![]() Xamarin
Forms - Calculadora Simples
Xamarin
Forms - Calculadora Simples
 |
Neste artigo vamos criar uma calculadora simples em uma aplicação Xamarin Forms usando a linguagem C#. |
 |
Esse
artigo é um tutorial que mostra como criar uma calculadora simples no Xamarin
Forms.
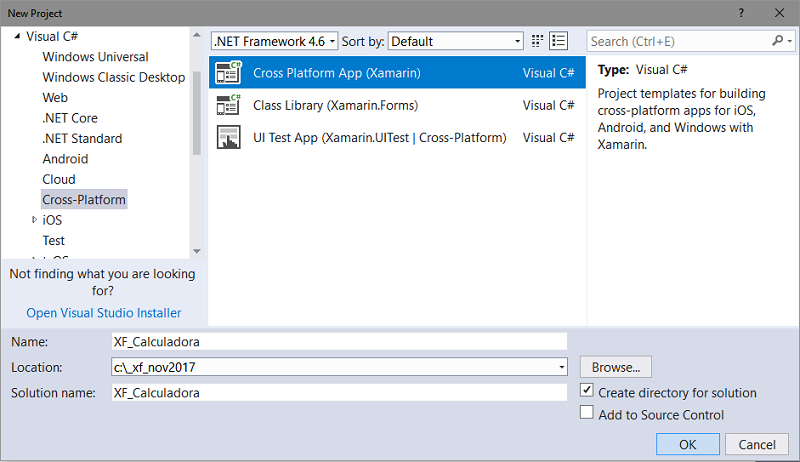
Abra o VS 2017 Community (estou usando a versão
15.4.2) e crie um projeto Xamarin Forms selecionando a opção Visual C# ->
Cross-Platform;
Selecionando o template Cross Platform App (Xamarin) e clicando em OK;

A seguir marque Xamarin Forms e Portable Class Library (PCL) e clique em OK;

Definindo a interface da Calculadora
No arquivo MainPage.xaml inclua o código abaixo:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XF_Calculadora"
x:Class="XF_Calculadora.MainPage">
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness">
<OnPlatform.iOS>0,20,0,0</OnPlatform.iOS>
</OnPlatform>
</ContentPage.Padding>
<Grid Padding="5,0" RowSpacing="1" ColumnSpacing="1" BackgroundColor="Black">
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label x:Name="resultadoText" FontSize="48" FontAttributes="Bold" BackgroundColor="Black" Text="0"
TextColor="White" HorizontalTextAlignment="End" VerticalTextAlignment="Center"
LineBreakMode="NoWrap" Grid.ColumnSpan="4" />
<Button Text="7" Grid.Row="1" Grid.Column="0"
BackgroundColor="White" TextColor="Black"
FontSize="36" BorderRadius="0" Clicked="OnSelecionarNumero" />
<Button Text="8" Grid.Row="1" Grid.Column="1"
BackgroundColor="White" TextColor="Black"
FontSize="36" BorderRadius="0" Clicked="OnSelecionarNumero" />
<Button Text="9" Grid.Row="1" Grid.Column="2"
BackgroundColor="White" TextColor="Black"
FontSize="36" BorderRadius="0" Clicked="OnSelecionarNumero" />
<Button Text="4" Grid.Row="2" Grid.Column="0"
BackgroundColor="White" TextColor="Black"
FontSize="36" BorderRadius="0" Clicked="OnSelecionarNumero" />
<Button Text="5" Grid.Row="2" Grid.Column="1"
BackgroundColor="White" TextColor="Black"
FontSize="36" BorderRadius="0" Clicked="OnSelecionarNumero" />
<Button Text="6" Grid.Row="2" Grid.Column="2"
BackgroundColor="White" TextColor="Black"
FontSize="36" BorderRadius="0" Clicked="OnSelecionarNumero" />
<Button Text="1" Grid.Row="3" Grid.Column="0"
BackgroundColor="White" TextColor="Black"
FontSize="36" BorderRadius="0" Clicked="OnSelecionarNumero" />
<Button Text="2" Grid.Row="3" Grid.Column="1"
BackgroundColor="White" TextColor="Black"
FontSize="36" BorderRadius="0" Clicked="OnSelecionarNumero" />
<Button Text="3" Grid.Row="3" Grid.Column="2"
BackgroundColor="White" TextColor="Black"
FontSize="36" BorderRadius="0" Clicked="OnSelecionarNumero" />
<Button Text="0" Grid.Row="4" Grid.Column="0" Grid.ColumnSpan="3"
BackgroundColor="White" TextColor="Black"
FontSize="36" BorderRadius="0" Clicked="OnSelecionarNumero" />
<Button Text="÷" Grid.Row="1" Grid.Column="3"
BackgroundColor="{x:Static local:SharedResources.OpCorFundoButton}" TextColor="White"
FontSize="36" BorderRadius="0" Clicked="OnSelecionarOperador" />
<Button Text="×" Grid.Row="2" Grid.Column="3"
BackgroundColor="{x:Static local:SharedResources.OpCorFundoButton}" TextColor="White"
FontSize="36" BorderRadius="0" Clicked="OnSelecionarOperador" />
<Button Text="-" Grid.Row="3" Grid.Column="3"
BackgroundColor="{x:Static local:SharedResources.OpCorFundoButton}" TextColor="White"
FontSize="36" BorderRadius="0" Clicked="OnSelecionarOperador" />
<Button Text="+" Grid.Row="4" Grid.Column="3"
BackgroundColor="{x:Static local:SharedResources.OpCorFundoButton}" TextColor="White"
FontSize="36" BorderRadius="0" Clicked="OnSelecionarOperador" />
<Button Text="C" Grid.Row="5" Grid.Column="0"
BackgroundColor="#808080" TextColor="White"
FontSize="36" BorderRadius="0" Clicked="OnLimpar" />
<Button Text="=" Grid.Row="5" Grid.Column="1" Grid.ColumnSpan="3"
BackgroundColor="{x:Static local:SharedResources.OpCorFundoButton}" TextColor="White"
FontSize="36" BorderRadius="0" Clicked="OnCalcular" />
</Grid>
</ContentPage> |
 |
Definimos um Grid com 6 linhas e 4 Colunas conforme mostra a figura ao lado.
Nas linhas do Grid estamos usando o método OpCorFundoButton da classe SharedResources que define a cor de fundo como White.
O código desta classe é dado abaixo:
using Xamarin.Forms;
namespace XF_Calculadora
{
public static class SharedResources
{
public static Color OpCorFundoButton
{
get
{
//retorna Color.White;
return Color.FromRgb(0xff, 0xa5, 0);
}
}
}
}
|
No arquivo MainPage.xaml.cs temos o código a seguir onde definimos os métodos:
using System;
using Xamarin.Forms;
namespace XF_Calculadora
{
public partial class MainPage : ContentPage
{
int estadoAtual = 1;
string operadorMatematico;
double primeiroNumero, segundoNumero;
public MainPage()
{
InitializeComponent();
}
void OnSelecionarNumero(object sender, EventArgs e)
{
Button button = (Button)sender;
string pressionado = button.Text;
if (resultadoText.Text == "0" || estadoAtual < 0)
{
this.resultadoText.Text = "";
if (estadoAtual < 0)
estadoAtual *= -1;
}
this.resultadoText.Text += pressionado;
double numero;
if (double.TryParse(this.resultadoText.Text, out numero))
{
this.resultadoText.Text = numero.ToString("N0");
if (estadoAtual == 1)
{
primeiroNumero = numero;
}
else
{
segundoNumero = numero;
}
}
}
void OnSelecionarOperador(object sender, EventArgs e)
{
estadoAtual = -2;
Button button = (Button)sender;
string pressionado = button.Text;
operadorMatematico = pressionado;
}
void OnLimpar(object sender, EventArgs e)
{
primeiroNumero = 0;
segundoNumero = 0;
estadoAtual = 1;
this.resultadoText.Text = "0";
}
void OnCalcular(object sender, EventArgs e)
{
if (estadoAtual == 2)
{
var resultado = CalculadoraSimples.CalcularOperacao(primeiroNumero, segundoNumero,
operadorMatematico);
this.resultadoText.Text = resultado.ToString();
primeiroNumero = resultado;
estadoAtual = -1;
}
}
}
}
|
Neste código estamos usando o método CalcularOperacao da classe CalculadoraSimples, que retorna o resultado da operação com os dois números.
O código desta classe é visto a seguir:
namespace XF_Calculadora
{
public static class CalculadoraSimples
{
public static double CalcularOperacao(double valor1, double valor2, string operador)
{
double resultado = 0;
switch (operador)
{
case "÷":
resultado = valor1 / valor2;
break;
case "×":
resultado = valor1 * valor2;
break;
case "+":
resultado = valor1 + valor2;
break;
case "-":
resultado = valor1 - valor2;
break;
}
return resultado;
}
}
}
|
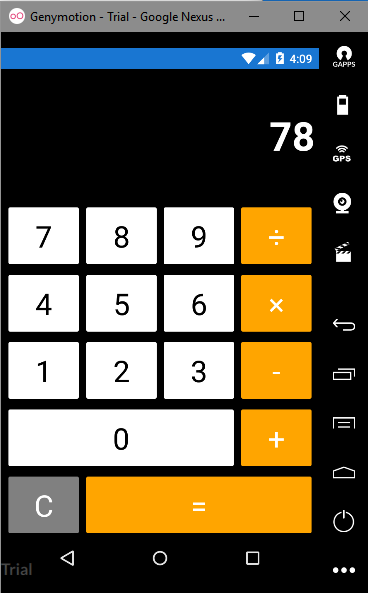
Executando o projeto iremos obter o seguinte resultado no emulador Genymotion para o Android :
 |
 |
 |
Realizando a operação 78 x 52 obtemos como resultado ao pressionar o botão = o valor 4056.
Pegue o
projeto aqui :
![]() XF_Calculadora.zip (sem as
referências)
XF_Calculadora.zip (sem as
referências)
"Havendo Deus antigamente falado muitas
vezes, e de muitas maneiras, aos pais, pelos profetas, a nós falou-nos nestes
últimos dias no Filho (Jesus)"
Hebreus 1:1
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
https://developer.xamarin.com/api/type/Android.Widget.ListView/
https://developer.xamarin.com/api/property/Android.Widget.ListView.Adapter/
https://developer.xamarin.com/guides/xamarin-forms/user-interface/animation/