![]() C#
- CRUD no SQL Server com Dapper e MetroFramework - I
C#
- CRUD no SQL Server com Dapper e MetroFramework - I
 |
Neste artigo vamos rever conceitos básicos de acesso a dados e usar recursos para melhorar a aparência da nossa aplicação Windows Forms usando o estilo Metro. |
Se você deseja ou precisa usar o estilo Metro em aplicações Windows Forms você pode usar o framework MetroFramework que fornece os recursos para criar interfaces nesse estilo de forma relativamente simples e gratuita.
Veja o meu artigo sobre como usar o MetroFramework: VB .NET - Implementando interfaces ao estilo Metro com - Macoratti
Muitas vezes precisamos apenas criar uma aplicação básica com acesso a dados que faça apenas a manutenção dos dados e para isso não vale a pena usar uma ferramenta ORM como o Entity Framework ou NHibernate que são mais indicadas para projetos mais complexos.
Uma solução, se você não quer usar ADO .NET puro é usar um micro ORM que apresenta recursos que vão facilitar o desenvolvimento e que tenha desempenho. É justamente aqui que o Dapper se encaixa. Veja o meu artigo sobre como usar o Dapper: ADO .NET - Usando o Micro ORM Dapper - Macoratti
Indo direto ao objetivo vamos criar uma aplicação Windows Forms com interface estilo Metro e usar o Dapper para realizar as operações CRUD em um banco de dados SQL Server.
Criamos o banco Cadastro.mdf no SQL Management Studio e a tabela Funcionarios com a seguinte estrutura:
 |
Vamos criar também 2 procedimentos armazenados no SQL Server para realizar a edição e inclusão dos dados e assim mostrar como usar o recurso com o Dapper.
1-
Abaixo temos o código do procedimento armazenado:
sp_Funcionarios_Atualizar
USE [Cadastro]
GO
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
CREATE procedure [dbo].[sp_Funcionarios_Atualizar]
(
@FuncionarioID int output,
@Nome nvarchar(100),
@Email nvarchar(150),
@Telefone nvarchar(50),
@Endereco nvarchar(150),
@Cargo nvarchar(50),
@ImagemUrl nvarchar(250)
)
as
update Funcionarios set Nome=@Nome, Email=@Email, Telefone=@Telefone, Endereco=@Endereco,
Cargo=@Cargo, ImagemUrl=@ImagemUrl
where FuncionarioID=@FuncionarioID
|
2- A
seguir temos o código do procedimento armazenado: sp_Funcionarios_Inserir
:
USE [Cadastro]
GO
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
ALTER procedure [dbo].[sp_Funcionarios_Inserir]
(
@FuncionarioID int output,
@Nome nvarchar(100),
@Email nvarchar(150),
@Telefone nvarchar(50),
@Endereco nvarchar(150),
@Cargo nvarchar(50),
@ImagemUrl nvarchar(250)
)
as
insert into Funcionarios(Nome,Email,Telefone,Endereco,Cargo,ImagemUrl)
values(@Nome,@Email,@Telefone,@Endereco,@Cargo,@ImagemUrl)
set @FuncionarioID = SCOPE_IDENTITY()
|
A seguir temos o
formulário da aplicação que vamos criar usando o MetroFramework:

Recursos Usados :
Criando o projeto no VS 2017 e incluindo a referência ao MetroFramework e ao Dapper
Abra o VS 2017 Community e crie um novo projeto (File-> New Project) usando a linguagem Visual C# e o template Windows Classic Desktop ->Windows Forms Application(.NET Framework)
Informe um nome a seu gosto. Eu vou usar o nome CRUD_Dapper
Após a criação do projeto vamos incluir as referências às bibliotecas do MetroFramework e Dapper em nosso projeto via Nuget.
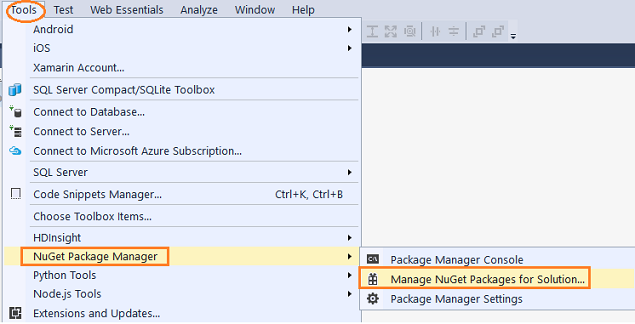
No menu Tools clique em Nuget Package Manager e a seguir em Manage Nuget Packages for Solution;

A seguir informe metromodernui e clique em Browse;
Selecione o pacote encontrado, marque o projeto onde deseja instalar, e clique no botão Install; (A versão atual no momento que escrevi este artigo era a v1.4.0)
Após instalar o pacote você deve incluir os controles na ToolBox conforme eu mostro no artigo sobre o MetroFramework.
Repita o procedimento e agora informe o nome dapper e clique em Browse e selecione o pacote Dapper instalando-o no projeto. ( versão do Dapper v1.50.2)
Definindo o modelo de domínio
Crie uma pasta Model no projeto e a seguir crie o arquivo Funcionario.cs onde vamos definir a classe Funcionario que representa o nosso modelo de domínio. O código segue abaixo:
namespace CRUD_Dapper
{
public class Funcionario
{
public int FuncionarioID { get; set; }
public string Nome { get; set; }
public string Email { get; set; }
public string Telefone { get; set; }
public string Endereco { get; set; }
public string Cargo { get; set; }
public string ImagemUrl { get; set; }
}
}
|
A seguir vamos criar o arquivo EntityState.cs e definir a enumeração EntityState que vamos usar para controlar o modo da operação em execução. O código é visto a seguir:
namespace CRUD_Dapper
{
public enum EntityState
{
Unchanged,
Added,
Changed,
Deleted
}
}
|
Usando esta enumeração vamos saber se estamos incluindo(Added), alterando (Changed) ou excluindo(Deleted).
Definindo a string de conexão no arquivo App.Config
Abra o arquivo App.Config e defina a string de conexão com o banco de dados SQL Server:
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<startup>
<supportedRuntime version="v4.0" sku=".NETFramework,Version=v4.6" />
</startup>
<connectionStrings>
<add name="conexaoSqlServer" connectionString="Data Source=.\;Initial Catalog=Cadastro;Integrated
Security=True" providerName="System.Data.SqlClient"/>
</connectionStrings>
</configuration>
|
Definindo a interface da aplicação
Vamos agora definir a interface da aplicação no formulário Form1.cs.
Abra o formulário Form1.cs e altere o seu código para herdar da MetroFramework conforme abaixo:
namespace CRUD_Dapper
{
public partial class Form1 : MetroFramework.Forms.MetroForm
{
public Form1()
{
InitializeComponent();
}
......
}
|
A partir da ToolBox vamos incluir no formulário os seguintes controles:
-
MetroGrid - Name=gdFuncionarios
-
MetroPanel - Name = pContainer
-
PictureBox - Name= picFoto
-
1 MetroButton - Name= btnProcurar
-
6 MetroLabel : Funci ID, Nome, Email, Telefone, Endereco e Cargo
-
6 MetroTextBox : txtID, txtNome, txtEmail, txtTelefone, txtEndereco e txtCargo
-
5 MetroButton : btnAdicionar, btnEditar, btnDeletar, btnCancelar e btnSalvar
-
1 MetroStyleManager : Name : msmMain
Disponha os controles conforme o leiaute da figura abaixo:

Definindo os namespaces e o estilo do formulario
Abra o formulário Form1.cs e altere o código incluindo os namespaces e o código no construtor do formulário para definir o estilo Dark conforme mostrado abaixo:
using Dapper;
using System;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
using System.Drawing;
using System.Windows.Forms;
namespace CRUD_Dapper
{
public partial class Form1 : MetroFramework.Forms.MetroForm
{
EntityState oStatus = EntityState.Unchanged; public Form1() { InitializeComponent(); this.StyleManager = msmMain; msmMain.Theme = MetroFramework.MetroThemeStyle.Dark; } .... }
|
O código define os namespaces que iremos usar em nosso projeto bem como o status inicial da operação que indica que os dados estão inalterados(Unchanged).
Depois definimos o estilo que vamos aplicar ao formulário. Dentre as opções Light, Default e Dark escolhemos a última.
Vinculando o MetroGrid a nossa fonte de dados : Funcionario
Agora vamos vincular o controle MetroGrid (gdFuncionarios) á nossa fonte de dados.
Selecione o controle MetroGrid e em MetroGrid Tasks clique em Choose Data Source e a seguir clique no link Add Project Data Source;
 |
Na janela Data Source Configuration Wizard clique em Object e a seguir em Next:

A seguir selecione o objeto Funcionario e clique em Finish:

Será criada uma fonte de dados chamada funcionarioBindingSource que usaremos para vincular os dados aos controles de formulário.
Para fazer a vinculação vamos selecionar cada caixa de texto e na janela de propriedades expandir a propriedade (DataBindings) e em Text selecionar a respectiva propriedade do bindingsource que deseja vincular ao controle.
Abaixo temos a vinculação da propriedade FuncionarioID à caixa de texto txtID:

Repita o procedimento acima para cada caixa de texto e sua respectiva propriedade vinculada.
Pronto. Agora temos as referências, a interface e a nossa fonte de dados definidas.
Na próxima parte do artigo vamos implementar as operações CRUD usando o Dapper.
Até o próximo artigo...
![]()
E agora, filhinhos, permanecei nele(Jesus);
para que, quando ele se manifestar, tenhamos confiança, e não sejamos
confundidos por ele na sua vinda.
1
João 2:28
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
|
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
VB .NET - Implementando interfaces ao estilo Metro com ... - Macoratti
