![]() Angular 2 -
Enviando dados com Http (Post)
Angular 2 -
Enviando dados com Http (Post)
 |
Neste artigo vou mostrar como podemos enviar informações com Htttp usando post com o Angular usando o Visual Studio Code. |
 |
Se você esta chegando agora e não sabe o que é esse tal de Angular 2, leia os artigos abaixo que mostram como configurar o ambiente e criar uma aplicação Angular 2.
 |
No
Angular, para enviar dados para o servidor, no método
Http.post() precisamos passar a URL do servidor, o objeto a ser
postado e uma opção request que é opcional.
Na opção request podemos definir tanto os headers do request como o
content-type. A classe Headers é usada para criar um header request e
RequestOptions é usado para criar uma opção de solicitação usando headers,
credenciais etc.
O método Http.post() retorna uma instância do tipo Observable do
tipo Response; usando o Response do angular podemos acessar o
status da resposta, os cabeçalhos, etc. Vejamos a sua sintaxe:
post(url: string, body: any, options?: RequestOptionsArgs) : Observable<Response>
Para usar os recursos do Http.Get precisamos fazer o seguinte:
1 - precisamos importar a biblioteca HttpModule em @NgModule usando o metada imports na aplicação module:
|
import { NgModule } from
'@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { HttpModule } from '@angular/http'; @NgModule({ --------- --------- imports: [ BrowserModule, HttpModule ] --------- --------- }) |
2 - Precisamos realizar a comunicação com servidor em uma classe service e não em um componente. Na classe de serviço usamos a injeção de dependência no construtor da classe para obter uma instância Http:
constructor(private http:Http) { }
Observable<Response> ob = this.http.post(this.url,params);
Neste artigo vamos acessar um serviço pronto localizado neste link: http://validate.jsontest.com e vamos postar informações para dois objetos no formato abaixo para serem validados:
{ var1 : 'Teste', var2 : 1000 }
Enviando informações com Http.Post
Crie um novo projeto Angular usando o comando : ng new acessowebapipost
1- No arquivo app.module.ts importe a biblioteca HttpModule :
import { HttpModule } from '@angular/http';
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
HttpModule
],
bootstrap: [AppComponent]
})
export class AppModule { }
|
2 - Crie o serviço HttpTestService no arquivo http-test.service.ts usando o seguinte comando do Angular CLI : ng g service http-test
Inclua o código abaixo neste arquivo:
import { Injectable } from '@angular/core';
import { Http, Response } from "@angular/http";
import 'rxjs/add/operator/map';
import { Observable } from "rxjs/Observable";
import {Headers} from '@angular/http'
@Injectable()
export class HttpTestService {
constructor(private _http : Http) { }
postJSON() {
var json = JSON.stringify({var1: 'teste', var2: 1000});
var params = 'json=' + json;
var cabe = new Headers();
cabe.append('Content-Type', 'application/x-www-form-urlencoded');
return this._http.post('http://validate.jsontest.com',
params, {
headers : cabe
})
.map(res=> res.json());
}
}
|
Temos o
serviço HttpTestService definindo o método postJSON() que usa o
método http.post() para enviar informações de objeto { var: 'teste' ,
var2: 1000} para
http://validate.jsontest.com
para ser validado.
3 - Abra o arquivo app.component.ts e altere o seu código conforme
abaixo:
import { HttpTestService } from './http-test.service';
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<p>
<Label>Enviando dados para : http://validate.jsontest.com com post()</Label>
</p>
<button (click)="onTestPost()">Teste POST Request</button>
<p>Resultado : {{postData}}</p>
` ,
providers : [HttpTestService]
})
export class AppComponent {
postData : string;
constructor(private httpService : HttpTestService){}
onTestPost() { this.httpService.postJSON() .subscribe( data => this.postData = JSON.stringify(data), error => alert(error), () => console.log("acesso a webapi post ok...") ); } } |
| app.component.ts |
Neste código temos :
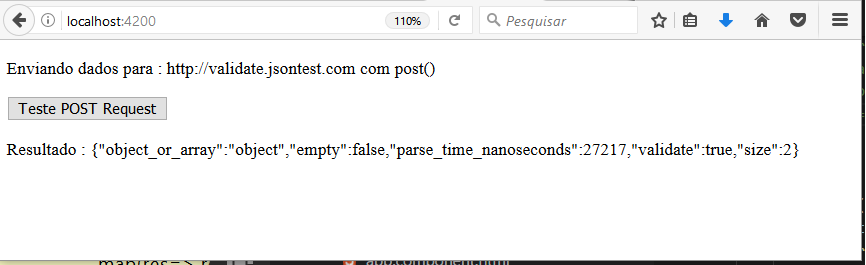
Executando o projeto iremos obter o seguinte resultado:

Pegue o
projeto , sem as referências, aqui : ![]() Angular_HttpPost.zip
Angular_HttpPost.zip
(Disse Jesus) Na verdade, na verdade vos digo que aquele que crê em mim tem a vida eterna. João 6:47
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
NET - Criando um livro de contatos usando o AngularJS - Macoratti
NET - AngularJS : Apresentação (início do curso) - Macoratti
ASP .NET MVC - Crud com Entity Framework e AngularJS - Macoratti
AngularJS - Conceitos Básicos - YouTube (série de 13 vídeo aulas sobre o Angular)
NET - O que é TypeScript e quais os seus benefícios - Macoratti
TypeScript - Configurando o VS Community 2015 para ... - Macoratti
Visual Studio - Bem-Vindo Node.js : desenvolvendo para Node.js na plataforma .NET