![]() ASP
.NET MVC 5 - Gerando Gráficos
ASP
.NET MVC 5 - Gerando Gráficos
 |
Neste artigo vou mostrar mais uma forma de gerar gráficos em aplicações ASP .NET MVC 5, desta vez usando a API Highcharts.NET. |
A Highcharts é uma biblioteca JavaScript usada para implementar a geração de diversos tipos gráficos como gráfico de linha, gráfico de barras, etc.
Neste artigo veremos como gerar gráficos usando a biblioteca HighCharts no servidor exibindo o resultado para o cliente.
Recursos Usados:
Criando o projeto ASP .NET MVC 5
Abra o VS 2017 Community e crie um projeto usando o template Web-> ASP .NET Web Application(.NET Framework) e informe o nome Mvc5_Graficos;
A seguir marque o template MVC sem autenticação e clique em OK;
Referenciando a biblioteca Highcharts via Nuget
Clique com o botão direito sobre o nome do projeto e a seguir selecione Manage Nuget Packages...

Selecione Browse e a seguir escolha DotNet.Highchars.Net e clique no botão Install.
A biblioteca será referenciada no projeto e na pasta Scripts você vai encontrar a pasta Higcharts-4.01, contendo os diversos arquivos usados pela biblioteca:

Criando um gráfico de coluna com Highcharts
Vamos aproveitar o controlador HomeController criado na pasta Controllers e vamos incluir um novo método Action chamado GraficoColuna com o seguinte código :
public ActionResult GraficoColuna()
{
Highcharts columnChart = new Highcharts("columnchart");
columnChart.InitChart(new Chart()
{
Type = DotNet.Highcharts.Enums.ChartTypes.Column,
BackgroundColor = new BackColorOrGradient(System.Drawing.Color.AliceBlue),
Style = "fontWeight: 'bold', fontSize: '17px'",
BorderColor = System.Drawing.Color.LightBlue,
BorderRadius = 0,
BorderWidth = 2
});
columnChart.SetTitle(new Title()
{
Text = "Santos x São Paulo"
});
columnChart.SetSubtitle(new Subtitle()
{
Text = "Classificação por pontos no Campeonato Brasileiro"
});
columnChart.SetXAxis(new XAxis()
{
Type = AxisTypes.Category,
Title = new XAxisTitle() { Text = "Anos", Style = "fontWeight: 'bold', fontSize: '17px'" },
Categories = new[] { "2004", "2005", "2006", "2007", "2008", "2009", "2010", "2011", "2012" }
});
columnChart.SetYAxis(new YAxis()
{
Title = new YAxisTitle()
{
Text = "Pontos",
Style = "fontWeight: 'bold', fontSize: '17px'"
},
ShowFirstLabel = true,
ShowLastLabel = true,
Min = 0
});
columnChart.SetLegend(new Legend
{
Enabled = true,
BorderColor = System.Drawing.Color.CornflowerBlue,
BorderRadius = 6,
BackgroundColor = new BackColorOrGradient(ColorTranslator.FromHtml("#FFADD8E6"))
});
columnChart.SetSeries(new Series[]
{
new Series{
Name = "Santos",
Data = new Data(new object[] { 89, 59, 64, 62, 45, 49, 53, 53, 57 })
},
new Series()
{
Name = "São Paulo",
Data = new Data(new object[] { 82, 58, 78, 77, 75, 65, 59, 66, 50 })
}
}
);
return View(columnChart);
}
|
Neste método Action estamos criando um gráfico de coluna comparando o desempenho de dois times: Santos e São Paulo com base na sua classificação por pontos nos campeonatos brasileiros de 2004 a 2012 onde definimos:
- A configuração inicial definindo o tipo de gráfico
- O Título e subtítulo
- Os eixos X e Y
- As legendas
- E as séries dos dois times com os pontos obtidos no campeonato de cada ano
Para criar a respectiva view GraficoColuna.cshtml na pasta Home clique com o botão direito do mouse no interior do método Action GraficoColuna e escolha Add View;
Aceite o nome padrão e inclua o código abaixo neste arquivo:
@model DotNet.Highcharts.Highcharts
@{
ViewBag.Title = "Highcharts";
}
<h1>Gráfico de Coluna : @ViewBag.Title</h1>
<hr />
<div class="row">
<div>
<div class="col-md-12 col-md-6">
@(Model)
</div>
</div>
</div>
|
Para que o gráfico seja renderizado corretamente devemos incluir no arquivo de _Layout.cshtml uma referência a biblioteca highcharts.js e também devemos inicializar o arquivo jQuery antes da tag body:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Macoratti .net</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
@Scripts.Render("~/bundles/jquery")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Gráfico de Coluna", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("Gráfico de Coluna", "GraficoColuna", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - Macoratti .net</p>
</footer>
</div>
@Scripts.Render("~/bundles/bootstrap")
<script src="~/Scripts/Highcharts-4.0.1/js/highcharts.js"></script>
@RenderSection("scripts", required: false)
</body>
</html>
|
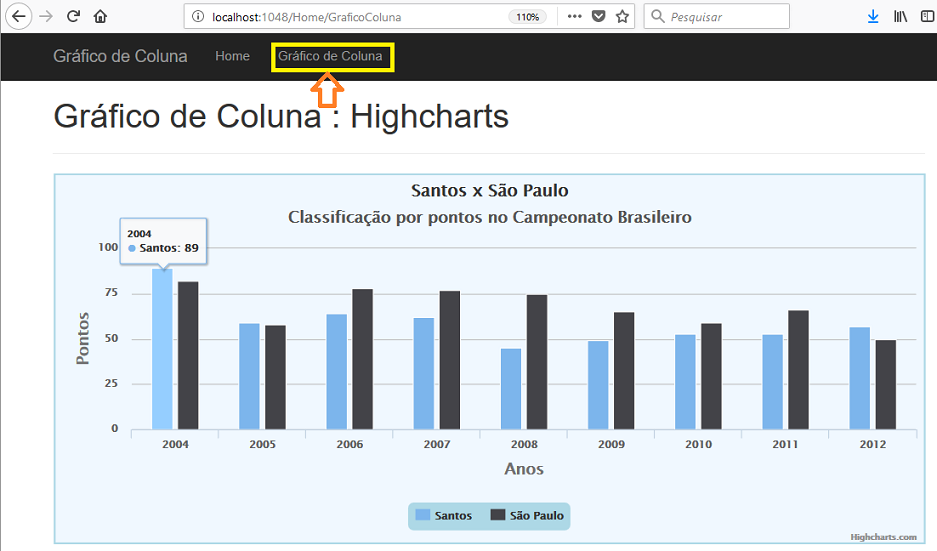
Executando a aplicação e clicando no menu Gráfico de Coluna iremos obter o seguinte resultado:

Pegue o
projeto completo aqui :
![]() Mvc5_Graficos.zip (sem as referências)
Mvc5_Graficos.zip (sem as referências)
"Disse-lhe Jesus: Eu
sou o caminho, e a verdade e a vida; ninguém vem ao Pai, senão por mim"
João 14:6
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
ASP .NET MVC 5 - Criando HTML Helpers customizados - Macoratti.net
-
ASP .NET MVC 5 -Tratando imagens com o Helper ... - Macoratti.net
-
ASP .NET MVC 5 - Catálogo de Clientes com Foto e ... - Macoratti.net
-
ASP .NET MVC 5 - Criando HTML Helpers customizados - Macoratti.net
-
ASP .NET - Exibindo imagens de um banco de dados - Macoratti.net
-
ASP .NET MVC 5 - Criando gráficos com o Helper Chart - Macoratti.net
