![]() Angular 2 -
Passando dados de um Componente pai para um componente filho
Angular 2 -
Passando dados de um Componente pai para um componente filho
 |
Neste artigo vou mostrar como podemos passar informações de um componente Pai para um componente Filho em uma aplicação Angular 2 usando o Visual Studio Code. |
 |
Se você esta chegando agora e não sabe o que é esse tal de Angular 2, leia os artigos abaixo que mostram como configurar o ambiente e criar uma aplicação Angular 2.
 |
Mas você não precisa conhecer a versão anterior do Angular para aprender o Angular 2, pois , (felizmente para você e infelizmente para quem usava o AngularJS) o Angular 2 é totalmente diferente em diversos aspectos do AngularJS, sendo considerado agora um Framework para desenvolvimento Cross plataforma.
O Angular 2 utiliza o TypeScript como linguagem, e, se você não sabe o que é esse tal de TypeScript leia os seguintes artigos do site para se inteirar do assunto:
|
|
No Angular 2, um componente pode compartilhar dados e informações com outro componente passando dados ou eventos. Um componente pode ser usado dentro de outro componente, criando assim uma hierarquia de componentes.
O componente que
está sendo usado dentro de outro componente é conhecido como componente filho e
o componente envolvente é conhecido como o componente pai. Os componentes podem
se comunicar de várias maneiras através dos seguintes recursos:
- @Input ()
- @Output ()
- Services
Neste artigo, vou mostrar como um componente filho pode interagir com um
componente pai usando a propriedade @Input().
Criando a aplicação Angular 2 usando o Angular CLI
O Angular CLI é o assistente oficial para criação e gerenciamento de aplicações com o Angular 2.
Para usar o Angular CLI temos instalar o pacote globalmente em nosso ambiente usando o seguinte comando : npm install -g @angular/cli
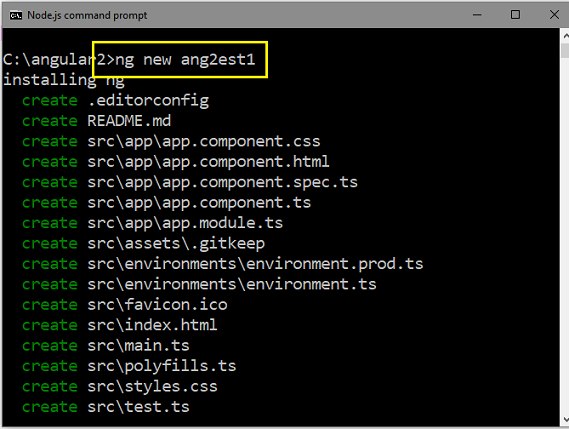
Vamos criar o projeto em uma pasta chamada ang2est1. Para isso digite o comando : ng new ang2est1

Note que são criados os arquivos e as pastas necessárias para a nossa aplicação e que as dependências já foram instaladas na pasta node_modules.
Para executar a aplicação você pode digitar no console : ng serve ou npm start
Vamos abrir o projeto no VS Code, entrando na pasta ang2est1 (cd/ang2est1) e digitando o comando : Code .
Analisando o problema
Em nossa aplicação temos dois componentes:
O código dos componentes pode ser visto abaixo:
import { Component } from '@angular/core';
@Component({
selector: 'artigo',
template: `
<h1>{{titulo}}</h1>
`
})
export class AppComponent {
titulo:string = 'Banco de dados na Web';
nome:string = 'Macoratti';
}
|
import {Component} from '@angular/core';
@Component({
selector: 'autoria',
template: `
<h3> Escrito por : {{autor}} </h3>
`
})
export class AutoriaComponent {
autor:string;
}
|
| app.component.ts | autoria.component.ts |
O código do arquivo index.html é dado a seguir:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Ang2est1</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<artigo></artigo>
</body>
</html>
|
| index.html |
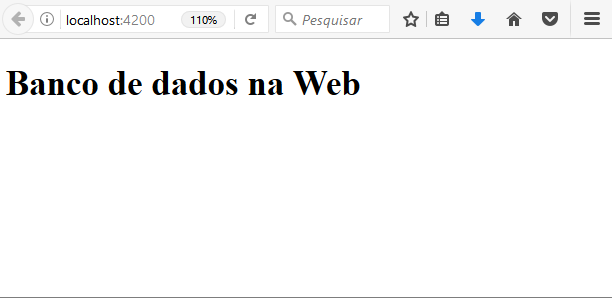
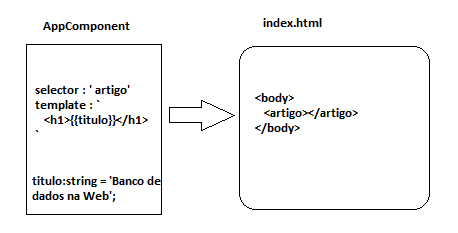
Neste cenário temos no componente AppComponent o selector 'artigo' que irá renderizar o conteúdo de template na tag <artigo> do arquivo index.html.
Veja o resultado na figura abaixo:
 |
 |
Neste cenário é como se o componente filho AutoriaComponent não existisse.
O que queremos fazer ?
Queremos passar o valor da variável nome definida no componente AppComponent para o componente AutoriaComponent de forma que a variável autor receba o valor de nome e exiba na página.
Para passar dados do componente pai para o componente filho podemos usar propriedade input.
O decorator @Input ou a propriedade Inputs são usadas para passar dados do componente pai para o filho.
Para fazer isso, precisamos modificar o código dos componentes conforme mostrado a seguir:
import { Component } from '@angular/core';
@Component({
selector: 'artigo',
template: `
<h1>{{titulo}}</h1>
<autoria [autor]="nome"><autoria>
`
})
export class AppComponent {
titulo:string = 'Banco de dados na Web';
nome:string = 'Macoratti';
}
|
import {Component, Input } from '@angular/core';
@Component({
selector: 'autoria',
template: `
<h3> Escrito por : {{autor}} </h3>
`
})
export class AutoriaComponent {
@Input() autor : string;
}
|
| app.component.ts | autoria.component.ts |
No componente filho incluímos o decorator @Input(), definindo que a propriedade autor poderá ser alterada pelo componente pai. No exemplo ele vai passar a informação de nome para a variável autor.
No componente pai incluímos o selector autoria , definido para componente filho, de forma a ser renderizado no selector artigo na tag <artigo> do arquivo index.html.
A partir
do componente pai, estamos definindo o valor da propriedade autor do
componente filho. Para passar um valor para o componente filho, precisamos
passar a propriedade do componente filho entre colchetes [] e definir seu
valor para qualquer propriedade do componente pai.
No exemplo, estamos passando o valor da propriedade nome do componente
pai para a propriedade autor do componente filho.
A seguir precisamos alterar o código do arquivo app.module.ts da aplicação conforme abaixo para indicar a utilização do componente AutoriaComponent:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { AutoriaComponent } from './autoria.component';
@NgModule({
declarations: [
AppComponent,
AutoriaComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
|
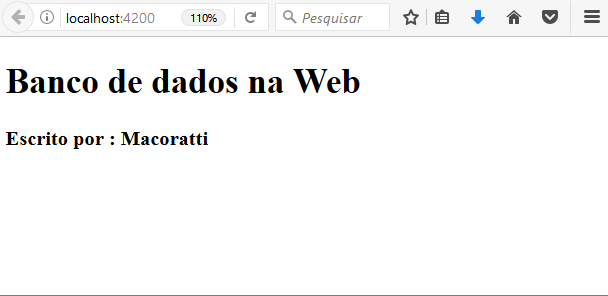
A aplicação agora irá exibir a seguinte página:
 |
 |
Pegue o
projeto , sem as referências, aqui : ![]() PassandoDadosEntreComponentes.zip
PassandoDadosEntreComponentes.zip
Eu sou a videira, vós
as varas; quem está em mim, e eu nele, esse dá muito fruto; porque sem mim nada
podeis fazer.
João
15:5
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
NET - Criando um livro de contatos usando o AngularJS - Macoratti
NET - AngularJS : Apresentação (início do curso) - Macoratti
ASP .NET MVC - Crud com Entity Framework e AngularJS - Macoratti
AngularJS - Conceitos Básicos - YouTube (série de 13 vídeo aulas sobre o Angular)
NET - O que é TypeScript e quais os seus benefícios - Macoratti
TypeScript - Configurando o VS Community 2015 para ... - Macoratti
Visual Studio - Bem-Vindo Node.js : desenvolvendo para Node.js na plataforma .NET