![]() C#
- Criando um formulário de Login com o Material Skin
C#
- Criando um formulário de Login com o Material Skin
 |
Neste artigo vou mostrar como criar um formulário de login usando o Material Skin. |
O Material Design é um recurso visual usado como guia para o design visual, sendo usado principalmente pelo Android e outros produtos da Google. Mas ele pode ser usado também em aplicações Windows Forms bastando para isso referenciar a biblioteca MaterialSkin em seu projeto.
A biblioteca MaterialSkin segue as diretrizes definidas na especificação de projeto do material design e usa os mesmos componentes e funcionalidades.
Como
exemplo vamos criar um formulário de Login em
uma aplicação Windows Forms usando a linguagem C#. ( Você pode fazer a mesma
coisa usando VB .NET)
Recursos Usados :
- Visual Studio 2017 Community
- MaterialSkin (via Nuget)
Criando o projeto e incluindo a biblioteca MaterialSkin
Abra o VS 2017 Community e crie um novo projeto (File-> New Project) usando a linguagem Visual C# e o template Windows Classic Desktop ->Windows Forms Application(.NET Framework)
Informe um nome a seu gosto. Eu vou usar o nome CShp_MaterialDesing.

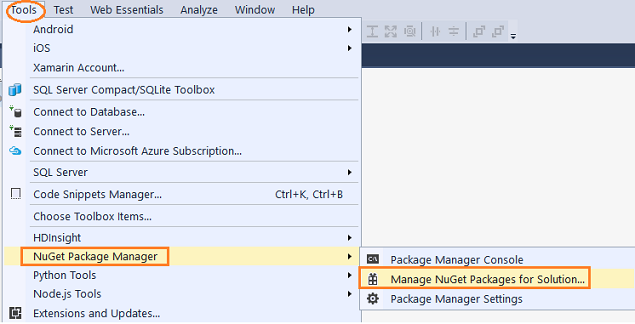
No menu Tools clique em Nuget Package Manager e a seguir em Manage Nuget Packages for Solution;

A seguir informe material skin e clique em Browse;
Selecione o pacote encontrado, marque o projeto onde deseja instalar, e clique no botão Install;

Adicionando os Controles Material à ToolBox
Agora que já incluimos a biblioteca em nosso projeto vamos criar uma guia na ToolBox e adicionar os controles Material para podermos usar no formulário.
Abra a ToolBox e clique com o botão direito em uma área vazia da ToolBox e do menu suspenso selecione a opção Add Tab informando o nome Material Skin:
 |
 |
A seguir clique com o botão direito do mouse sobre a guia Material Skin e depois em Choose Items:
Na janela Choose ToolBox items clique em Browse e selecione o arquivo MaterialSkin.dll referenciado no seu projeto e clique em Abrir;
 |
Para concluir clique no botão OK e você verá os controles carregados na guia Material Skin da ToolBox:

Agora estamos prontos para usar os controles Material em nosso formulário de Login.
Usando os controles e definindo um estilo Material
Agora já podemos arrastar e soltar os controles no formulário do projeto, mas podemos ir além definindo um estilo Material para todo o formulário.
Para isso abra o formulário Form1.cs e altere o código conforme mostrado abaixo:
namespace CShp_MaterialDesing
{
public partial class Form1 : MaterialSkin.Controls.MaterialForm
{
public Form1()
{
InitializeComponent();
}
}
}
|
|
|
Agora já podemos ver o resultado conforme mostrado na figura acima ao lado:
Vamos incluir os seguintes controles a partir da guia Material Skin da ToolBox no formulário:
-
1 MaterialSingleLineTextField: Text="", Name=txtUsuario e Hint = "Usuário"
-
1 MaterialSingleLineTextField: Text="", Name=txtSenha e Hint = "Senha" , PasswordChar=*
-
1 MaterialCheckBox: Text = "Lembrar-me"
-
1 MaterialRaisedButton : Text="Login" Name=btnLogin
-
1 MaterialDivider: Size: Height=2 Width= 400
-
1 MaterialLabel : Text ="Esqueceu a senha ?" BackColor=Transparent, ForeColor= WindowFrame
-
1 MaterialLabel : Text = "Registrar" BackColor=Transparent, ForeColor= WindowFrame
Disponha os controles conforme o leiaute da figura abaixo:

Agora vamos implementar o código do formulário para aplicarmos um estilo Material:
using MaterialSkin;
namespace CShp_MaterialDesing
{
public partial class Form1 : MaterialSkin.Controls.MaterialForm
{
public Form1()
{
InitializeComponent();
// Criando um material theme manager e adicionando o formulário
MaterialSkinManager materialSkinManager = MaterialSkinManager.Instance;
materialSkinManager.AddFormToManage(this);
materialSkinManager.Theme = MaterialSkinManager.Themes.LIGHT;
// Definindo um esquema de Cor para formulário com tom Azul
materialSkinManager.ColorScheme = new ColorScheme(
Primary.Blue400, Primary.Blue500,
Primary.Blue500, Accent.LightBlue200,
TextShade.WHITE
);
}
}
}
|
|
|
Note que o código é colocado no construtor do formulário logo após a chamada de InitializeComponent().
Vamos agora alterar o tema para DARK e ver o resultado:
namespace CShp_MaterialDesing
{
public partial class Form1 : MaterialSkin.Controls.MaterialForm
{
public Form1()
{
InitializeComponent();
// Criando um material theme manager e adicionando o formulário
MaterialSkinManager materialSkinManager = MaterialSkinManager.Instance;
materialSkinManager.AddFormToManage(this);
materialSkinManager.Theme = MaterialSkinManager.Themes.DARK;
// Definindo um esquema de Cor para formulário com tom Azul
materialSkinManager.ColorScheme = new ColorScheme(
Primary.Blue400, Primary.Blue500,
Primary.Blue500, Accent.LightBlue200,
TextShade.WHITE
);
}
}
}
|
|
|
Agora vamos definir outro tema conforme abaixo:
using MaterialSkin;
namespace CShp_MaterialDesing
{
public partial class Form1 : MaterialSkin.Controls.MaterialForm
{
public Form1()
{
InitializeComponent();
MaterialSkinManager materialSkinManager = MaterialSkinManager.Instance;
materialSkinManager.AddFormToManage(this);
materialSkinManager.Theme = MaterialSkinManager.Themes.LIGHT;
// Configure color schema
materialSkinManager.ColorScheme = new ColorScheme(
Primary.Green900, Primary.BlueGrey900,
Primary.BlueGrey500, Accent.Orange700,
TextShade.WHITE
);
}
}
}
|
|
|
Como você já percebeu você pode aplicar diversos temas a seu gosto.
Para obter mais informações ou para ler a documentação visite o repositório oficial no Github : https://github.com/IgnaceMaes/MaterialSkin
Embora o projeto não esteja mais em desenvolvimento ele é bem elaborado e tem componentes úteis para incrementar a aparência de sua aplicação.
Pegue o código do projeto aqui :
![]() CShp_MaterialDesing.zip
CShp_MaterialDesing.zip
Até o próximo artigo...
![]()
"E o mundo passa, e a sua
concupiscência; mas aquele que faz a vontade de Deus permanece para sempre."
1 João
2:17
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET ?
|
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
VB .NET - Implementando interfaces ao estilo Metro com ... - Macoratti




