 |
Neste artigo vou mostrar como podemos criar aplicação Single Page Applications usando a ASP .NET Core fazendo a integração com o framework Angular 2 (TypeScript). |
A ASP.NET Core como aplicativo MVC é completamente modular, e se integra perfeitamente com vários frameworks baseados em JavaScript como Angular 2, Angular 1.x, React, Knockout, JQuery, etc.
Ao trabalhar com ASP .NET Core, ao fazer a integração
com o Angular 2, devemos considerar os seguintes pontos
:
- A Estratégia de build do Angular 2 a ser utilizada,
por exemplo, Gulp, Webpack, Rollup. O uso do Webpack é a
abordagem ideal para o mecanismo de compilação;
- A utilização das ASP.NET Core tag helpers;
- Uma abordagem mais simples para incluir bibliotecas de
terceiros;
- A facilidade de trablhar com ambiente de
desenvolvimento ou de produção;
Neste artigo vou mostrar as etapas que devemos cumprir
para criar uma aplicação ASP .NET Core MVC integranda
com Angular 2.
Lembrando que todas as etapas que serão mostradas no artigo podem ser seguidas em sistemas operacionais Windows, Linux ou Mac OS.
Isso posto vamos ao que interessa.
Etapa 1- Requisitos de Software e Instalação do Yeoman
Os seguintes recursos de software precisam ser/estar instalados no seu ambiente :
- Visual Studio Code - Editor de código leve e multiplataforma;
- ASP. NET Core SDK e .NET Core SDK apropriados para o seu ambiente;
- NodeJS e NPM;
- Visual Studio 2017 ou VS 2015 Update 3 (etapa opcional se você for um fã do VS);
- Yeoman;
Vamos usar o Yeoman para gerar o nosso projeto Single Page Application com Angular 2 e para isso vamos usar o template aspnetcore-spa do Yeoman.
Nota: Antes de instalar o Yeoman você tem que ter o Nodejs e o NPM instalados no seu ambiente;
Para instalar o Yeoman no seu ambiente abra uma janela de comandos e digite o seguinte comando : npm install -g yo generator-aspnetcore-spa
Nota: Atualmente (jan/2019) o projeto pode ser gerado diretamente usando a ferramenta NET CLI usando o comando: dotnet new angular
Etapa 2 - Criação do projeto ASP .NET Core MVC com Angular 2
Vamos agora criar o nosso projeto ASP .NET Core MVC SPA.
Abra uma janela de comandos e crie uma pasta para o seu projeto: md aspnetCoreAngular2
A seguir posicione-se na pasta criada e digite o comando para exibir as opções de templates de projeto do Yeoman digitando : yo aspnetcore-spa
Selecione o framework Angular e tecle Enter;
Informe No para criar um projeto de testes e confirme o nome do projeto teclando Enter;
 |
|
 |
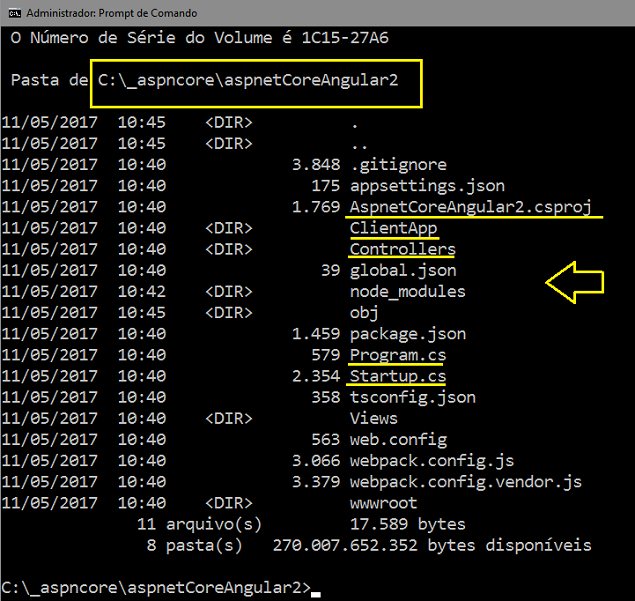
Aofinal do processo você verá o projeto criado na pasta aspnetCoreAngular2 exibindo os arquivos e pastas do tempate usado:

Etapa 3 - Entendendo a estrutura do projeto
Vamos abrir o projeto no Visual Studio Code digitando na linha de comando : Code .
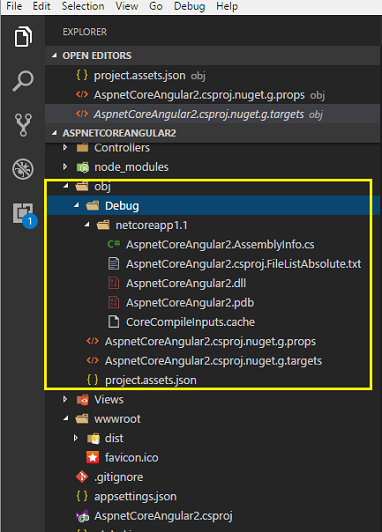
Abaixo vemos o nosso projeto criado com arquivos e pastas :
 |
1 -ClientApp -
é uma aplicação Angular
2 com módulos,
componentes, modelos,
roteamento, etc Qualquer
outro código de
desenvolvimento Angular
2 deve ser escrito aqui. 2- Controllers - é uma pasta que contém controladores ASP.NET Core. Controladores MVC e Web API podem ser escritos aqui. 3- Node_modules - pasta que contém todos os pacotes NPM instalados. O arquivo Package.json contém uma lista de pacotes NPM necessários para trabalhar com Angular 2, outras tecnologias como bootstrap, JQuery etc. Assim que o projeto é criado a partir de yeoman, os scripts são executados a partir de project.json 4- Views - pasta que contém os arquivos HTML do Razor MVC como Layout, Erro, etc. Isso mostra que estamos usando o aplicativo ASP.NET Core MVC. AspnetCoreAngular2.csproj - é o arquivo de projeto .csjproj da solução; 6- Program.cs e Startup.cs - arquivos de inicialização da aplicação; 7- webpack.config.js - arquivo de configuração webpack - Faz o módulo empacotando tarefas. Para o Angular 2 carregar, preparar os bundles com base em arquivos do fornecedor, minificar quando em produção, etc. são todos realizados usando essa configuração. |
Etapa 4 - Executando a aplicação
Temos nosso
projeto criado e ele pode ser executado de dois modos distintos:
1- Executar a aplicação usando o modo CLI
Para executar a aplicação usando o NET CLi usamos o comando :
dotnet run na janela de comandos.
Ele inicia o aplicativo e fica escutando na portal 5000 no localhost.
A seguir basta abrir o navegador e navegar para :
http://localhost:5000 para
ver a aplicação.

2- Executar a aplicação usando o Visual Studio Code
Ao abrir o aplicativo no VS Code, você verá o seguinte aviso de que os recursos
necessários precisam ser criados. Clique em Sim.
Clique em Sim criará a pasta obj contendo os arquivos com código
predefinido para executar o aplicativo.

O Resultado pode ser visto na figura abaixo:

Dessa forma a ASP.NET
Core possui uma excelente infra-estrutura, conhecida
como JavaScriptServices, para a construção de
aplicativos baseados em SPA.
Mas o que há de tão especial assim em suar os
JavaScriptServices ?
Podemos destacar a integração do Angular 2 com a ASP.NET
Core e também :
- O Uso do webpack para
empacotamento do módulo;
- Modo muito simples para executar o modo DEV ou PROD;
- Integração simples com bibliotecas JS de terceiros
usando o pacote de fornecedores;
- Suporte embutido ao Docker, torna a implantação fácil
em recipientes docker;
Além disso tudo, ainda podemos escrever uma API Web no
mesmo projeto para acessar dado que por sua vez serão
exibidos em aplicativos Angular 2.
Temos assim muitos motivos para destacar a facilidade de integração das aplicação ASP .NET Core MVC / SPA com o framework Angular 2.
O Senhor reinará eterna e perpetuamente; Êxodo
15:18
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
ASP .NET Core - Criando uma aplicação ASP .NET Core ... - Macoratti
-
Criando sua primeira Web API ASP .NET Core no Mac - Macoratti
