![]() Angular 2 -
Vinculando uma lista em um Select (Dropdown)
- I
Angular 2 -
Vinculando uma lista em um Select (Dropdown)
- I
 |
Neste artigo vou mostrar como vincular uma lista de dados em um Select Dropdown em uma aplicação Angular 2 usando o Visual Studio Code. |
Se você esta chegando agora e não sabe o que é esse tal de Angular 2, leia os artigos abaixo que mostram como configurar o ambiente e criar uma aplicação Angular 2.
 |
Mas você não precisa conhecer a versão anterior do Angular para aprender o Angular 2, pois , (felizmente para você e infelizmente para quem usava o AngularJS) o Angular 2 é totalmente diferente em diversos aspectos do AngularJS, sendo considerado agora um Framework para desenvolvimento Cross plataforma.
 |
O Angular 2 utiliza o TypeScript como linguagem, e, se você não sabe o que é esse tal de TypeScript leia os seguintes artigos do site para se inteirar do assunto:
|
|
Neste artigo eu vou mostrar exibir uma lista de paises em um Select em uma aplicação Angular 2 usando o Visual Studio Code.
Embora seja uma tarefa simples ela é comumente usada para exibir uma lista de opções ao usuário.
Criando a aplicação Angular 2 usando o Angular CLI
O Angular CLI é o assistente oficial para criação e gerenciamento de aplicações com o Angular 2.
Ele automatiza tarefas de criação de projetos, componentes, serviços, filtros , módulos, diretivas, etc. facilitando assim a vida do desenvolvedor.
Na tabela abaixo temos os comandos e o recurso a ser criado:
| O que você deseja criar | Comando usado |
|---|---|
| Componente (Component) | ng g component nome-do-componente |
| Diretiva (Directive) | ng g directive nome-da-diretiva |
| Filtro (Pipe) | ng g pipe nome-do-filtro |
| Serviço (Service) | ng g service nome-do-servico |
| Módulo (Module) | ng g module nome-do-modulo |
Para usar o Angular CLI temos instalar o pacote globalmente em nosso ambiente usando o seguinte comando : npm install -g @angular/cli
Além disso temos os seguintes comandos que são usados para gerenciar a aplicação :
| Comando | Descrição |
|---|---|
| ng serve | Executa aplicação na porta 4200 |
| ng lint | Executa validação de código fonte usando o lint |
| ng test | Executa os testes unitários |
| ng e2e | Executa os testes de integração |
| ng build | Gera build da aplicação para desenvolvimento |
| ng build – -prod | Gera build da aplicação para produção |
Após instalar globalmente o Angular CLI podemos iniciar a criação do nosso projeto.
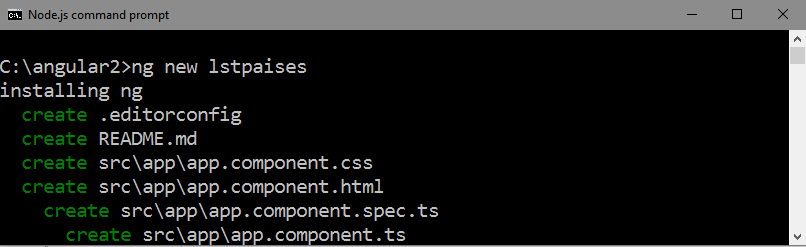
Vamos criar o projeto em uma pasta chamada lstpaises. Para isso digite o comando : ng new lstpaises

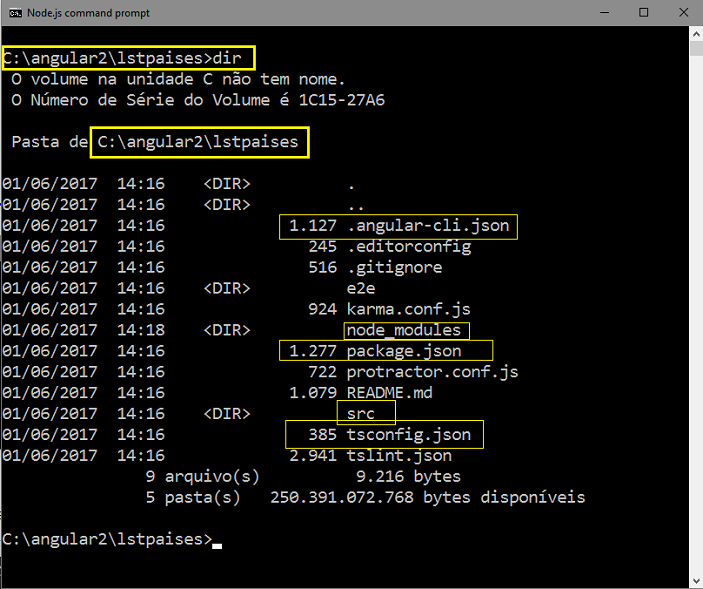
Ao final do processo teremos a pasta lstpaises criada com o seguinte conteúdo:

Note que são criados os arquivos e as pastas necessárias para a nossa aplicação e que as dependências já foram instaladas na pasta node_modules.
Vamos abrir o projeto no VS Code digitando o comando : Code .
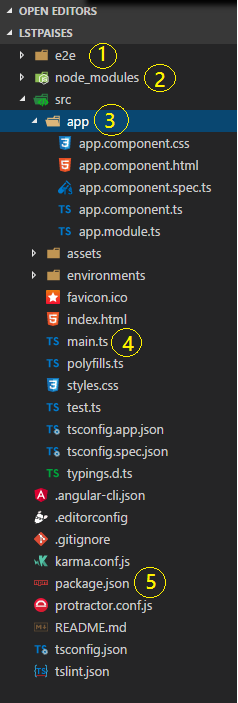
Vejamos a estrutura do projeto os seus arquivos e pastas principais no VS Code:
 |
Na pasta app temos os seguintes arquivos:
O atributo selector define a tag que será usada no arquivo Index.html para renderizar o contéudo definido no atributo templateUrl. |
Para executar a aplicação digite : ng serve e a seguir abra o navegador na seguinte URL : http://localhost:4200

Muito bem nossa aplicação esta funcionando. Vamos continuar...
Definindo os paises e alterando o código do componente para exibir os paises
Vamos criar a classe Pais que representa os paises que vamos exibir na aplicação. Para isso crie na pasta app o arquivo pais.ts com o seguinte código:
export class Pais {
constructor(public id: number, public nome: string) { }
}
|
No código cima definimos uma classe Pais contendo os atributos : ‘id’ e ‘nome’.
A sintaxe usada é uma forma simplificada de criar uma classe com atributos em TypeScript. Quando passamos no construtor os parâmetros no formato ‘public id:number’, o TypeScript irá na hora da compilação gerar o atributo automaticamente para nós, deixando nosso código mais limpo.
Agora vamos alterar o código do arquivo app.component para poder usar a classe Pais, definir uma lista de paises e definir os atributos selector e templateUrl.
Abra o arquivo app.component.ts na pasta app e altere o seu código conforme abaixo:
import {Component, NgModule} from '@angular/core'
import {BrowserModule} from '@angular/platform-browser'
import { Pais } from './pais';
@Component({
selector: 'minha-lista-paises',
templateUrl: './appcomponent.html'
})
export class AppComponent {
paises = [
new Pais(1, 'Argentina' ),
new Pais(2, 'Bolivia' ),
new Pais(3, 'Brasil' ),
new Pais(4, 'Chile' ),
new Pais(5, 'Equador')
];
}
|
Nota: Aqui cometemos um 'sacrilégio' contra as boas práticas definindo o código para preencher a lista de paises no componente. O melhor lugar para isso é criar um serviço.
Este arquivo tem classe AppComponent que cria uma array da classe Pais e o preenche com os dados.
Então, para usar a diretiva @Component, primeiro precisamos importar a biblioteca Component fazendo a mesma coisa para a classe Pais.
A
anotação @Component adiciona os metadados à classe e possui
dois
campos:
1 - seletor - especifica um seletor para um elemento HTML que
representa o componente.
2 - templateUrl - diz ao Angular como renderizar a exibição desse
componente. Podemos ter uma URL de arquivo HTML ou você também pode colocar HTML
aqui neste caso use apenas o atributo template. Para este artigo, eu estou colocando uma URL para o arquivo HTML.
A classe AppComponent é a classe de componente e realiza a inicialização
do array paises. A classe Pais também é usada para preencher o
país selecionado.
Ajustando o arquivo app.component.html
O arquivo app.component.html é o arquivo que será renderizado no selector definido na página index.html.
Vamos agora abrir o arquivo app.component.html e alterar o seu código conforme abaixo:
<h2>Selecione o Pais: </h2>
<select>
<option *ngFor="let pais of paises" value= {{pais.id}}>
{{pais.nome}}
</option>
</select>
|
Este é o arquivo especificado no templateURL do arquivo app.component.ts para a diretiva @Component. Neste arquivo, há um elemento HTML selecionado e dentro temos a opção, onde usamos a diretiva *ngFor.
A diretiva ‘*ngFor’ contém nosso array de paises definido no componente, e a definição de uma variável local pais.
O
‘*ngFor’ então itera no array de paises e para cada iteração atribui
um pais para a variável ‘pais’, que é exibida via interpolação em
‘{{pais.id}}’ e {{pais.nome}}.
Entendendo o arquivo
app.module.ts
Vamos entender o arquivo app.module.ts cujo código vemos a seguir:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
|
Toda aplicação Angular 2 possui um arquivo de módulo padrão - app.module.ts - onde definimos a classe AppModule e usamos o decorator NgModule.
O NgModule instrui o Angular 2 a como compilar e executar o código de uma aplicação.
O NgModule contém uma metadata chamada ‘declarations’, onde adicionamos os componentes que fazem parte do módulo; ele possui também a metadata ‘imports’, que permite importar um outro módulo que seja dependência de algum recurso utilizado pelo módulo.
Assim, o
decorador @NgModule define os metadados para o módulo. Este metadados importam um
único módulo auxiliar, BrowserModule, o módulo que cada aplicativo do
navegador deve importar. O BrowserModule registra provedores de serviços de
aplicativos críticos.
A lista de declarações - declarations - identifica o único componente da aplicação, o componente
raiz, que no nosso exemplo é o componente : App.Component.
A declaração bootstrap indica que iremos inicializar o componente AppComponent. Ela só existe no módulo raiz da aplicação que é o AppModule.
Além disso somente no módulo raiz é que importamos o BrowserModule.
Alterando o código do arquivo index.html e incluindo o selector
O arquivo index.html é o arquivo que irá exibir as informações ao usuário e onde vamos usar as definições do nosso Componente.
Abra este arquivo e altere o código conforme mostrado a seguir incluindo o código em azul:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Lstpaises</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<minha-lista-paises>Carregando...</minha-lista-paises>
</body>
</html>
|
Neste arquivo incluimos a tag <minha-lista-paises>Carregando... </minha-lista-paises> que definimos no arquivo app.component.ts no atributo selector.
Será nesse local que o templateUrl que definimos será exibido.
O arquivo main.ts - O arquivo que irá inicializar a nossa aplicação
Agora que já temos todos os arquivos criados com seu respectivo código vamos testar a nossa aplicação.
Antes disso vamos abrir o arquivo main.ts cujo código vemos a seguir:
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);
|
Neste código inicializamos o modulo AppModule da nossa aplicação Angular 2 chamando a função 'bootstrapModule' da biblioteca platformBrowserDynamic.
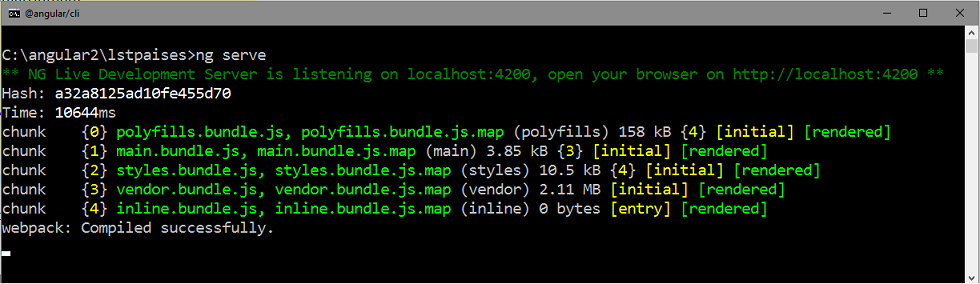
Para testar vamos abrir uma nova janela de prompt de comando na pasta do projeto e digitar o comando : ng serve
Nota: podemos também digitar : npm start
Após alguns segundos veremos o servidor sendo levantado :

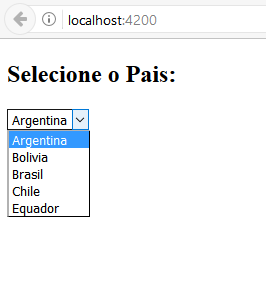
Abrindo um navegador e digitando a url : http://localhost:4200 iremos obter o seguinte :
 |
No próximo artigo vamos continuar implementar a seleção em cascata, onde ao selecionar um país iremos exibir uma relação de estados de cada pais.
Pegue o
projeto , sem as referências, aqui : ![]() lstpaises.zip
lstpaises.zip
Se dissermos que temos comunhão com ele
(Jesus), e andarmos em trevas, mentimos, e não praticamos a verdade.
Mas, se andarmos na luz, como ele na luz está, temos comunhão uns com os outros,
e o sangue de Jesus Cristo, seu Filho, nos purifica de todo o pecado.
1 João 1:6,7
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
NET - Criando um livro de contatos usando o AngularJS - Macoratti
-
NET - AngularJS : Apresentação (início do curso) - Macoratti
-
ASP .NET MVC - Crud com Entity Framework e AngularJS - Macoratti
-
AngularJS - Conceitos Básicos - YouTube (série de 13 vídeo aulas sobre o Angular)
-
NET - O que é TypeScript e quais os seus benefícios - Macoratti
-
TypeScript - Configurando o VS Community 2015 para ... - Macoratti
-
Visual Studio - Bem-Vindo Node.js : desenvolvendo para Node.js na plataforma .NET