 |
Neste artigo vou mostrar como criar uma pesquisa dinâmica onde o usuário poderá definir critérios em uma aplicação ASP .NET MVC 5 com EF 6. |
Consultar dados é uma funcionalidade que a maioria das aplicações web possui.
Neste artigo eu vou criar uma aplicação ASP .NET MVC 5 usando o Entity Framework 6.x no Visual Studio 2017.
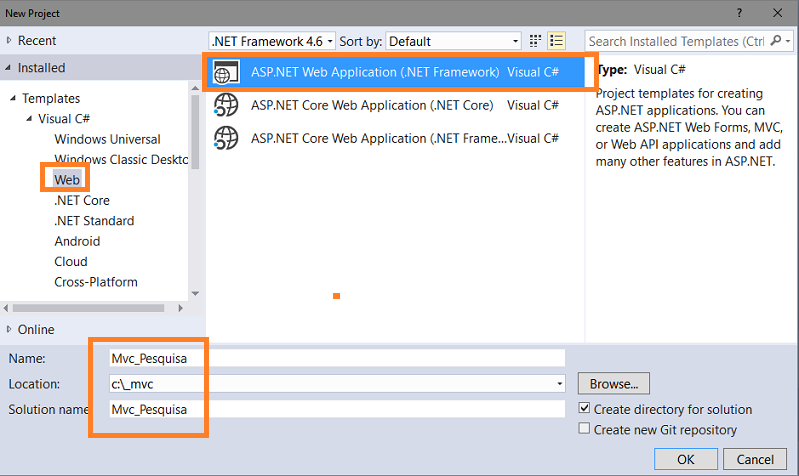
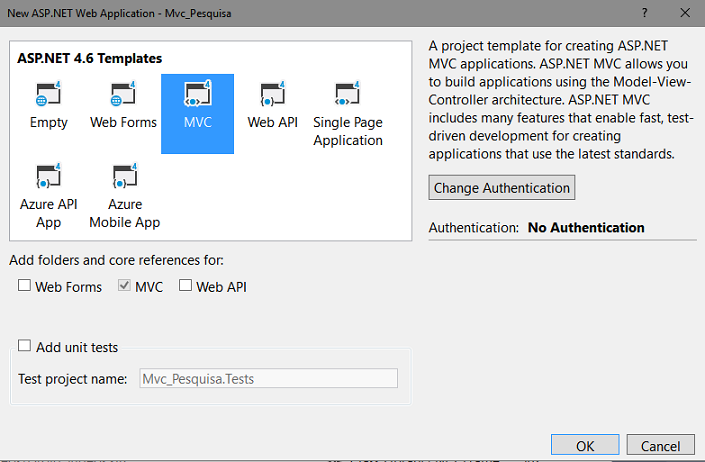
Crie a aplicação no VS 2017 usando os templates exibidos abaixo:
 |
 |
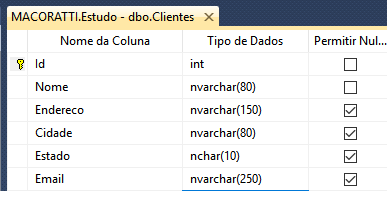
Vamos iniciar definindo no nosso modelo de domínio, que para o exemplo deste artigo vai ser bem simples, sendo representado pela tabela Clientes que possui a seguinte estrutura:
 |
 |
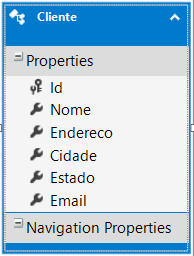
Criamos um modelo de entidades usando o Entity Data Model na pasta Models do projeto que gerou Modelo de Dados Cliente exibido na figura acima.
Com base nesse cenário vamos criar uma página de pesquisa em 3 etapas:
-
Definir uma ViewModel para exibir os dados dos clientes;
-
Criar um Controller para incorporar a lógica da View;
-
Usar um WebGrid para apresentar os resultados na view Razor;
-
Usar uma tabela para os parâmetros da consulta;
Definindo a ViewModel : ClienteVM
Crie uma pasta ViewModels no projeto e nesta pasta inclua a classe ClienteVM com o código abaixo:
using Mvc_Pesquisa.Models;
using System.Collections.Generic;
namespace Mvc_Pesquisa.ViewModels
{
public class ClienteVM
{
public int Id { get; set; }
public string Nome { get; set; }
public string Cidade { get; set; }
public string Estado { get; set; }
public List<Cliente> Clientes { get; set; }
}
}
|
Criando o controlador ClientesController
Vamos criar um novo controlador chamado ClientesController na pasta Controllers contendo o seguinte código:
using Mvc_Pesquisa.Models;
using Mvc_Pesquisa.ViewModels;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
namespace Mvc_Pesquisa.Controllers
{
public class ClientesController : Controller
{
public ActionResult Pesquisa()
{
using (var db = new EstudoEntities())
{
var _cliente = db.Clientes.ToList();
var data = new ClienteVM()
{
Clientes = _cliente
};
return View(data);
}
}
[HttpPost]
public ActionResult Pesquisa(ClienteVM _clientevm)
{
using (var db = new EstudoEntities())
{
var clientePesquisa = from clienterec in db.Clientes
where ((_clientevm.Nome == null) || (clienterec.Nome == _clientevm.Nome.Trim()))
&& ((_clientevm.Cidade == null) || (clienterec.Cidade == _clientevm.Cidade.Trim()))
&& ((_clientevm.Estado == null) || (clienterec.Estado == _clientevm.Estado.Trim()))
select new
{
Id = clienterec.Id,
Nome = clienterec.Nome,
Cidade = clienterec.Cidade,
Estado = clienterec.Estado
};
List<Cliente> listaClientes = new List<Cliente>();
foreach (var reg in clientePesquisa)
{
Cliente clientevalor = new Cliente();
clientevalor.Id = reg.Id;
clientevalor.Nome = reg.Nome;
clientevalor.Cidade = reg.Cidade;
clientevalor.Estado = reg.Estado;
listaClientes.Add(clientevalor);
}
_clientevm.Clientes = listaClientes;
return View(_clientevm);
}
}
}
}
|
Criando a View Pesquisa na pasta Views
Vamos a seguir criar a view Pesquisa na pasta Views contendo o seguinte código :
@model Mvc_Pesquisa.ViewModels.ClienteVM
@{
ViewBag.Title = "Cliente";
WebGrid grid = new WebGrid(canPage: false, canSort: false);
grid.Bind(Model.Clientes,
autoSortAndPage: false
);
}
<p></p>
@using (Html.BeginForm())
{
<form class="form-horizontal" role="form">
<table class="table">
<tr>
<td> Nome</td>
<td>@Html.TextBoxFor(model => model.Nome)</td>
</tr>
<tr>
<td>Cidade</td>
<td>@Html.TextBoxFor(model => model.Cidade)</td>
</tr>
<tr>
<td>Estado</td>
<td>@Html.TextBoxFor(model => model.Estado)</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" id="search" title="Pesquisar" value="Pesquisar" />
</td>
</tr>
</table>
</form>
<div id="resultadoPesquisa">
@grid.GetHtml(
fillEmptyRows: true,alternatingRowStyle: "alternate-row",headerStyle: "grid-header",footerStyle: "grid-footer",
columns: new[] {
grid.Column("Nome"),
grid.Column("Cidade"),
grid.Column("Estado")
})
</div>
}
|
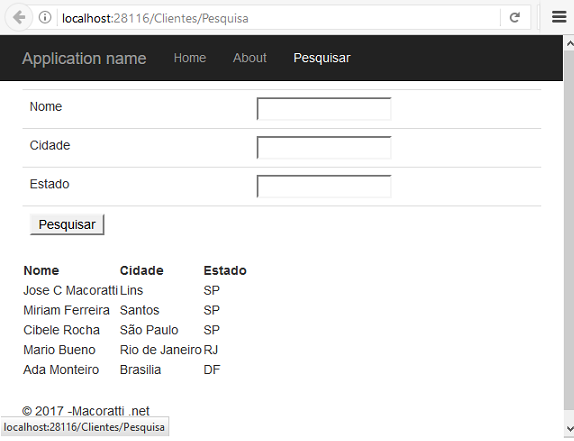
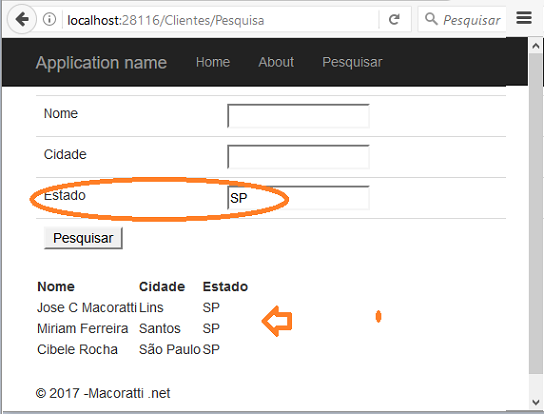
Executando o projeto e navegando para Clientes/Pesquisa iremos obter o seguinte resultado:
 |
 |
Neste exemplo formatamos os campos de consulta
usando uma tabela. A idéia é fornecer alguma estrutura para capturar os três
campos de consulta: Nome, Cidade e Estado. Esses
valores, ou
a falta deles, serão usados no método de Action Pesquisa depois que o
botão Pesquisar for clicado. Assim, estes parâmetros formam o filtro para
a consulta.
Em seguida, usamos um helper HTML para mostrar o conjunto de resultados usando o
controle WebGrid. A fonte de dados será a ViewModel: ClienteVM.
Observe aqui que criamos dois modelos:
-
Um para buscar os dados do banco de dados
-
Outro para ser usado como um modelo para a view que irá capturar os parâmetros de consulta a partir da página e também mostrar os registos do cliente.
Na verdade, o primeiro modelo será criado no momento em que geramos o modelo de dados de entidade para a tabela Cliente.
Estamos usando Linq-to-entidades para consultar o
modelo de dados de entidade do cliente. A cláusula where e as variáveis
parâmetro definem o filtro da nossa consulta. (Na view, mapeamos os
parâmetros da consulta de pesquisa para os textboxes HTML Nome, Cidade e
Estado.)
Usamos um WebGrid para exibir os resultados. O WebGrid está vinculado à
lista de Modelos de Cliente, que é um modelo que está capturando apenas
os resultados da pesquisa.
O código do controlador, é usado para buscar os resultados do banco de dados e
preencher a view na primeira vez que a view for processada e também quando o
botão Pesquisar for clicado.
Pegue o projeto aqui : ![]() Mvc_Pesquisa.zip
(sem as referências)
Mvc_Pesquisa.zip
(sem as referências)
(Disse Jesus) Na verdade, na verdade vos digo que aquele que crê em mim tem a vida eterna. João 6:47
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
