 |
Neste artigo vou mostrar o novo recurso introduzido na ASP .NET Core que permite injetar dependências diretamente em uma View usando o container de injeção de dependência. |
A ASP .NET Core introduziu um recurso chamado view injection que permite injetar dependências em uma view usando a palavra-chave inject.
Anteriormente, para recuperar os dados de uma View, precisávamos passá-lo a
partir do Controlador usando as propriedades do Controlador, como ViewBag,
ViewData ou propriedades do modelo.
Na ASP.NET Core MVC, essa tarefa ficou bem simples usando a diretiva Inject que
permite injetar as dependências diretamente na View e recuperar os dados.
Vamos ver isso funcionando na prática.
Para acompanhar este artigo você precisa ter o Visual Studio Community 2017 com os seguintes workloads instalados:

Recursos usados:
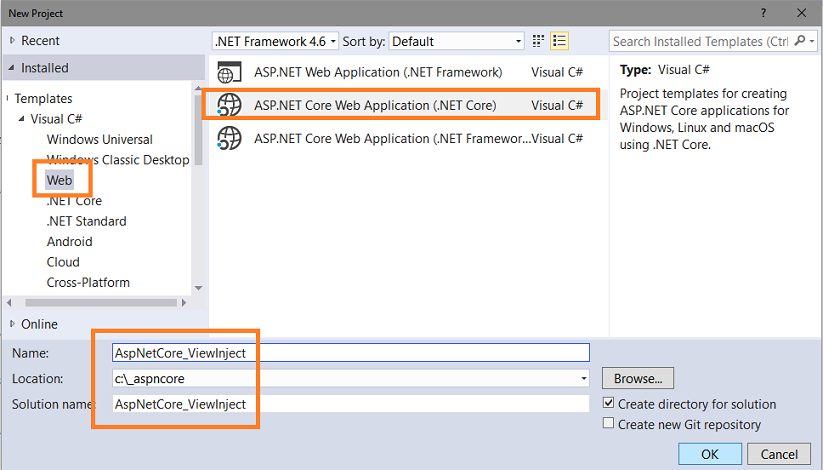
Abra no VS 2017 e no menu File clique em New Project;
A seguir selecione o template Visual C# -> Web e marque ASP .NET Core Web Application (.NET Core);
Informe o nome AspNetCore_ViewInject e clique em OK;

Na próxima janela escolha a versão ASP .NET Core 1.1 e marque o template Web Application sem autenticação e clique no botão OK;

Teremos um projeto criado contendo as pastas e estrutura de arquivos prontas para ser o nosso ponto de partida.
Criando um novo Serviço na aplicação
Vamos definir um serviço bem simples apenas para teste em nossa aplicação.
Crie a pasta Services no projeto ( Project -> New Folder) e a seguir inclua o arquivo TimesService.cs nesta pasta contendo o seguinte código :
using System.Collections.Generic;
namespace AspNetCore_ViewInject.Services
{
public class TimesService
{
public List<string> GetTimes()
{
return new List<string>() { "Corintians", "Grêmio", "Santos", "Flamengo", "Palmeiras" };
}
}
}
|
Nesta classe definimos o método GetTimes() que retorna uma coleção de times.
Injetando o serviço na View
Veremos agora como podemos injetar o serviço criado na view do projeto usando a diretiva @inject.
Pense na diretiva @Inject como uma propriedade que esta sendo adicionada na sua View e preenchendo a propriedade usando a injeção de dependência.
A sintaxe básica usada é : @inject <serviço> <nome>
- @inject - é a diretiva usada para injetar dependências;
- <serviço> - é a classe de serviço;
- <nome> - é o nome da injeção do serviço pelo qual poderemos acessar os métodos do serviço;
Vamos abrir o arquivo Index.cshtml da pasta /Views/Home e incluir o código abaixo neste arquivo:
@inject AspNetCore_ViewInject.Services.TimesService ListaTimes
<h1>Macoratti .net - View Injection </h1>
<hr />
<h3>Lista de Times</h3>
<ul>
@foreach (var nome in ListaTimes.GetTimes())
{
<li>@nome</li>
}
</ul>
|
Neste exemplo estou injetando o serviço TimesService que será identificado pelo nome ListaTimes.
A seguir usando um laço foreach acesso o serviço e exibo os nomes de cada time da lista.
Só falta um detalhe para podermos usar o serviço. Temos que registrá-lo.
Registrando o serviço no arquivo Startup.cs
Abra o arquivo Startup.cs e inclua o código abaixo neste arquivo que registra o serviço criado para a injeção de dependência no método ConfigureServices.
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddTransient<TimesService>();
} |
Na implementação da Injeção de dependência do ASP.NET Core, vemos o conceito de lifetimes ou "tempo de vidas". Um lifetime ou tempo de vida especifica quando um objeto DI-injetado é criado ou recriado. Existem três possibilidades:
- - Transient : Criado a cada vez que são solicitados.
- - Scoped: Criado uma vez por solicitação.
- - Singleton: Criado na primeira vez que são solicitados. Cada solicitação subseqüente usa a instância que foi criada na primeira vez.
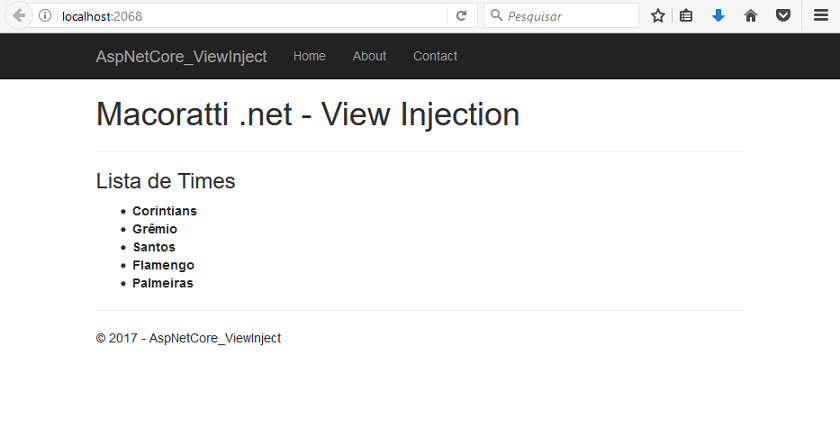
Executando o projeto iremos obter o seguinte resultado:

Vemos assim o serviço injetado na view usando a diretiva @inject e os recursos de DI do container Asp .Net Core.
Porque Deus
enviou o seu Filho ao mundo, não para que condenasse o
mundo, mas para que o mundo fosse salvo por ele.
Quem crê nele não é condenado; mas quem não crê já está
condenado, porquanto não crê no nome do unigênito Filho
de Deus.
João 3:17,18
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Entity Framework - Conceitos Básicos - Uma visão geral - Macoratti
-
NET - Inversão de controle e Injeção de dependência ... - Maco
-
.NET - Inversão de Controle (IoC) e Injenção de Dependência (DI

