![]() Xamarin
Forms - DataBinding com ListView e MVVM - II
Xamarin
Forms - DataBinding com ListView e MVVM - II
 |
Neste artigo vamos recordar os conceitos do DataBinding usando ListView com MVVM em aplicações Xamarin Forms usando o Visual Studio com Xamarin e a linguagem C#. |
Continuando o artigo anterior vamos criar o web service para obter informações remotas de carros e exibir no ListView da página CarrosPage.
Recursos usados:
Visual Studio Community 2017 ou Xamarin Studio
Criando um web service ou serviço REST
Antes de criar o serviço REST vamos usar definir um local remoto onde vamos armazenar mais informações dos Carros.Estamos usando essa abordagem para não ter que usar um banco de dados.
Existem várias opções de armazenamento JSON na web e eu vou usar a disponbilizada pelo http://myjson.com/api.
Vamos criar informações armazenadas no formato JSON conforme mostrada abaixo:
[
{
"CarroId": 4,
"Modelo": "Mercedes - Benz SLS AMG",
"Ano": 2013,
"Foto": "http://www.macoratti.net/imagens/carros/mercedes1.jpg"
},
{
"CarroId": 5,
"Modelo": "BMW 740 i",
"Ano": 2015,
"Foto": "http://www.macoratti.net/imagens/carros/bmw1.jpg"
},
{
"CarroId": 6,
"Modelo": "Audi A7",
"Ano": 2016,
"Foto": "http://www.macoratti.net/imagens/carros/audia71.jpg"
},
{
"CarroId": 7,
"Modelo": "Mustang ",
"Ano": 2016,
"Foto": "http://www.macoratti.net/imagens/carros/mustanggt1.jpg"
}
]
 |
A chamada do serviço é feita para a URL : https://api.myjson.com/bins/a2jtv
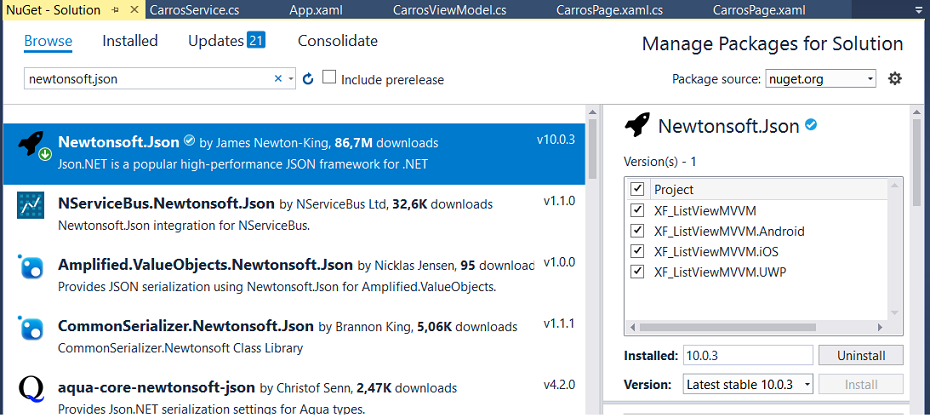
Antes de prosseguir inclua no projeto uma referência à biblioteca Newtonsoft.Json que iremos usar para converter e serializar/deserializar dados no formato JSON:

Agora podemos criar a classe CarrosService na pasta Services com o código abaixo:
|
using System.Net.Http; using System.Threading.Tasks; using XF_ListViewMVVM.Models;
namespace XF_ListViewMVVM.Services HttpClient httpClient = new HttpClient(); if (response.StatusCode == System.Net.HttpStatusCode.OK) |
Neste código lemos as informações no formato JSON da URL especificada e deserializamos os dados gerando uma lista de informações de carros.
Alterando a ViewModel para chamar o serviço
Vamos alterar a nossa ViewModel incluindo uma chamada ao método GetCarrosAsync.
Inclua o código em azul destacado no código a seguir:
using System.Collections.ObjectModel;
using XF_ListViewMVVM.Models;
using XF_ListViewMVVM.Services;
namespace XF_ListViewMVVM.ViewModels
{
public class CarrosViewModel
{
// Estou usando um ObservableCollection porque quando
// um objeto é adicoinado ou removido de um uma coleção observável
// a interface do usuário é atualizada automaticamente
private ObservableCollection<Carro> items;
public ObservableCollection<Carro> Items
{
get { return items; }
set
{
items = value;
}
}
public CarrosViewModel()
{
// Aqui vou vou definir dois objetos do tipo Carro para
// ter algum dados para exibir na lista
Items = new ObservableCollection<Carro>() {
new Carro()
{
CarroId = 1,
Modelo = "Tesla Model S",
Ano = 2015,
Foto = "http://www.macoratti.net/imagens/carros/tesla1.jpg"
},
new Carro()
{
CarroId = 2,
Modelo = "Audi R8",
Ano = 2016,
Foto = "http://www.macoratti.net/imagens/carros/audir81.jpg"
},
};
// aqui vou incluir a chamada a um serviço que irei criar
// para obter mais carros para exibir na lista
CarrosService.GetCarrosAsync(lista =>
{
foreach (Carro item in lista)
Items.Add(item);
});
}
}
}
|
No código obtemos as informações dos carros usando o serviço criado e incluímos cada item na lista de itens que serão exibidos no ListView.
Como estamos usando uma ObservableCollection ela apresenta o recurso de notificar automaticamente os seus observadores quando um novo objeto foi adicionado, removido ou atualizado atualizando assim nossa interface automaticamente.
Mais nada precisa ser feito em nossa aplicação.
Agora ao executar o projeto novamente iremos obter o seguinte resultado:

Pegue o
código do projeto aqui :
![]() XF_ListViewMVVM.zip
(sem referências, só o código)
XF_ListViewMVVM.zip
(sem referências, só o código)
Portanto, quer comais
quer bebais, ou façais outra qualquer coisa, fazei tudo para glória de Deus.
1
Coríntios 10:31
Referências:
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
https://developer.xamarin.com/api/type/Android.Widget.ListView/
https://developer.xamarin.com/api/property/Android.Widget.ListView.Adapter/
https://developer.xamarin.com/guides/xamarin-forms/user-interface/animation/