![]() ASP
.NET
- Medindo a força da senha com JavaScript
ASP
.NET
- Medindo a força da senha com JavaScript
 |
Hoje vamos recordar um pouco de JavaScript básico medindo a força da senha em uma aplicação ASP .NET Web Forms. |
 |
Neste artigo vou mostrar como podemos verificar a força de uma senha fornecida por um usuário fornecendo informações que indicam se a senha é fraca ou forte em uma aplicação ASP .NET usando JavaScript.
Algumas senhas são muito fracas e nunca devem ser utilizadas, geralmente elas incluem data de nascimento, números de telefone, números ou letras repetidos e nomes pessoais.
Outras podem ser descritas como fracas ou fortes de acordo com o comprimento da senha e do tipo de caracteres que ela contém. Por exemplo, se sua aplicação permite senhas de quatro caracteres de comprimento com a utilização das 26 letras do alfabeto, o número máximo de senhas possíveis é de aproximadamente 450.000. Este é um número pequeno para um computador moderno e um ataque de força bruta poderá quebrar a senha com certa facilidade.
Podemos aumentar o número de senhas possíveis, permitindo que caracteres adicionais sejam incluídos na senha. Se continuarmos com uma senha de quatro caracteres mas permitimos uma combinação de letras maiúsculas e minúsculas, as combinações possíveis aumentam de 450.000 para cerca de 7,5 milhões. Adicionando dígitos numéricos, símbolos e espaços para aumentar o conjunto de caracteres a 100 podemos chegar a 100 milhões de senhas possíveis com apenas quatro caracteres, o que é um número considerável.
Outra forma de aumentar o número de combinações possíveis é aumentar o comprimento da senha. Com os cem caracteres fornecidos por letras, dígitos e símbolos, estendendo a senha para dez caracteres de tamanho temos 100.000.000.000.000.000.000 combinações possíveis. Um número tão alto faz com que um ataque de força bruta não seja tão temido.
Nosso exemplo não é muito sofisticado nem muito preciso mas dá uma ideía de como usar JavaScript para medir a força da senha usando algumas regras básicas.
Criando o projeto Web Forms no VS 2017 Community
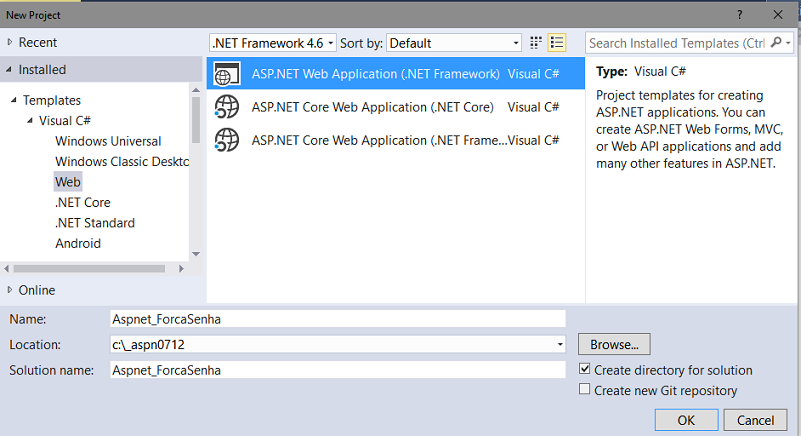
Abra o VS 2017 Community e clique em New Project;
A seguir selecione a linguagem Visual C# ou VB .NET -> Web e o template ASP .NET Web Application(.NET Framework);
Informe o nome Aspn_ForcaSenha e clique no botão OK;

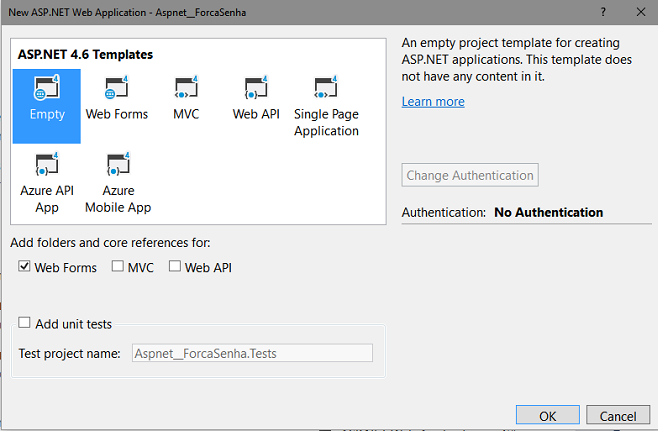
A seguir selecione Empty e marque Web Forms e clique em OK;

Agora no projeto criado inclua uma página via menu Project -> Add New Item selecionando o template WebForm e informando o nome Registro.aspx.
A seguir crie uma nova pasta no projeto chamada js via menu Project -> New Folder.
Depois inclua um novo arquivo nesta pasta via menu Project -> Add New Item selecionando o template JavaScript File e informando o nome verificaForcaDaSenha.js.
Neste arquivo inclua o código abaixo:
function verificaForcaDaSenha()
{
var passwordTextBox = document.getElementById("txtSenha");
var password = passwordTextBox.value;
var caracteresEspeciais = "!£$%^&*_@#~?";
var passwordPontos = 0;
passwordTextBox.style.color = "white";
// Contém caracteres especiais
for (var i = 0; i < password.length; i++)
{
if (caracteresEspeciais.indexOf(password.charAt(i)) > -1)
{
passwordPontos += 20;
break;
}
}
// Contém numeros
if (/\d/.test(password))
passwordPontos += 20;
// Contém letras minúsculas
if (/[a-z]/.test(password))
passwordPontos += 20;
// Contém letras maiúsculas
if (/[A-Z]/.test(password))
passwordPontos += 20;
if (password.length >= 8)
passwordPontos += 20;
var forcaSenha = "";
var backgroundColor = "red";
if (passwordPontos >= 100)
{
forcaSenha = "Forte";
backgroundColor = "green";
}
else if (passwordPontos >= 80)
{
forcaSenha = "Média";
backgroundColor = "gray";
}
else if (passwordPontos >= 60)
{
forcaSenha = "Fraca";
backgroundColor = "maroon";
}
else
{
forcaSenha = "Muito Fraca";
backgroundColor = "red";
}
document.getElementById("lblmensagem").innerHTML = forcaSenha;
passwordTextBox.style.backgroundColor = backgroundColor;
}
|
Agora vamos abrir a página Registro.aspx e incluir o seguinte código :
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Registro.aspx.cs" Inherits="Aspnet_ForcaSenha.Registro" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Medindo a força da Senha</title>
<script src="js/verificaForcaDaSenha.js"></script>
</head>
<body>
<h2>Macoratti.net</h2>
<hr />
<form id="form1" runat="server">
<div>
<asp:Label ID="lblTexto" Text="Informe a senha" runat="server"></asp:Label>
<br />
<asp:TextBox ID="txtSenha" runat="server" TextMode="Password" onkeyup="verificaForcaDaSenha()"></asp:TextBox>
<asp:Label ID="lblmensagem" runat="server"></asp:Label>
</div>
</form>
</body>
</html>
|
Neste código estamos referenciando o nosso arquivo JavaScript verificaForcaDaSenha.js e fazendo a chamada da função no evento onKeyup.
Executando o projeto iremos obter:
 |
Bem básico e simples usando apenas JavaScript.
Pegue o
codigo aqui : ![]() Aspnet_ForcaSenha.zip
Aspnet_ForcaSenha.zip
Até o próximo artigo...
![]()
"Se dissermos que
temos comunhão com ele (Deus), e andarmos em trevas, mentimos, e não praticamos
a verdade."
1 João 1:6
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
|
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
ASP .NET MVC - Validação da força da senha usando jQuery - Macoratti