 |
Neste artigo vou apresentar 10 recomendações aderentes às boas práticas que podem ajudar seu projeto ASP .NET MVC 5 a ser um projeto mais robusto e fácil de manter. |
Neste artigo vou procurar demonstrar algumas práticas recomendadas que podem ser utilizadas ao trabalhar em projetos ASP.NET MVC de forma a tornar o projeto mais robuto, escalável e fácil de manter.
Não se pretende aqui apresentar uma receita infálivel mas apenas trazer à tona princípios aderente às boas práticas que podemos usar em um projeto ASP .NET MVC 5.
Isso posto vamos ao que interessa.
1- Isolando os componentes do projeto
Um projeto ASP .NET MVC pode conter diversos componentes como : Model, Controller, View, ViewModel, Data Access Logic , Repository Logic, Service Layer, etc.
Assim, de forma a facilitar a manutenção e separar as responsabilidades, uma boa prática é sempre isolar cada componente em um projeto distinto na solução.
Podemos fazer isso da seguinte forma usando o VS 2017 Community (ou outra versão do VS) :
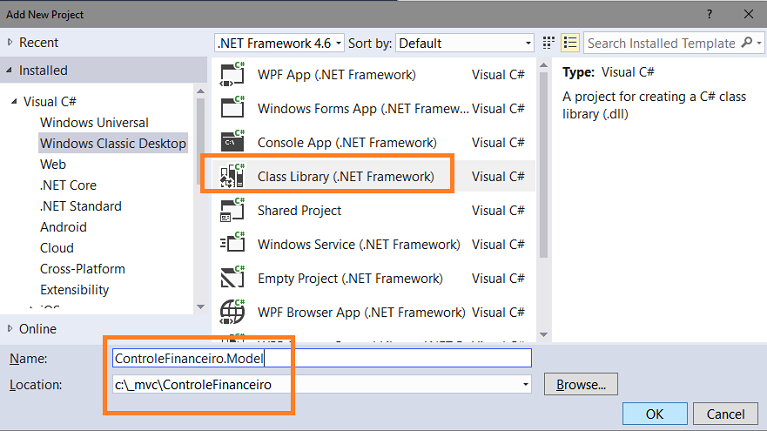
1- Crie um novo Projeto usando o template :
- Other Project Types -> Visual Studio Solutions -> Blank Solution

2- A seguir separe cada componente em um novo projeto na solução usando a opção : File -> Add -> New Project

Em geral os projetos são do tipo Class Library; é também uma boa prática usar o nome da solução como parte do nome do projeto: NomeSolução.NomeProjeto

Na figura temos a solução contendo 6 projetos representando cada componente do projeto separados e isolados. (Lembre-se de referenciar os projetos conforme os requisitos da sua aplicação.)
2- Usando ViewModels
Ao trabalhar com aplicativos mais complexos em projetos ASP.NET MVC, não trabalhe diretamente com o Model. Uma melhor opção é criar ViewModels que se vincule fortemente com as Views. Uma ViewModel é uma classe como uma classe do modelo do domínio, o Model, mas contém algumas propriedades extras necessárias apenas para o processo de negócios e tem a responsabilidade de disponibilizar para a View uma lógica de representação.
A camada ViewModel coordena as operações entre a view e o model. Uma camada ViewModel irá conter propriedades que a View vai obter ou definir, e funções para cada operação que pode ser feita pelo usuário em cada view. A camada ViewModel também evocará operações sobre a camada Model, se necessário.
A figura abaixo mostra como a ViewModel atua :

3- Sempre libere o Object Context
Em geral em aplicações ASP.NET MVC, ao utilizar o Entity Framework como ferramenta ORM, se trabalha com a classe DataContext, que representa o contexto do banco de dados, que herda DbContext. Mas quando executamos operações no banco de dados como Criar, Ler, Atualizar e Excluir através deste objeto de contexto, é necessário descartar o objeto de contexto após o processo.
Para fazer isso, crie uma classe que implemente a interface IDisposable :
public abstract class DefaultDisposable : IDisposable
{
protected readonly meuDataContext context;
private bool _disposed;
private readonly object _disposeLock = new object();
protected DefaultDisposable()
{
context = new meuDataContext();
}
public void Dispose()
{
Dispose(true);
}
protected virtual void Dispose(bool disposing)
{
lock (_disposeLock)
{
if (!_disposed)
{
if (disposing)
{
context.Dispose();
}
_disposed = true;
}
}
}
}
|
E a seguir herda esta classe com a sua classe Repositorio onde o Object Context será destruído depois do processamento ter terminado:
public class CategoriaRepositorio: DefaultDisposable, ICategoriaRepositorio
{
public int NovaCategory(Categoria categoriaEntidade)
{
int categoriaId = 0;
if (categoriaEntidade!= null)
{
if (VerificaCategoriaExiste(categoriaEntidade.CategoryName) > 0)
{
categoriaId = VerificaCategoriaExiste(categoriaEntidade.CategoriaNome);
}
else
{
context.Categorias.Add(categoriaEntidade);
context.SaveChanges();
categoriaId = categoriaEntidade.CategoriaId;
}
}
return categoriaId;
}
}
|
4- Utilize a Injeção de dependência
Sempre é recomendado usar a Injeção de Dependência em uma aplicação ASP .NET MVC injetando as dependências em tempo de execução. Essa prática além tornar o seu projeto trás os seguintes benefícios:
- Elimina o forte acoplamento entre objetos;
- Torna a aplicação e o objeto mais flexível;
- Facilita a criação de objetos fracamente acoplados;
- Facilita a criação de testes unitários;
Podemos implementar a injeção de dependência das seguintes maneiras:
- Injeção via Construtor;
- Injeção via Propriedades (get/set);
- Injeção via Interface;
- Injeção usando um framework(Spring/Unity);
 |
Para saber sobre injeção de dependência veja também : NET - Injeção de dependência com Ninject - Macoratti e ASP .NET MVC 6 - Usando a Injeção de dependência (DI) - Macoratti
5- Utilize Views fortemente tipadas
Em uma aplicação ASP .NET MVC 5 ao trabalhar com Views geralmente precisamos passar dados da View para o Controller.
A melhor forma de fazer isso é usar a lógica de acesso a dados e criar Views fortemente tipadas fazendo o mapeamento para as ViewModels.
As Views fortemente tipadas são usadas para renderizar tipos específicos de objetos do modelo, em vez de usar a estrutura geral ViewData.
Um dos benefícios dessa abordagem é que você obtém acesso ao IntelliSense para a classe de modelo.
6- Utilize os verbos Http
Sempre use verbos HTTP adequados ao método Action, como HttpPost, HttpGet, HttpPut, HttpDelete. Se você não defini-los, o padrão é funcionar como um HttpGet.
| método HTTP | Ação |
|---|---|
| GET | Selecionar informações |
| POST | Incluir novasa informações (Create, Insert) |
| PUT | Atualizar informações (Update) |
| DELETE | Deletar informações (Delete) |
Assim ao enviar um
requisição solicitando informações do servidor usamos o
verbo HttpGet, para incluir dados usamos HttpPost, etc.
Exemplo de uso:
[HttpPost]
Public ActionResult NovoPost (Modelo MeuViewModel,
string teste)
7 -
Utilizar o Bundling e a Minificação
De acordo com o desempenho do aplicativo ASP.NET MVC,
devemos sempre usar o empacotamento(Bundling) e a Minificação.
Usando os recursos de Bundling e Minification,
podemos fazer menos solicitações ao servidor e diminuir
o tamanho do arquivo, que será baixado mais rápido.
O empacotamento ou
Bundling é o processo de agrupamento de recursos
distintos: como arquivos CSS em um único recurso para
download. Desta forma, vários arquivos logicamente
distintos arquivos CSS podem ser baixado através de um
único request HTTP.
Minification ou Minificação, por outro lado, é o
processo que remove todos os caracteres desnecessários
com base em texto de recursos, sem alterar a
funcionalidade esperada. A minificação encurta
identificadores, funções de mudança de nome, remove
comentários e caracteres de espaço em branco. Em geral,
a minificação refere-se a remoção de tudo o que foi
adicionado principalmente para fins de legibilidade.
Embora o empacotamento e minificação possam ser aplicados
em conjunto, eles permanecem como processos
independentes. Em um site de produção, geralmente não há
nenhuma razão para não agrupar CSS e minificar arquivos
de script.
8 - Use o recurso Area
Uma forma de criar aplicativos plugáveis em MVC, é usar o recurso Area. Usando Area estamos fazendo a separação dos componentes e podemos criar vários módulos na mesma aplicação onde cada módulo está trabalhando individualmente sem afetar a outra funcionalidade.
As Areas podem ser vistas
como módulos dentro do contexto de aplicações MVC
fornecendo um agrupamento lógico de Controladores,
Modelos, Views e quaisquer outras pastas ou arquivos que
possam ser necessários para a aplicação.
Dessa forma as Areas fornecem uma maneira para separar
uma grande aplicação MVC Web em agrupamentos menores
funcionais.
Para saber mais
veja o artigo :
ASP .NET MVC - Usando Areas - Macoratti
9 -
Utilize a validação do Request
Conheçe a máxima : " Nunca confie nas informações
postadas pelo usuário ?"
A validação do request é um recurso da ASP.NET que examina uma solicitação HTTP e determina se ele contém conteúdo potencialmente perigoso. Nesse contexto, o conteúdo potencialmente perigoso é qualquer marcação HTML ou código JavaScript no corpo, cabeçalho, seqüência de consulta ou cookies da solicitação.
Sempre use a validação do request como false [ValidateInput (false)]. Por padrão, ele é true e isso pode causar problemas de segurança, porque neste caso, podemos passar conteúdo HTML para o servidor. Assim, a melhor prática é usar Request Validation como false.
Habilitar a validação do request nas páginas View faria com que a validação ocorresse depois que a entrada do usuário já foi processada pelo Controlador.
Por padrão, o MVC executa
a validação de solicitação antes que um Controlador
processe a entrada. Para alterar esse comportamento,
aplique o ValidateInputAttribute a um controlador
ou Action.
[ValidateInput (false)]
[OutputCache (CacheProfile
= "MeuCache")]
Public ActionResult Index (string url)
10
- Utilize o Cache através do Web.Config
Usar o cache é uma característica importante ao trabalhar
com o desenvolvimento da Web. Isso reduz o tempo de
carregamento quando o um site usa o recurso de Cache.
Podemos implementar Caching no ASP.NET MVC usando o
atributo OutputCache. Ele faz parte da Action
Filter. A classe OutputCacheAttribute herda a
classe ActionFilterAttribute.
Para implementar o cache de saída, basta colocar o
atributo OutputCache no nível de controlador ou
ação como seguinte linha de exibição de código.
OutputCache (CacheProfile =
"MeuCache")]
Public ActionResult Índice (int? pagNumero )
{
Int pagin a = pagNumero ?? 1;
Return View ();
}
O código acima mostra que estamos usando o atributo
OutputCache com nível de ação e passando o
CacheProfile.
Temos assim mais 10 dicas para aplicações ASP .NET MVC 5 com o objetivo de ajudar a melhorar os seus projetos.
"Se alguém me serve, siga-me, e onde eu estiver, ali
estará também o meu servo. E, se alguém me servir, meu
Pai o honrará. "
João 12:26
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Entity Framework - Conceitos Básicos - Uma visão geral - Macoratti
-
ASP .NET MVC 5 - 10 boas práticas que fazem a diferença - Macoratti
