
Neste artigo vou mostrar como usar os recursos da API Fluent Validation para definir regras de validação em aplicações ASP .NET Core.
 |
Neste artigo vou mostrar como usar os recursos da API Fluent Validation para definir regras de validação em aplicações ASP .NET Core. |
A Fluent Validation é uma biblioteca de validação para .NET que usa uma interface fluente e expressões lambdas para criar regras de validação distribuída sob a licença Apache 2.
A documentação e o código fonte desta biblioteca pode ser obtido aqui : https://github.com/JeremySkinner/FluentValidation
A versão atual estável é a versão 6.4.1 que suporta tanto o .NET Framework 4.5+ como o .NET Standard 1.0 e permite a integração com
Neste artigo eu vou mostrar como usar a FLuent Validation em uma aplicação ASP .NET Core MVC.
Requisitos necessários para acompanhar o artigo:
Etapa 1- Requisitos de Software e Instalação do Yeoman
Os seguintes recursos de software precisam ser/estar instalados no seu ambiente :
|
Atenção !!!
Para criar o projeto no
VS 2017 Community ou
superior você
pode usar a O Yeoman não precisa ser mais utilizado. |
Nota: Antes de instalar o Yeoman você tem que ter o Nodejs e o NPM instalados no seu ambiente;
Para instalar o Yeoman no seu ambiente abra uma janela de comandos e digite o seguinte comando : npm install -g yo generator-aspnet
Etapa 2 - Criação do projeto ASP .NET Core MVC
a - Usando o NET CLI
Vamos agora criar o nosso projeto ASP .NET Core MVC usando o NET CLI.
Abra uma janela de comandos e crie uma pasta onde iremos criar projeto: md netcore_demo
A seguir posicione-se na pasta criada (cd netcore_demo) e crie a pasta do projeto: md MvcFV
Posicione-se na pasta do projeto (cd MvcFV) Digite o comando : dotnet new mvc --auth None --framework netcoreapp1.1
b - Usando o Yeoman
Posicione-se na pasta netcore_demo : cd netcore_demo
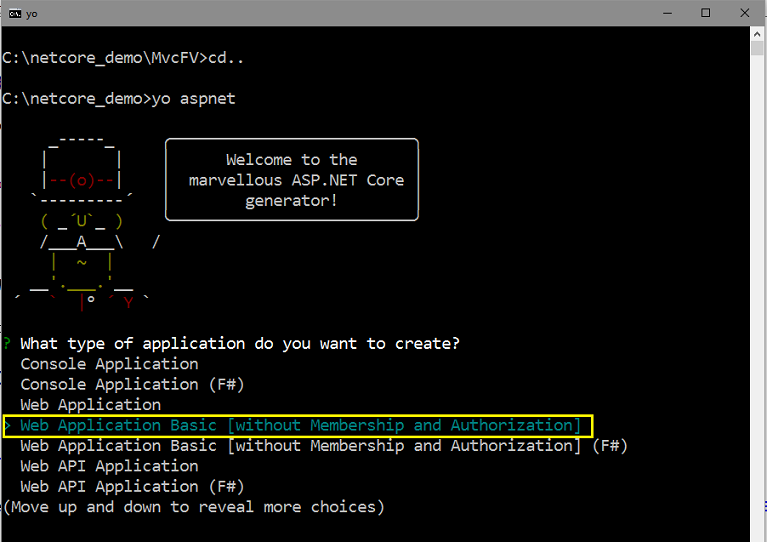
Para exibir as opções de templates de projeto do Yeoman digitando : yo aspnet
Selecione a opção : Web Application Basic (without Membership and Authorization) e tecle ENTER;
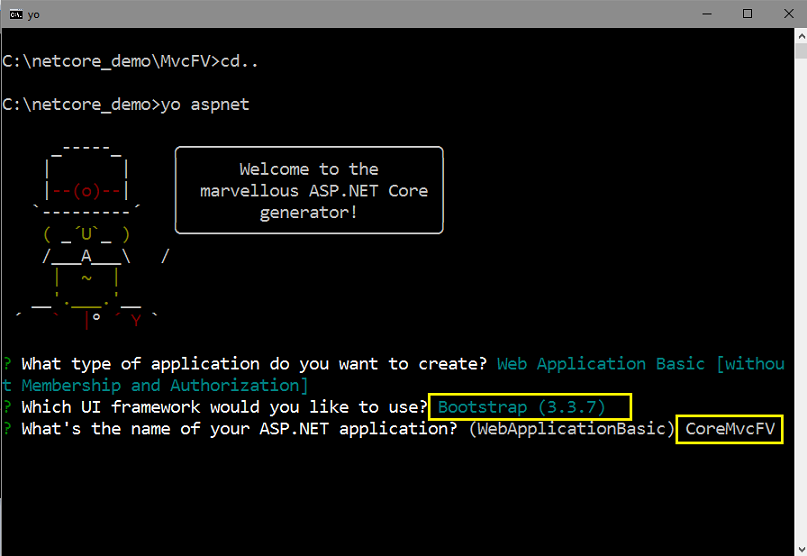
A seguir selecione a opção : Bootstrap (3.3.7) e informe o nome do projeto : CoreMvcFV


final do processo você verá o projeto criado na pasta CoreMvcFV exibindo os arquivos e pastas do tempate usado.
A partir daqui eu vou usar o projeto criado pela NET CLI na pasta MvcFV.
Nota: Se quiser pode criar o projeto no VS 2017.
Etapa 3 - Adicionando o pacote da Fluent Validation
Na pasta MvcFV do projeto digite o comando : dotnet add package FluentValidation.AspNetCore
Este comando é equivalente ao comando Nuget install-package e vai adicionar a biblioteca e suas dependência no projeto.
Se você estiver usando o Visual Studio 2017 use o Package Manager e digite o comando: Install-Package FluentValidation.AspNetCore
A seguir digite o comando : dotnet restore
Etapa 4 - Criando o modelo de domínio e definindo as regras de validação
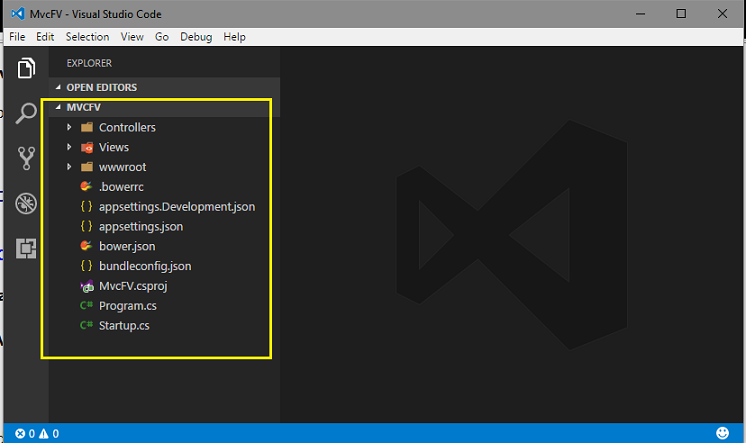
Temos nosso projeto criado e podemos abrir o projeto usando o VS Code. Para isso digite o comando : Code .
Veremos o projeto ser exibido no VS Code conforme a figura a seguir:

Agora vamos criar uma pasta Models no projeto e nesta pasta criar a nossa classe Aluno que será o nosso domínio ao qual iremos aplicar as validações.
Defina o código abaixo na classe Aluno:

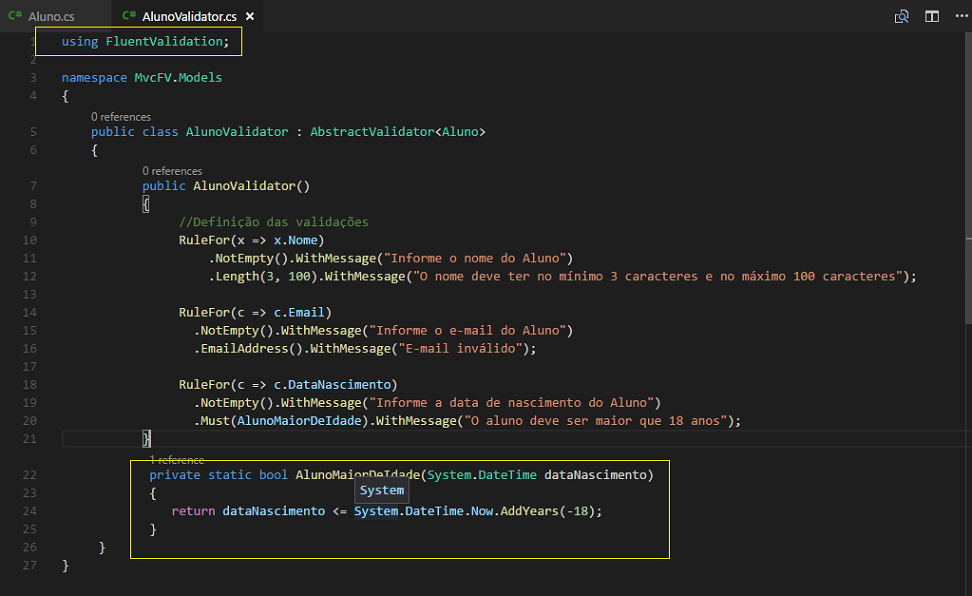
Ainda na pasta Models vamos criar a classe AlunoValidator que vai definir as regras de validação usando a Fluent Validation que deve possuir o seguinte código:

No código acima definimos as seguintes regras de validação :
Nome não pode ser vazio - NoEmpty - e deve ter entre 3 e 100 caracteres (Length);
Email não não pode ser vazio - NotEmpty - e deve ser um email válido (EmailAddress) ;
A data de nascimento não pode ser vazia - NotEmpty - e o aluno deve ser maior que 18 anos (Must) ;
Estamos usando a expressão lambda RuleFor para determinar a propriedade para a qual as regras de validação estarão associadas.
Podemos fazer uso de alguns validadores internos como NotEmpty, NotEqual, Matches, EmailAddress e Must.
Etapa 5 - Adicionando o serviço
FluentValidation
Para conectar a biblioteca
Fluent
Validation com a
aplicação ASP .NET Core
MVC vamos usar o método de
extensão AddFluentValidation
no método ConfigureServices
da classe Startup:
|
... using FluentValidation.AspNetCore; ... public void ConfigureServices(IServiceCollection services)
{
services.AddMvc()
.AddFluentValidation(fvc =>
fvc.RegisterValidatorsFromAssemblyContaining<Startup>());
// Add framework services.
services.AddMvc();
}
...
|
O método AddFluentValidation adicionará os serviços FluentValidation ao contêiner padrão no ASP.NET Core. Isso inclui um IObjectModelValidator personalizado que permite que o FluentValidation se conecte ao sistema de validação do ASP.NET Core. No entanto, ele não registra o validador personalizado RegistrationViewModelValidator que nós criamos.
Para registrar automaticamente
seus validadores com o
contêiner, você tem a opção de
usar os métodos
AddFromAssemblyContaining ou
RegisterValidatorsFromAssembly.
Etapa 6 - Ajustando o controlador
HomeController e as Views Index
e Create
Vamos agora ajustar o controlador HomeController da pasta Controllers.
Abra o arquivo HomeController.cs e altere o seu código conforme mostrado a seguir:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using MvcFV.Models;
namespace MvcFV.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
var alunos = new List<Aluno>();
alunos.Add(new Aluno{
Nome = "Macoratti",
Email = "macoratti@yahoo.com" ,
DataNascimento = new System.DateTime(1998, 7, 8)
});
alunos.Add(new Aluno{
Nome = "Miriam Ribeiro",
Email = "mimi@hotmail.com",
DataNascimento = new System.DateTime(1999, 5, 10)
});
return View(alunos);
}
public IActionResult Create()
{
return View();
}
[HttpPost]
public IActionResult Create(Aluno model)
{
if(ModelState.IsValid)
{
return RedirectToAction("Index","Home");
}
return View(model);
}
public IActionResult Error()
{
return View();
}
}
}
|
Aqui alteremos o código do método Action Index() criando uma lista de alunos com dois alunos para exibir na view Index.cshtml.
Criamos dois métodos Create :
Para poder criar um novo aluno e assim verificar as regras de validação que criamos no projeto. Agora vamos criar as views.
Antes de criarmos as views vamos editar o arquivo _ViewImports.cshtml existente na pasta Views e definir os namespaces usados no projeto:
@using
NomeDoMeuProjeto
@using NomeDoMeuProjeto.ViewModels
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
Dessa forma não precisamos escrever esses namespaces em nossas views.
Agora na pasta Views/Home altere o código do arquivo Index.cshtml conforme abaixo
@model IEnumerable<Aluno>
@{
ViewBag.Title = "Index";
}
<h2>Alunos</h2>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.Nome)
</th>
<th>
@Html.DisplayNameFor(model => model.Email)
</th>
<th>
@Html.DisplayNameFor(model => model.DataNascimento)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Nome)
</td>
<td>
@Html.DisplayFor(modelItem => item.Email)
</td>
<td>
@Html.DisplayFor(modelItem => item.DataNascimento)
</td>
</tr>
}
</table>
|
Ainda na pasta Views/Home crie o arquivo Create.cshtml com o código abaixo:
@model Aluno
@{
ViewData["Title"] = "Criar Novo Aluno";
}
<h2>@ViewData["Title"]</h2>
<form asp-action="Create" method="post">
<div class="form-horizontal">
<hr />
<div class="form-group">
<label asp-for="Nome" class="col-md-2 control-label"></label>
<div class="col-md-10">
<input asp-for="Nome" class="form-control" />
<span asp-validation-for="Nome" class="text-danger"></span>
</div>
</div>
<div class="form-group">
<label asp-for="Email" class="col-md-2 control-label"></label>
<div class="col-md-10">
<input asp-for="Email" class="form-control" />
<span asp-validation-for="Email" class="text-danger"></span>
</div>
</div>
<div class="form-group">
<label asp-for="DataNascimento" class="col-md-2 control-label"></label>
<div class="col-md-10">
<input asp-for="DataNascimento" class="form-control" />
<span asp-validation-for="DataNascimento" class="text-danger"></span>
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Criar Aluno" class="btn btn-primary" />
</div>
</div>
</div>
</form>
|
Para executar o projeto no terminal de comandos, estando na pasta do projeto, digite : dotnet run

Vemos a aplicação iniciada e escutando na porta 5000 em http://localhost.
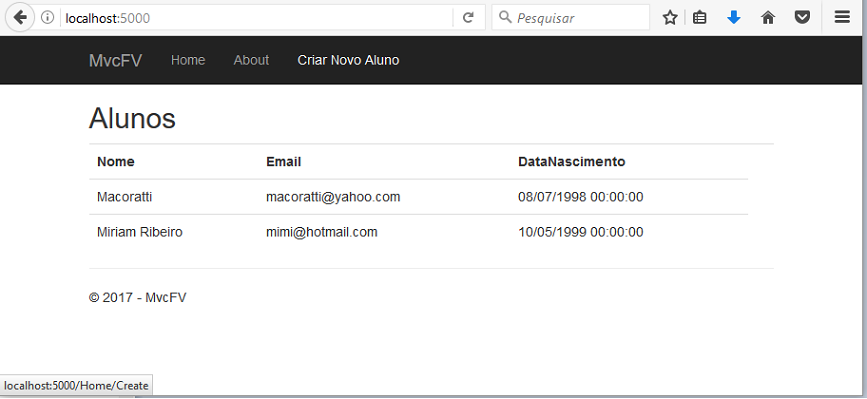
Abrindo o FireFox/Chrome e navegando para http://localhost:5000 inicialmente veremos a view Index.cshtml exibir os dois alunos que criamos no método Action Index:

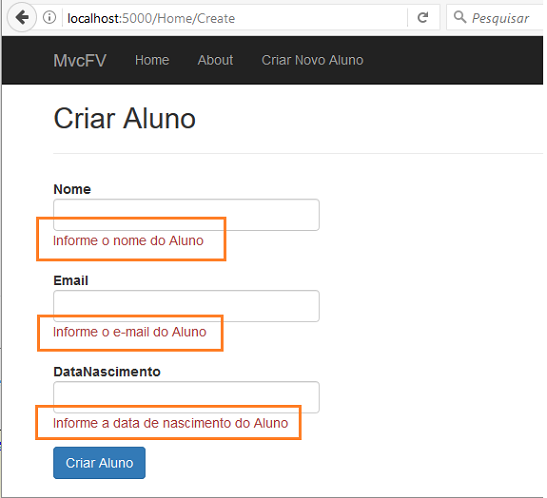
Clicando no link - Criar Novo Aluno - a Action Create irá invocar a view Create.cshtml conforme abaixo:


Ao tentarmos criar um aluno com informações que não se adeqüam às nossas regras de validação vemos as mensagens exibidas na página conforme esperávamos obter.
Pegue o projeto usado no
exemplo aqui:
![]() MvcFV.zip
MvcFV.zip
E, como Moisés
levantou a serpente no deserto, assim importa que o
Filho do homem seja levantado;
Para que todo aquele que nele crê não pereça, mas tenha
a vida eterna.
João 3:14,15
Referências: