![]() ASP
.NET MVC 5 - Exibindo dados no formato JSON
ASP
.NET MVC 5 - Exibindo dados no formato JSON
 |
Neste artigo vou mostrar como exibir dados JSON em uma View. |
 |
Existem muitas formas de exibir dados de um controlador em uma View e neste artigo veremos como exibir dados JSON - JavaScript Object Notation - em uma view ASP .NET MVC.
Recursos Usados:
Criando o projeto ASP .NET MVC 5
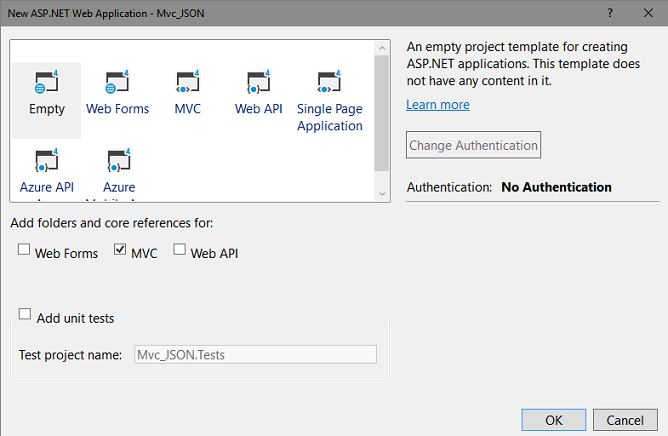
Abra o VS 2017 Community e crie um projeto usando o template Web-> ASP .NET Web Application(.NET Framework) e informe o nome Mvc_JSON
A seguir selecione o template Empty e marque MVC ; não vamos usar a autenticação.
Concluindo clique em OK;

Vamos criar a classe Cliente na pasta Models com o seguinte código:
public class Cliente
{
public int Id { get; set; }
public string Nome { get; set; }
public string Cidade { get; set; }
public string Email { get; set; }
}
|
A seguir vamos criar um controlador chamado HomeController na pasta Controllers.
Clique com o botão direito sobre a pasta Controllers e a seguir clique em Add-> Controller;
Selecione o template MVC 5 Controller - Empty;

Informe o nome HomeController e clique no botão Add;
Depois inclua o código abaixo no controlador:
using Mvc_JSON.Models;
using System.Collections.Generic;
using System.Web.Mvc;
namespace Mvc_JSON.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
[HttpGet]
public JsonResult ListaClientes()
{
//Cria uma lista de Clientes
List<Cliente> oCliente = new List<Cliente>()
{
//Adicionar objetos na lista
new Cliente {Id=1,Nome="Macoratti",Cidade="Lins",Email="macoratti@yahoo.com" },
new Cliente {Id=2,Nome="Janice Bueno",Cidade="São Paulo",Email="janjan@hotmail.com" },
new Cliente {Id=3,Nome="Jessica Lang",Cidade="Goiânia",Email="jesslang@hotmail.com" }
};
//retorna uma lista de objetos JSON
return Json(oCliente, JsonRequestBehavior.AllowGet);
}
}
|
Neste controlador definimos um método Action ListaClientes() onde criamos uma lista de objetos Cliente.
O método return return Json(oCliente, JsonRequestBehavior.AllowGet); irá retornar os dados no formato JSON.
Criando a View
Vamos então criar a view ListaClientes.cshtml.
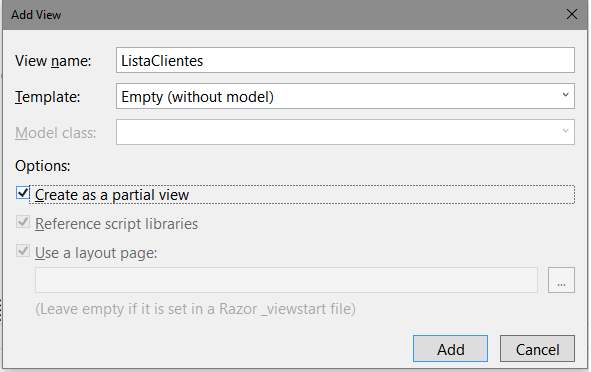
Clique com o botão direito do mouse no interior do método Action ListaClientes() e a seguir clique em Add View;
Selecione a opção Create as a partial view e clique no botão Add;

Agora inclua o código abaixo na partial View ListaClientes:
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function () {
//Chama o método ListaClientes que vai retornar o JSON
$.getJSON("Home/ListaClientes",
function (json) {
var tr;
//Anexa cada linha na tabela HTML
for (var i = 0; i < json.length; i++) {
tr = $('<tr/>');
tr.append("<td>" + json[i].Id + "</td>");
tr.append("<td>" + json[i].Nome + "</td>");
tr.append("<td>" + json[i].Cidade + "</td>");
tr.append("<td>" + json[i].Email + "</td>");
$('table').append(tr);
}
});
});
</script>
<table class="table table-bordered table-condensed table-hover table-striped">
<thead>
<tr>
<th>Id</th>
<th>Nome</th>
<th>Cidade</th>
<th>Email</th>
</tr>
</thead>
<tbody></tbody>
</table>
|
No código acima estamos usando o jQuery para chamar o método ListaClientes() do controlador Home que vai retornar os dados no formato JSON.
A seguir percorremos a lista de objetos JSON e anexamos cada informação em uma tabela HTML.
Criando a view Index
Vamos voltar ao controlador HomeController e criar a view Index.cshtml que será renderizada quando o método Action Index for executado.
Clique com o botão direito do mouse no interior do método Action ListaClientes() e a seguir clique em Add View;
A seguir aceite o nome Index e marque Use a Layout Page e clique em Add;

Inclua o código abaixo que vai chamar a nossa partial view ListaClientes.cshtml:
@{
ViewBag.Title = "www.macoratti.net";
}
<h1>Macoratti .net</h1>
<hr />
<div style="margin-top:40px">
@Html.Partial("ListaClientes");
</div>
|
Como no arquivo RouteConfig.cs temos a rota padrão definida para chamar o método Action Index de HomeController essa view será exibida quando executarmos o projeto.
Executando o projeto iremos obter:
1- A página Index.cshtml onde chamamos a partial View ListaClientes() que exibe os dados conforme a figura abaixo:
 |
Pegue o
projeto completo aqui :
![]() Mvc_JSON.zip (sem as referências)
Mvc_JSON.zip (sem as referências)
"Havendo Deus antigamente falado muitas
vezes, e de muitas maneiras, aos pais, pelos profetas, a nós falou-nos nestes
últimos dias no Filho (Jesus)"
Hebreus 1:1
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
ASP .NET MVC 5 - Criando HTML Helpers customizados - Macoratti.net
ASP .NET MVC - Enviando arquivos para o servidor - Macoratti.net
ASP .NET - Uma introdução ao JSON - JavaScript ... - Macoratti.net
ASP .NET MVC 4 - Exibindo dados JSON usando ... - Macoratti.net