![]() Angular
4 - Criando uma aplicação com Angular CLI - II
Angular
4 - Criando uma aplicação com Angular CLI - II
 |
Neste artigo vou mostrar como podemos criar uma aplicação Angular 2/4 bem simples usando a ferramenta de linha de comando CLI. |
Se você esta chegando agora e não sabe o que é esse tal de Angular 2/4, leia os artigos abaixo que mostram como configurar o ambiente e criar uma aplicação usando a nova versão do Angular.
Nota: Quando eu escrevi este artigo estava sendo anunciado o Angular 5 como um beta. A versão estável atual é a versão 4.

Continuando a primeira parte deste artigo vamos criar um serviço em nosso projeto para gerenciar os itens de tarefas. Para tornar o exemplo mais simples vamos fazer isso na memória.
Criando a classe de serviço TarefaService
Um
service é usado quando uma funcionalidade comum precisa ser fornecida a
vários módulos. Por exemplo, podemos ter uma funcionalidade de banco de dados
que poderia ser reutilizada entre vários módulos. E, portanto, você poderia
criar um serviço com essa funcionalidade e compartilhar com os outros módulos.
Um service Angular 2 é simplesmente uma função javascript, juntamente com suas
propriedades e métodos associados, que podem ser incluídos (via injeção de
dependência) nos componentes Angular 2. Eles permitem que você desenvolva código
para tarefas específicas que podem ser usadas nesses componentes.
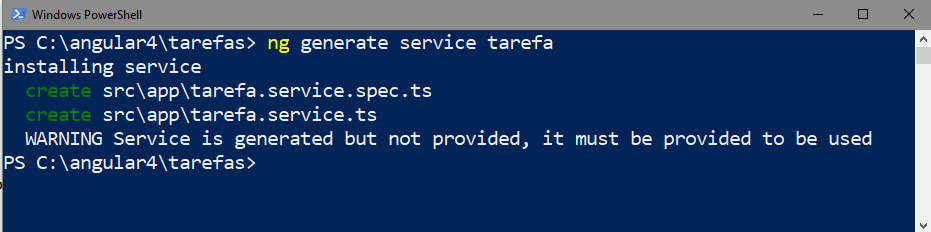
Na janela de comandos e posicionado na pasta tarefas digite o comando : ng generate service tarefa

Foram criados os seguintes arquivos:
- um arquivo src/app/tarefa.service.ts e nele é definida uma classe chamada TarefaService;
- um arquivo src/app/tarefa.service.spec.ts contendo os testes unitários; (vamos excluir este arquivo)
Note que que é emitido um alerta que o serviço foi gerado mas não fornecido. Fica por sua conta registrar o service como um provider adicionando-o no array providers onde você precisar. Geralmente isso é feito no módulo do componente.
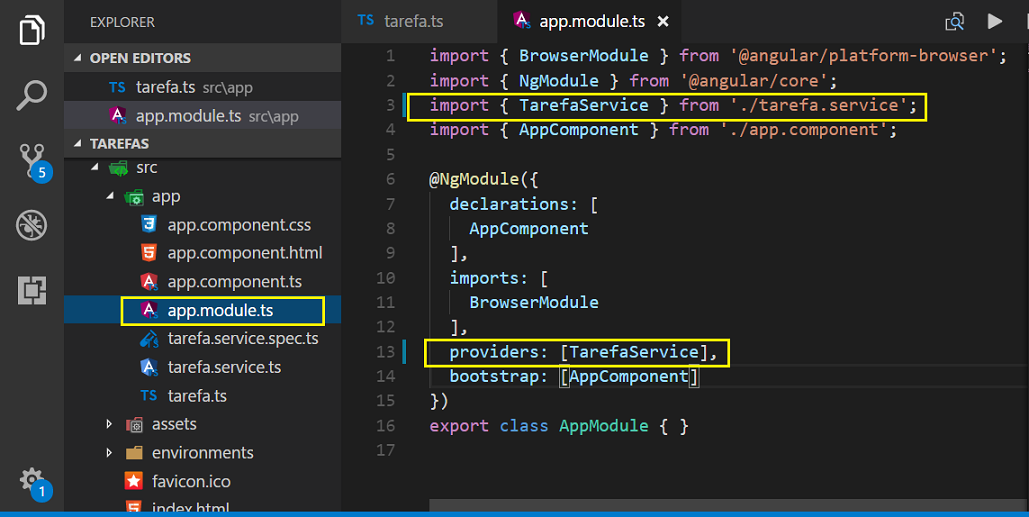
Então vamos alterar o arquivo app.module.ts do projeto incluindo o código que vai registrar e disponibilizar o serviço para a aplicação:

Definindo os métodos para gerenciar as tarefas
Vamos agora implementar na classe TarefaService do arquivo tarefa.service.ts o código TypeScript que vai definir os métodos para gerenciar as tarefas. (Lembrando que vamos fazer isso na memória.)
Abaixo temos o código da classe TarefaService:
import { Injectable } from '@angular/core';
import { Tarefa } from './tarefa';
@Injectable()
export class TarefaService {
// define variavel ultimoId
// para permitir simular incremento automatico dos ids
ultimoId: number = 0;
// array de tarefas
tarefas: Tarefa[] = [];
constructor() { }
// simula um POST /tarefas
addTarefa(tarefa: Tarefa): TarefaService {
if (!tarefa.id) {
tarefa.id = ++this.ultimoId;
}
this.tarefas.push(tarefa);
return this;
}
// simula um DELETE /tarefas/:id
deleteTarefaById(id: number): TarefaService {
this.tarefas = this.tarefas
.filter(tarefa => tarefa.id !== id);
return this;
}
// simula um PUT /tarefas/:id
updateTarefaById(id: number, values: Object = {}): Tarefa {
let tarefa = this.getTarefaById(id);
if (!tarefa) {
return null;
}
Object.assign(tarefa, values);
return tarefa;
}
// simula GET /tarefas
getAllTarefas(): Tarefa[] {
return this.tarefas;
}
// simula um GET /tarefas/:id
getTarefaById(id: number): Tarefa {
return this.tarefas
.filter(tarefa => tarefa.id === id)
.pop();
}
alternaTarefaComplete(tarefa: Tarefa){
let updatedTarefa = this.updateTarefaById(tarefa.id, {
concluida: !tarefa.concluida
});
return updatedTarefa;
}
}
|
Centralizamos a lógica da nossa aplicação para gerenciar tarefas em um serviço. Com isso fica mais fácil alterar o código para incluir um banco de dados no projeto.
Na próxima parte do artigo vamos ajustar o código do componente da aplicação definido pela classe AppComponent no arquivo app.component.ts e criar uma instância do nosso serviço para usar os métodos para gerenciar tarefas.
E a vida eterna é esta: que te conheçam,
a ti só, por único Deus verdadeiro, e a Jesus Cristo, a quem enviaste.
João
17:3
Referências:
AngularJS - Conceitos Básicos - YouTube (série de 13 vídeo aulas sobre o Angular)
Visual Studio - Bem-Vindo Node.js : desenvolvendo para Node.js na plataforma .NET