![]() Xamarin
Android - Criando um cronômetro
Xamarin
Android - Criando um cronômetro
 |
Neste artigo vamos criar um cronômetro usando o Xamarin Android. |
 |
Neste artigo vamos criar um cronômetro usando os recursos básicos do Xamarin Android e a linguagem C#.
Recursos usados:
Visual Studio Community 2017 ou Xamarin Studio
Criando o projeto no VS Community 2017
Abra o VS 2017 Community e clique em New Project;
Selecione a linguagem Visual C# e o template Android -> Blank App(Android)
Informe o nome DroidCronometro e clique no botão OK;
Abra o arquivo Main.axml na pasta Resources/layout e no modo Designer e a seguir inclua a partir da ToolBox os seguintes controles:
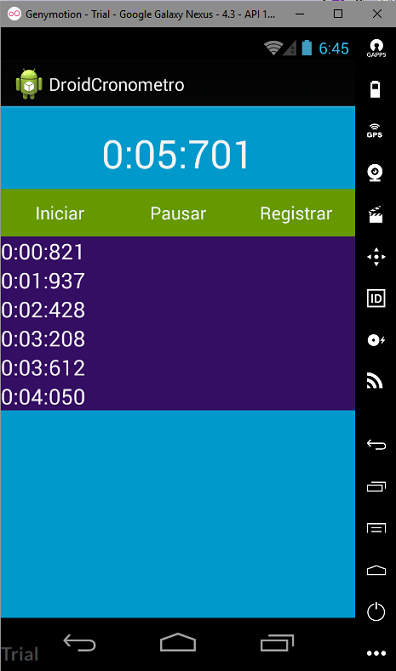
Abaixo vemos o leiaute no emulador do Xamarin e ao lado o respectivo código XML gerado :
 |
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_blue_dark"
android:minWidth="25px"
android:minHeight="25px">
<TextView
android:text="0:00:00"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="40sp"
android:layout_marginTop="20dp"
android:layout_marginBottom="10dp"
android:layout_gravity="center_horizontal"
android:id="@+id/textTimer" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:text="Iniciar"
android:layout_width="0dp"
android:layout_weight="1"
android:background="@android:color/holo_green_dark"
android:layout_height="wrap_content"
android:id="@+id/btnIniciar" />
<Button
android:text="Pausar"
android:layout_width="0dp"
android:layout_weight="1"
android:background="@android:color/holo_green_dark"
android:layout_height="wrap_content"
android:id="@+id/btnPausar" />
<Button
android:text="Registrar"
android:layout_width="0dp"
android:layout_weight="1"
android:background="@android:color/holo_green_dark"
android:layout_height="wrap_content"
android:id="@+id/btnRegistrar" />
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:id="@+id/container" />
</ScrollView>
</LinearLayout>
</LinearLayout>
|
Observe que utilizamos o LinearLayout para dispor os botões alinhados horizontalmente.
O controle ScrollView será usado como contâiner para exibir outra view usando o recurso de Fragments.
Podemos pensar nos Fragments como módulos de interface. Eles permitem que o desenvolvedor divida a interface do usuário em partes isoladas, reutilizáveis que podem ser executadas em atividades separadas. Em tempo de execução, as atividades em si vão decidir quais Fragments usar.
Usando o recurso Fragments podemos dividir nossa tela e dar comportamento a cada pedaço (fragmento) de uma view com um Fragment.
Criando o Layout row
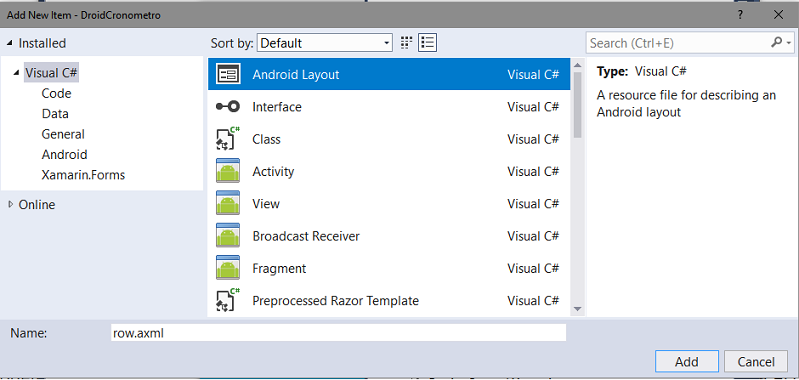
Vamos criar outro Layout na pasta layout selecionando a pasta e no menu Project escolhendo o template Android Layout e informando o nome row.axml:

A seguir selecione o arquivo row.axml e inclua a partir da ToolBox o controle
Abaixo vemos o leiaute no emulador do Xamarin e ao lado o respectivo código XAML gerado :
 |
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#340e62"
android:minWidth="25px"
android:minHeight="25px">
<TextView
android:text="0:00:000"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txtTempo" />
</LinearLayout>
|
Implementando o código na MainActivity
Agora vamos definir o código no arquivo MainActivity.cs vinculado a nossa view Main.axml e usar a view row.axml usando fragments para exibir os tempos do cronômetro.
using Android.App;
using Android.Widget;
using Android.OS;
using System.Timers;
using Android.Views;
using Android.Content;
namespace DroidCronometro
{
[Activity(Label = "DroidCronometro", MainLauncher = true)]
public class MainActivity : Activity
{
Button btnIniciar, btnPausar, btnRegistrar;
TextView txtTimer;
LinearLayout container;
Timer timer;
int mins = 0, segs = 0, milesegs = 1;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
btnIniciar = FindViewById<Button>(Resource.Id.btnIniciar);
btnPausar = FindViewById<Button>(Resource.Id.btnPausar);
btnRegistrar = FindViewById<Button>(Resource.Id.btnRegistrar);
container = FindViewById<LinearLayout>(Resource.Id.container);
txtTimer = FindViewById<TextView>(Resource.Id.textTimer);
btnIniciar.Click += BtnIniciar_Click;
btnPausar.Click += BtnPausar_Click;
btnRegistrar.Click += btnRegistrar_Click;
}
private void btnRegistrar_Click(object sender, System.EventArgs e)
{
LayoutInflater inflater = (LayoutInflater)BaseContext.GetSystemService(Context.LayoutInflaterService);
View addView = inflater.Inflate(Resource.Layout.row, null);
TextView txtConteudo = addView.FindViewById<TextView>(Resource.Id.txtTempo);
txtConteudo.Text = txtTimer.Text;
container.AddView(addView);
}
private void BtnPausar_Click(object sender, System.EventArgs e)
{
timer.Stop();
timer = null;
}
private void BtnIniciar_Click(object sender, System.EventArgs e)
{
timer = new Timer();
timer.Interval = 1;
timer.Elapsed += Timer_Elapsed;
timer.Start();
}
private void Timer_Elapsed(object sender, ElapsedEventArgs e)
{
milesegs++;
if(milesegs>=1000)
{
segs++;
milesegs = 0;
}
if(segs==59)
{
mins++;
segs = 0;
}
RunOnUiThread(() =>
{
txtTimer.Text = string.Format("{0}:{1:00}:{2:000}", mins, segs, milesegs);
});
}
}
}
|
No botão Registrar estamos usando a classe LayoutInflater que instancia um arquivo XML de layout em seus objetos View correspondentes.
O método inflate() usa três argumentos:
Este é o modo de criar um fragmento que fornece um layout.
Executando o projeto e fazendo algumas medições de tempo iremos obter o seguinte resultado:

Pegue o projeto aqui : ![]() DroidCronometro.zip (sem as referências...)
DroidCronometro.zip (sem as referências...)
E a vida eterna é esta: que te conheçam, a ti só, por único Deus verdadeiro, e a
Jesus Cristo, a quem enviaste.
João
17:3
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ?
|
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
Xamarin Android - Apresentando e usando Fragments - Macoratti.net