![]() Angular
2 - Acessando dados com Http usando Promises - Procurando músicas no iTunes - I
Angular
2 - Acessando dados com Http usando Promises - Procurando músicas no iTunes - I
 |
Neste artigo vou mostrar como podemos obter informações via serviço Http usando Promises com o Angular e o Visual Studio Code. |
 |
Se você esta chegando agora e não sabe o que é esse tal de Angular 2, leia os artigos abaixo que mostram como configurar o ambiente e criar uma aplicação Angular 2.
 |
A biblioteca HTTP do Angular fornece o cliente Http para a comunicação com o servidor e que você pode injetar em suas classes no Angular.
|
class MinhaClass { constructor(private http: Http) { } } |
Ele reside no módulo @angular/http juntamente com outras classes que são úteis quando trabalhamos com http. Para podermos usá-lo temos que importar a biblioteca:
| import
{ Http, Response, RequestOptions, Headers }
from '@angular/http';
|
No entanto, Importar as classes não suficiente. Como elas são dependências devemos configurar esses recursos via provider no framework de injeção de dependência do Angula.
Geralmente fazemos isso no arquivo de módulo da aplicação na raiz de NgModule de forma a poder usar o cliente http em toda a aplicação.
Precisamos então importar a biblioteca HttpModule e adicionar uma referência na lista imports do NgModule:
|
import { HttpModule } from
'@angular/http'; . . . @NgModule({ imports: [ HttpModule ] }) |
Importando HttpModule para o NgModule configuramos o injetor NgModules com todos os provedores necessários para usar o Http no nosso aplicativo.
Resumo:
Para usar os recursos do cliente http precisamos fazer o seguinte:
1 - Importar a biblioteca HttpModule em @NgModule usando o metada imports na aplicação module;
2 -Usar a injeção de dependência no construtor da classe para obter uma instância Http;
Contornando o CORS - Cross Origin Resource Sharing
A melhor forma de mostrar os recursos do cliente http é acessar uma API para obter informações.
Neste artigo vamos usar como exemplo a API do iTunes que fornece informações sobre músicas.
Para saber detalhes da API acesse este link: https://affiliate.itunes.apple.com/resources/documentation/itunes-store-web-service-search-api/
Para podermos acessar essa API temos que lidar com um pequeno problema conhecido como CORS - Cross Origin Resource Sharing ou compartilhamento de recursos de origem cruzada. CORS é uma especificação de uma tecnologia de navegadores que define meios para um servidor permitir que seus recursos sejam acessados por uma página web de um domínio diferente.
Este tecnologia é uma medida de segurança implementada em todos os navegadores que o impede de usar uma API de forma não solicitada e a maioria das APIs, incluindo a API do iTunes, são protegidas por ela. Por causa do CORS se tentássemos fazer uma solicitação para o URL da API do iTunes com a biblioteca do cliente http o navegador emitiria um erro CORS.
A maneira mais fácil de lidar com esse problema é desabilitar o recurso CORS nos navegadores. Cada navegador tem uma forma de fazer isso.
A seguir vou descrever as mais usadas para o Chrome e FireFox.
Usando o cliente Http com Promises : Criando a aplicação com Angular CLI
Vamos criar uma aplicação Angular usando o Angular CLI.
Para isso crie uma pasta para armazenar o projeto no seu computador local e digite o comando:
ng new itunes --prefix it
Durante a execução deste comando serão realizadas as seguintes tarefas:
- um novo diretório chamado
itunes será criado;
- todos os arquivos e diretórios de origem para a sua nova aplicação angular são
criados com base no guia oficial de Estilo Angular
- as dependências NPM são instalados
- o TypeScript será configurado para você
- o executor de testes unitários Karma será configurado para você
- o framework de teste end-to-end Protractor será configurado para você
- os arquivos de ambiente com configuração padrão são criados;
- Usando --prefix it vai fazer com todos os componentes gerados tenham o
prefixo it;
Vamos instalar o bootstrap em nosso projeto digitando o seguinte comando : npm install --save bootstrap
A seguir abra o arquivo .angular-cli.json e inclua na seção styles a biblioteca do bootstrap conforme abaixo:
| ... "styles": [ "../node_modules/bootstrap/dist/css/bootstrap.min.css", "styles.css" ], ... |
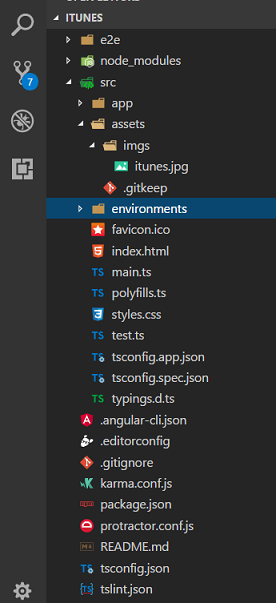
Ao final teremos a seguinte estrutura criada:

Vamos abrir o arquivo app.component.html criado na pasta src/app e definir o código abaixo neste arquivo:
<form class="form-inline">
<div class="form-group">
<img src="assets/imgs/itunes.jpg" />
<input type="search" class="form-control" placeholder="Informe algo..." #procurar>
</div>
<button class="btn btn-primary" (click)="doProcurar(procurar.value)"> Procurar Musica </button>
</form>
|
Neste código estamos exibindo a imagem itunes.png que esta na pasta /assets/imgs.
Definimos um input type do tipo 'search' onde atribuimos uma referência #procurar.
Criamos um button e no evento Click definimos o método doProcurar(procurar.value) onde procurar.value refere-se ao valor informado no input type 'searh'.
Esta view será renderizada conforme mostra a imagem a seguir:

Agora abra o arquivo app.component.ts e inclua o código abaixo:
|
import { Component } from '@angular/core'; @Component({ selector: 'it-root', templateUrl: './app.component.html', }) export class AppComponent { constructor() {} doProcurar(criterio:string) { } } |
Neste arquivo temos o templateUrl definindo o arquivo da nossa view, e, também temos o método doProcurar(criterio:string) parcialmente implementado.
Quando o botão for clicado este método será executado.
Na próxima parte do artigo vamos criar o serviço para acessar os dados do iTunes.
"Se alguém quer vir após mim (Jesus), a si mesmo se negue, tome a sua cruz e siga-me" (Mateus 16:24).
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
NET - Criando um livro de contatos usando o AngularJS - Macoratti
NET - AngularJS : Apresentação (início do curso) - Macoratti
ASP .NET MVC - Crud com Entity Framework e AngularJS - Macoratti
AngularJS - Conceitos Básicos - YouTube (série de 13 vídeo aulas sobre o Angular)
NET - O que é TypeScript e quais os seus benefícios - Macoratti
TypeScript - Configurando o VS Community 2015 para ... - Macoratti
Visual Studio - Bem-Vindo Node.js : desenvolvendo para Node.js na plataforma .NET