![]() Angular
4 - Simulando um backend com JSON Server (faker)
Angular
4 - Simulando um backend com JSON Server (faker)
 |
Neste artigo vou mostrar como podemos simular um backend usando o JSON Server. |
 |
Se você esta chegando agora e não sabe o que é esse tal de Angular, leia os artigos abaixo que mostram como configurar o ambiente e criar uma aplicação Angular 2.
 |
O desenvolvimento front end esta evoluindo a passos largos com mudanças frequentes, e, isso faz com que tenhamos que aprender muito mais rápido.
Ao desenvolver usando Angular 4 uma das tarefas mais comuns é usar o serviço Http para acessar o backend. O JSON Server veio com uma proposta de tornar essa tarefa mais simples.
O JSON-Server é um pacote npm que você pode usar para criar um webservice REST JSON simulando uma API.
Tudo o que você precisa é instalar o JSON Server e ter um arquivo JSON com as informações que você deseja expor na API REST fake.
Vamos ver então como isso funciona...
Criando um projeto Angular com o Angular CLI e instalando o JSON Server
Vamos criar rapidamente um projeto Angular usando o Angular CLI. Para isso crie uma pasta onde deseja armazenar os projetos e a seguir digite o comando : ng new jsTeste
Nota: Você precisa ter instalado o Angular CLI. Se você não sabe o que o Angular CLI leia este artigo : Angular 2/4 - Apresentando o Angular CLI - I
Será criada a apasta jsTeste contendo o seu projeto Angular.
Vamos agora instalar o JSON Server. Abra uma janela de comandos, posicione-se na pasta do projeto, e, digite o comando : npm install -g json-server

Ao final do processo teremos o JSON Server instalados.
Agora precisamos de um arquivo JSON contendo os dados que vamos exibir na API REST Fake que o JSON Server vai criar.
Neste artigo vou usar o arquivo db.json contendo dados de clientes que eu criei como exemplo e que pode ser visto a seguir:
{
"clientes": [
{
"id": 100,
"nome": "Jose C Macoratti",
"endereco": "Rua Projetada 100",
"email": "macoratti@yahoo.com"
},
{
"id": 200,
"nome": "Maria Barbosa",
"endereco": "Rua Peru 34",
"email": "mariabarbosa@bol.com.br"
},
{
"id": 300,
"nome": "Helana Sanches",
"endereco": "Rua XV de Novembro, 450",
"email": "helenasanches@hotmail.com"
},
{
"id": 400,
"nome": "Damaris Bueno",
"endereco": "Av. Mexico10",
"email": "damaris@yahoo.com"
}
]
}
|
Para inciar o nosso backendo usando o JSON Server digite no comando : json-server db.json
Você deverá obter o seguinte resultado:

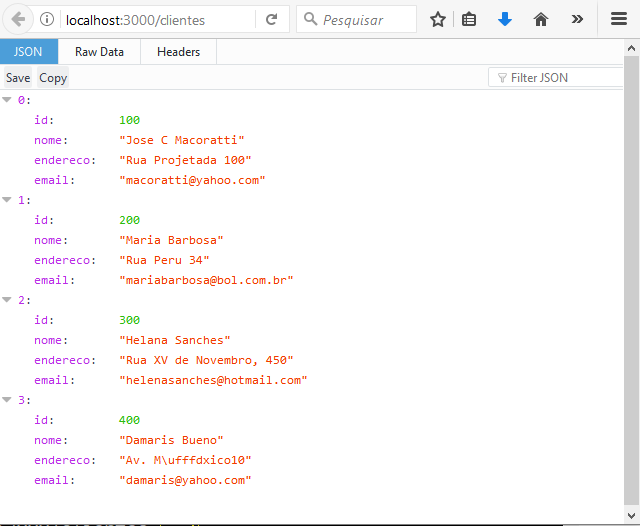
O servidor esta atendendo na porta 3000 e para acessar o recursos exposto pela API fake basta acessar o end-point : http://localhost:3000/clientes
Abrindo um navegador nesta URL iremos obter:

Vemos os dados dos clientes exibidos no navegador conforme figura acima.
Os seguintes endpoints HTTP são criados automaticamente pelo JSON Server:
GET /clientes
GET /clientes/{id}
POST /clientes
PUT /clientes/{id}
PATCH /clientes/{id}
DELETE /clientes/{id}
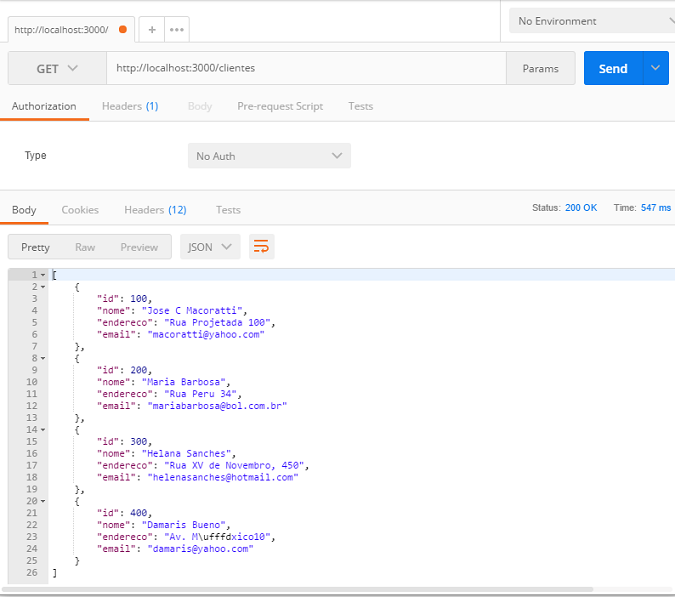
O Postman permite realizar requisições HTTP GET, POST, PUT , DELETE, etc, a partir de uma interface simples e intuitiva, facilitando o teste e depuração de serviços REST. (Google Chrome) Ele é instalado a partir da Chrome Web Store. Basta acessar o endereço https://chrome.google.com/webstore/category/apps e na caixa de busca pesquise por Postman.
Como exemplo veja abaixo o método Http Get que retorna todos os clientes:
 |
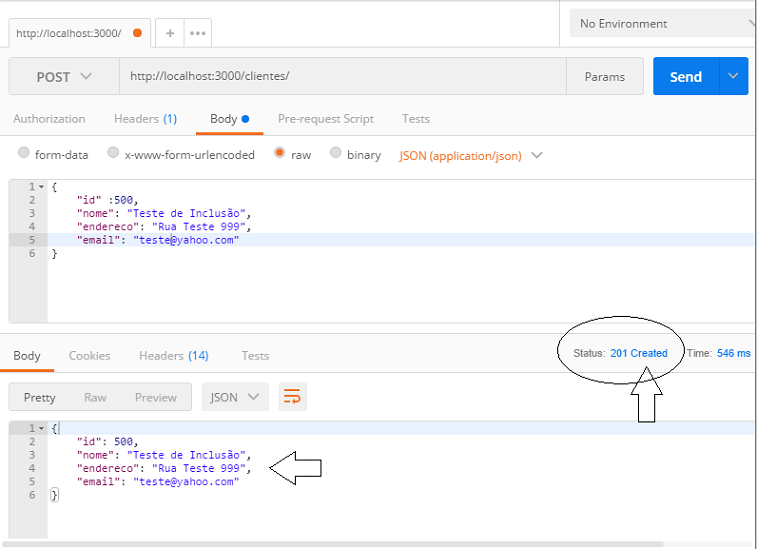
Para criar um novo cliente podemos usar o método Http Post conforme vemos a seguir no Postman:
 |
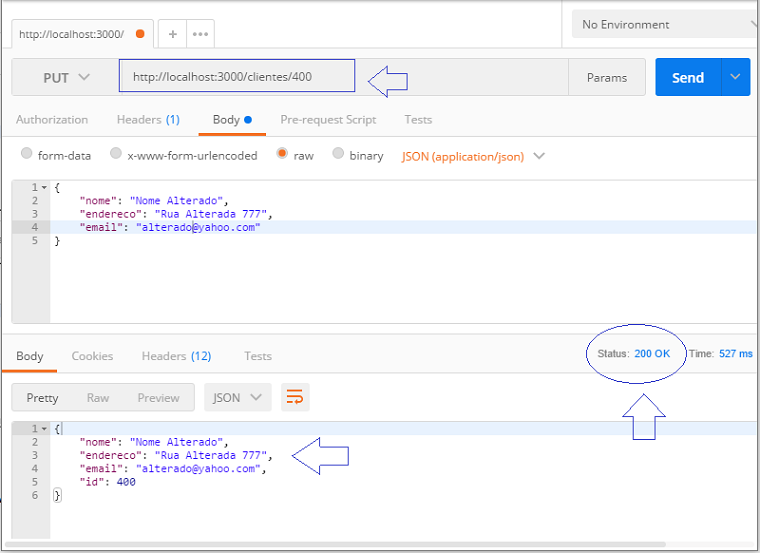
A seguir vemos uma alteração dos dados cliente com id 400 usando o Http Put no Postman:
 |
Agora estamos deletando o cliente com id igual a 100 usando o método Http Delete no Postman:
 |
É possível também extender as URLS com mais parâmetros.
Como exemplo vamos aplicar um filtro usando um parâmetro na URL.
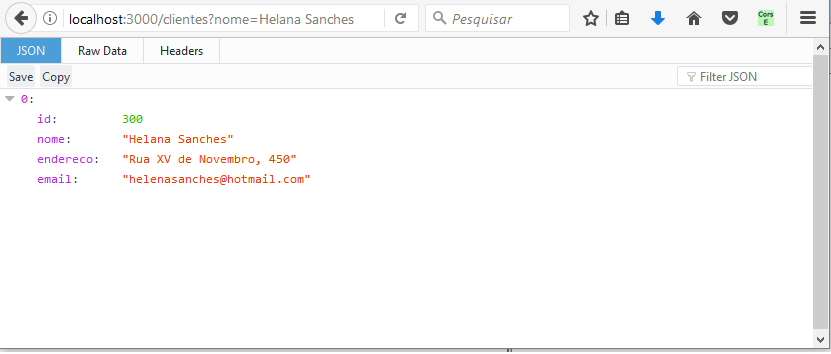
Vamos fazer a seguinte chamada: http://localhost:3000/clientes?nome=Helana Sanches:

Nota: Para mocar os dados em seu servidor você pode usar o faker ( https://www.npmjs.com/package/Faker )
Percebeu que o JSON Server atende na porta 3000 e uma aplicação Angular padrão atende na porta 4200 ?
Então como acessar o serviço fake a partir de uma aplicação Angular ?
Veremos isso na próxima parte do artigo.
Está alguém entre vós aflito? Ore. Está alguém contente? Cante louvores. Tiago 5:13
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
NET - Criando um livro de contatos usando o AngularJS - Macoratti
NET - AngularJS : Apresentação (início do curso) - Macoratti
ASP .NET MVC - Crud com Entity Framework e AngularJS - Macoratti
AngularJS - Conceitos Básicos - YouTube (série de 13 vídeo aulas sobre o Angular)
NET - O que é TypeScript e quais os seus benefícios - Macoratti
TypeScript - Configurando o VS Community 2015 para ... - Macoratti
Visual Studio - Bem-Vindo Node.js : desenvolvendo para Node.js na plataforma .NET