-group">
<label asp-for="Titulo" class="col-md-2 control-label"></label>
<div class="col-md-10">
<input asp-for="Titulo" class="form-control" />
<span asp-validation-for="Titulo" class="text-danger"></span>
</div>
</div>
<div class="form-group">
<label asp-for="Conteudo" class="col-md-2 control-label"></label>
<div class="col-md-10">
<input asp-for="Conteudo" class="form-control" />
<span asp-validation-for="Conteudo" class="text-danger"></span>
</div>
</div>
<div class="form-group">
<label asp-for="Acessos" class="col-md-2 control-label"></label>
<div class="col-md-10">
<input asp-for="Acessos" class="form-control" />
<span asp-validation-for="Acessos" class="text-danger"></span>
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Incluir" class="btn btn-default" />
</div>
</div>
</div>
</form>
|
A view Add é uma view fortemente tipada que apresenta um formulário permitindo ao usuário incluir uma anotação.
3- Criando a View Edit.cshtml
@model AnotacoesAPI.Models.Nota
@{ ViewBag.Title = "Editar Anotação";}
<h2>@ViewBag.Title</h2>
<form asp-controller="Notas" asp-action="Edit" method="post" class="form-horizontal" role="form">
<div class="form-horizontal">
<div asp-validation-summary="All" class="text-danger"></div>
<div class="form-group">
<label asp-for="Id" class="col-md-2 control-label"></label>
<div class="col-md-10">
<input asp-for="Id" class="form-control" readonly="readonly" />
</div>
</div>
<div class="form-group">
<label asp-for="Titulo" class="col-md-2 control-label"></label>
<div class="col-md-10">
<input asp-for="Titulo" class="form-control" />
<span asp-validation-for="Titulo" class="text-danger"></span>
</div>
</div>
<div class="form-group">
<label asp-for="Conteudo" class="col-md-2 control-label"></label>
<div class="col-md-10">
<input asp-for="Conteudo" class="form-control" />
<span asp-validation-for="Conteudo" class="text-danger"></span>
</div>
</div>
<div class="form-group">
<label asp-for="Acessos" class="col-md-2 control-label"></label>
<div class="col-md-10">
<input asp-for="Acessos" class="form-control" />
<span asp-validation-for="Acessos" class="text-danger"></span>
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Atualizar" class="btn btn-default" />
</div>
</div>
</div>
</form>
|
A view Edit é também uma view fortemente tipada que permite alterar uma informação selecionada.
Ajustando a View Index do controlador HomeController e o arquivo de _Layout
A view Index do controlador HomeController será exibida quando a aplicação for executada. Vamos alterar o código do arquivo Index.cshtml da pasta Views/Home conforme abaixo:
@{
ViewData["Title"] = "Home Page";
}
<div class="container">
<div class="jumbotron">
<h1>Macoratti .NET</h1>
<p>
Quase tudo para .NET.
</p>
</div>
</div>
|
A seguir vamos alterar o arquivo _Layout.cshtml da pasta Views/Shared para exibir opções do menu para exibir e incluir anotações:
... <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li><a asp-area="" asp-controller="Home" asp-action="Index">Home</a></li> <li><a asp-area="" asp-controller="Notas" asp-action="Add">Incluir Notas</a></li> <li><a asp-area="" asp-controller="Notas" asp-action="Index">Exibir Notas</a></li> </ul> </div> ... |
Agora é só alegria...
Executando projeto iremos obter :
Alerta: Antes de testar a aplicação você tem que inicializar o MongoDB conforme descrito nos artigos das referências.
1- A view inicial Index do controlador HomeController
 |
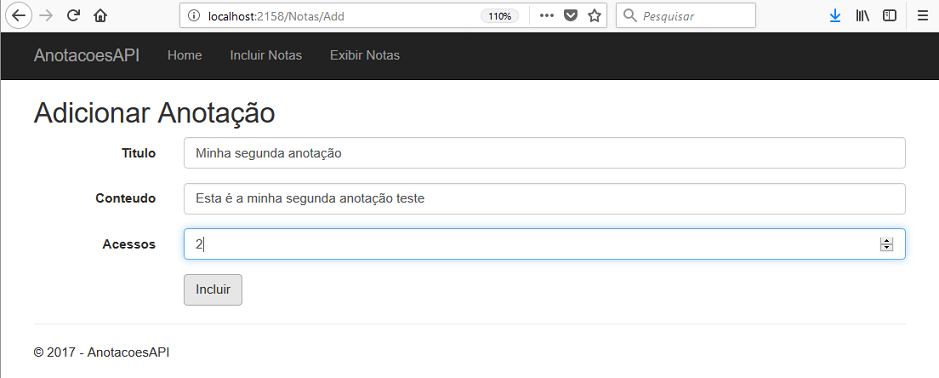
2- Incluindo uma anotação usando a view Add do controlador NotasController:
 |
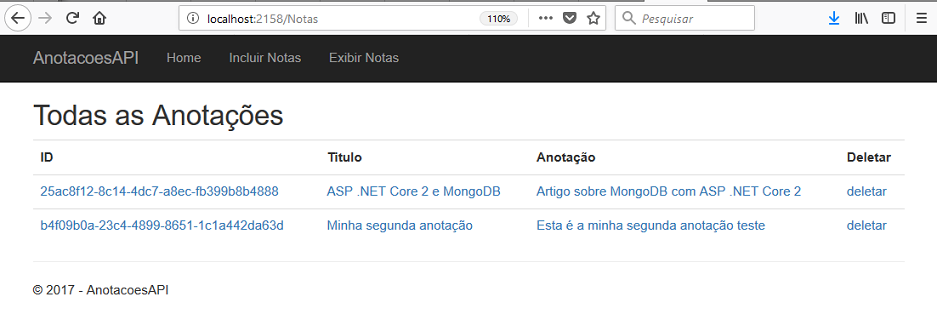
3- Exibindo informações usando a view Index do controlador NotasController:
 |
3- Editando informações usando a view Edit do controlador NotasController:
 |
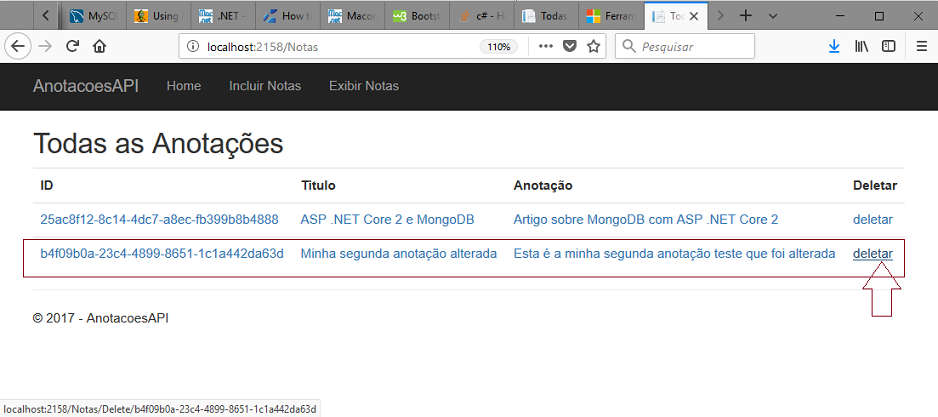
4- Excluindo uma anotação usando o método Action Delete do controlador NotasController:
 |
Temos nossa aplicação funcional realizando o CRUD básico de anotações usando o MongoDB em uma aplicação ASP .NET Core.
Nossa aplicação é bem simples e pode ser melhorada em muitos aspectos sendo o principal deles o forte acoplamento:
- Podemos remover o forte acoplamenteo do controlador NotasController com o MongoDB criando um serviço e um repositório
Em um próximo artigo sobre o MongoDB irei realizar essa tarefa. Fica aqui como uma tarefa que você pode realizar.
Pegue o
projeto completo aqui :
![]() AnotacoesAPI.zip
AnotacoesAPI.zip
Portanto, quer comais
quer bebais, ou façais outra qualquer coisa, fazei tudo para glória de Deus.
1
Coríntios 10:31
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
C# - CRUD básico com MongoDB - Macoratti.net
-
NET - MongoDB - Executando consultas com LINQ - Macoratti.net
-
MongoDB - Acessando o MongoDB na nuvem ... - Macoratti.net
-
Node - Criando uma API REST com Express acessando o Mongodb
