 VB .NET - Tratando imagens e eventos dinamicamente (Reserva de Assentos)
VB .NET - Tratando imagens e eventos dinamicamente (Reserva de Assentos)
 |
Neste artigo vou mostrar como podemos tratar imagens e eventos de forma dinâmica simulando uma reserva de assentos bem como acessar o banco de dados MySQL para gravar e recuperar informações. |
Neste artigo vamos simular uma situação onde precisamos criar um pequeno projeto para reservar assentos em uma empresa de ônibus.
Após comprar a passagem o usuário tem que escolher o seu assento e para isso é apresentando um formulário/página com imagens de assentos disponíveis e reservados e o usuário clica no assento e faz a reserva.
É esse cenário que vamos tratar neste artigo usando uma aplicação Windows Forms e a linguagem VB .NET.
Vamos criar um protótipo para mostrar como podemos tratar eventos e controles de forma dinâmica.
Recursos Usados
Criando o projeto Windows Forms
Abra o VS 2015 Community e crie um novo projeto (File-> New Project) usando a linguagem VB .NET e o template Windows Forms Application.
Informe um nome a seu gosto. Eu vou usar o nome Vbnet_ControlesDinamicos
Selecione o formulário Form1.vb e partir da ToolBox inclua os seguintes controles:
-
1 Combobox
-
1 Panel
-
22 PictureBox
-
1 Label
-
1 Button
-
3 Images definidas em Resources
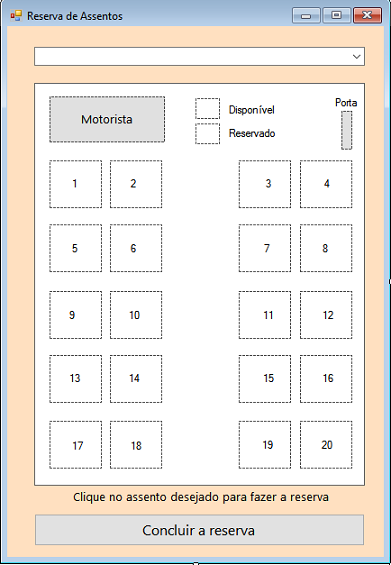
Disponha os controles conforme o leiaute da figura abaixo:
 |
Nota: Se você precisar criar os controles em tempo de execução abaixo temos um exemplo ´de código faz isso:
Dim PicBoxArray(9) As PictureBox
For x = 0 To 8
PicBoxArray(x) = New PictureBox()
With PicBoxArray(x)
.Tag = x
.Size = New Size(32, 32)
.BorderStyle = BorderStyle.FixedSingle
.Location = New Point(40, (x * 40) + 4)
.Parent = Me
.Visible = True
.Image = My.Resources.disponivel
Panel1.Controls.Add(PicBoxArray(x))
Me.Controls.Add(PicBoxArray(x))
PicBoxArray(x).BringToFront()
AddHandler PicBoxArray(x).Click, AddressOf picboxImagem_Click
End With
Next
|
Este código vai criar 8 PictureBox com tamanho 32 por 32 atribuindo uma imagem do Resources e incluindo os controles no controle Panel e atribuindo a cada controle PictureBox o evento Click definido em picboxImagem_Click.
Definindo as imagens em Resources
O projeto utiliza imagens embutidas como resources no projeto pois isso facilita a sua localização.
Para incluir imagens como um recurso no projeto clique com botão direito sobre o projeto e a seguir clique em Properties.
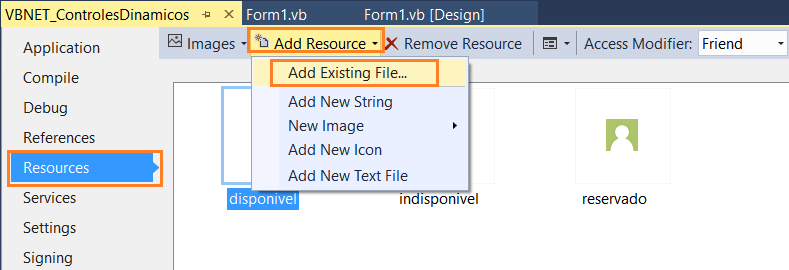
A seguir clique em Resources e no menu clique em Add Resource selecionando a seguir qual opção se adequa melhor à abordagem que esta usando. No exemplo usei a opção Add Existing File pois estou incluindo uma imagem existente.

Ao final teremos as imagens embutidas como recursos no projeto que serão facilmente acessadas pelo recurso My.Resources.
Definindo o código para atribuir as imagens
Podemos atribuir as imagens aos controles do formulário via código facilitando assim o nosso trabalho.
Vamos definir 3 variáveis representando as imagens usadas convertendo-as para Bitmap no início do formulário:
Dim disponivelIcon As New
Bitmap(My.Resources.disponivel)
Dim reservadoIcon As New Bitmap(My.Resources.reservado)
Dim indisponivelIcon As New Bitmap(My.Resources.indisponivel)
A seguir no evento Load do formulário inclua o código abaixo:
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
Dim c As Control
For Each c In pnlAssentos.Controls
If TypeOf (c) Is PictureBox Then
CType(c, PictureBox).Image = disponivelIcon
CType(c, PictureBox).SizeMode = PictureBoxSizeMode.StretchImage
AddHandler c.Click, AddressOf picboxImagem_Click
End If
Next
picDisponivel.Image = My.Resources.disponivel
picReservado.Image = My.Resources.reservado
End Sub
|
Este código percorre os controles no Painel - pnlAssentos - e atribui a imagem indicando que os assentos estão disponíveis e atribuindo a todos os controles PictureBox o tratamento do evento Click definido pelo método picboxImagem_Click.
Código do evento Click do PictureBox para selecionar um assento
No evento Click definido para cada PictureBox vamos verificar se a imagem do controle representa o assento disponível. Neste caso atribuímos a imagem de reservado e caso contrário atribuimos a imagem de disponível.
Isso reflete a seleção do usuário. Quando ele clicar no assento estaremos reservando se clicar novamente estaremos disponbilizando o assento:
Private Sub picboxImagem_Click(sender As Object, e As EventArgs)
If CType(sender, PictureBox).Image Is disponivelIcon Then
CType(sender, PictureBox).Image = reservadoIcon
CType(sender, PictureBox).Tag = "reservado"
ElseIf CType(sender, PictureBox).Image Is reservadoIcon Then
CType(sender, PictureBox).Image = disponivelIcon
CType(sender, PictureBox).Tag = "disponivel"
End If
End Sub
|
Ao reservar um assento incluímo o texto 'reservado' na propriedade Tag do PictureBox para ser usada para concluir a reserva.
Código para concluir a reserva do assento
Para concluir a reserva do assento basta o usuário clicar no botão de comando cujo código vemos a seguir:
Private Sub btnReservar_Click(sender As Object, e As EventArgs) Handles btnReservar.Click
Dim c As Control
For Each c In pnlAssentos.Controls
If TypeOf (c) Is PictureBox Then
If CType(c, PictureBox).Tag = "reservado" Then
CType(c, PictureBox).Image = indisponivelIcon
End If
End If
Next
End Sub
|
Este código percorre os controles PictureBox no Panel e verifica quais possuem a Tag 'reservado'. Para estes controles será atribuído a imagem de assento indisponível, ou seja, um assento que já foi reservado e confirmado.
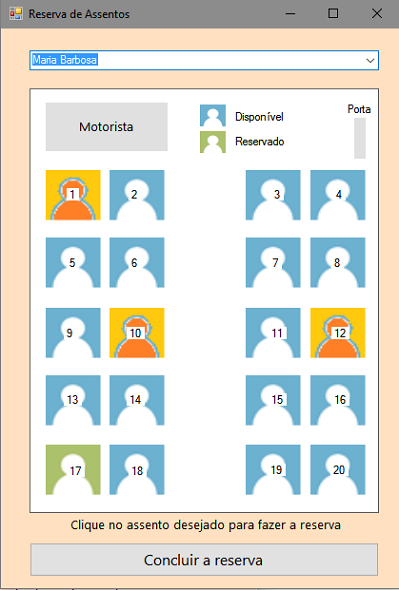
Executando o projeto e fazendo algumas reservas obtemos o seguinte resultado.

Considere esse exemplo um protótipo para um sistema mais complexo visto que ele precisaria de mais funcionalidades para se tornar útil visto que não estamos salvando as informações do projeto.
Nota: Para esta fase do projeto a exibição do nome do cliente talves não seja necessária..
O objetivo do artigo foi mostrar como tratar eventos de forma dinâmica. Fique à vontade para incrementar o projeto.
Na próxima parte do artigo vamos definir a infraestrutura para persistir as informações em um banco de dados melhorando um pouco o protótipo.
Pegue
o projeto completo aqui : ![]() VBNET_ControlesDinamicos.zip
VBNET_ControlesDinamicos.zip
"Se dissermos que
temos comunhão com ele (Deus), e andarmos em trevas, mentimos, e não
praticamos a verdade."
1 João 1:6
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Visual Studio - Dica de produtividade - Quick Launch - Macoratti.net
-
Visual Studio - Dica de produtividade - Nuget - Macoratti.net
