 |
Hoje vou apresentar as principais Views utilizadas em aplicações Xamarin Forms com suas principais propriedades bem como as propriedades comuns entre as views. |
Se você não conhece o Xamarin Forms visite a seção Xamarin Forms do site onde vai encontrar dezenas de artigos apresentando os principais recursos dessa tecnologia.
Lembrando que se você esta usando o Visual Studio 2017 precisa instalar as seguintes cargas de trabalho para poder integar a plataforma Xamarin com o Visual Studio.

O Xamarin é a plataforma que permite que você crie aplicações multiplataformas para dispositivos móveis incluindo o Android, iOS e o Windows Phone. E são aplicativos multiplataforma nativos onde você compartilha 75% do código entre as 3 plataformas e escreve o código para a interface de usuário para cada plataforma usando o código nativo específico.
O Xamarin.Forms, que roda na plataforma Xamarin, vai mais longe, ele permite criar aplicações multiplataformas que compartilha a interface do usuário com as 3 plataformas : Android, iOS e Windows Phone.
A API do Xamarin.Forms esta dividida em 4 áreas principais:
- Pages - o Xamarin.Forms representa uma única tela em sua aplicação. São semelhantes ao conceito de Activity do Android, ou a uma Page no Windows Phone, ou a um controle View no iOS;
- Layouts - É um subtipo especializado de View e atua como um container para outros Layouts e Views. Os subtipos de leiautes contém lógica que é especifica para organizar as views filhas de certa forma;
- Views - referem-se a controles ou widgets em outras plataformas. Correspondem a elementos de interface do usuário como labels, buttons, campos textos, etc.;
- Cells - Esta classe é um elemento especializado que é usado para itens em uma lista ou tabela. Ele descreve como cada item na lista deverá ser desenhado;
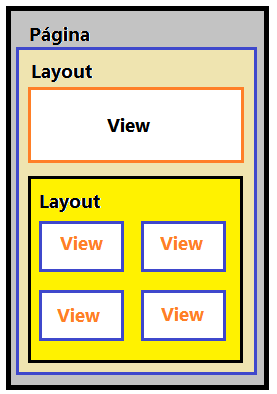
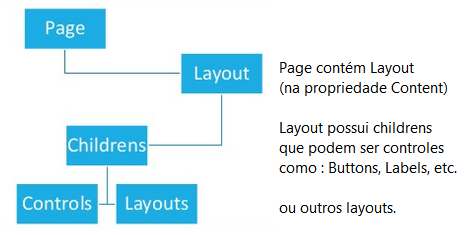
Páginas, Layouts e views são os componentes base da interface do usuário (UI) do Xamarin.Forms:
 |
 |
Para mais detalhes acompanhe este artigo: Xamarin.Forms - Apresentando os principais recursos
A seguir vou apresentar um resumo sobre as principais Views usadas em aplicações Xamarin Forms e suas propriedades.
Propriedades comuns entre as principais Views
A seguir temos as propriedades que são compartilhadas entre as principais Views no Xamarin Forms:
- XAlign, YAlign : propriedade usada para alinhamento de texto; os valores incluiem : TextAlignment.Start, TextAlignment.Center, TextAlignment.End
- TextColor : define a cor do texto e a cor de fundo;
- Font : define os atributos da fonte como : Bold, Italic, Large, Medium, Small, Micro,
- LineBreakMode : Usado para determina a propriedade de acondicionamento de texto da Label. Valores incluem: CharacterWrap, NoWrap, WordWrap, HeadTruncation, MiddleTruncation, TailTruncation
- BackgroundColor : define a cor de fundo;
- Rotation, RotationX, RotationY : define as propriedades de rotação para renderização do controle;
- Scale : Define o valor Scale;
A principais views usadas em aplicações Xamarin Forms
Label - Exibe um texto em uma página.
- XAlign, YAlign : propriedade usada para alinhamento de texto; os valores incluiem : TextAlignment.Start, TextAlignment.Center, TextAlignment.End
- TextColor : define a cor do texto e a cor de fundo;
- Font : define os atributos da fonte como : Bold, Italic, Large, Medium, Small, Micro;
- LineBreakMode : Usado para determina a propriedade de acondicionamento de texto da Label. Valores incluem: CharacterWrap, NoWrap, WordWrap, HeadTruncation, MiddleTruncation, TailTruncation
TextCell - Exibe texto e um subtexto detalhe em um controle;
- Text : exibe o texto principal
- TextColor : define a cor primária do texto
- Detail : Exibe um subtexto abaixo do texto principal;
- DetailColor : Define a cor do texto secundário;
BoxView - Similar ao Rectangle no Windows XAML. Usado para exibir uma caixa com cor em uma página;
- Color : Cor da caixa;
- Opacity : Valor da opacidade;
- IsEnabled, IsFocused : propriedades da caixa;
Entry - Similar ao TextBox no Windows XAML. Usado para obter a entrada do usuário;
- TextColor : define a cor do texto e a cor de fundo
- IsEnabled, IsFocused, IsPassword, IsVisible : Valores que orientam o comportamento da entrada;
- InputTransparent : Determina se vai exibir o input;
- Keyboard : Tipo de teclado a ser exibico; os valores possíveis são: Chat, Default, Email, Numeric, Telephone, Text, Url
- Placeholder : Texto a ser exibido quando nada foi informado no controle. (É exibido em um tom cinza claro)
- Text : Valor do controle;
Image - Exibe uma imagem. Inclui as propriedades comuns e ainda :
- Aspect : Define a escala da imagem, esticada ou cheia.. Valores incluem: Fill, AspectFill, AspectFit
- IsEnabled, IsFocused, IsLoading, IsOpaque, IsVisible : Valores que orientam o comportamento do controle;
- Source: Define a fonte de onde a imagem é obtida; pode ser local, resource ou online.
ImageCell - Exibe uma imagem e um TextCell
- ImageSource - define a fonte da imagem;
- Text, TextColor - Define o texto e a cor do texto;
- Detail, DetailColor - define o subtexto e sua cor;
- IsEnabled - indica se o texto esta habilitado ou não;
Button - Usado para disparar um evento processando a resposta de uma ação do usuário;
- BorderColor, BorderRadius, BorderWidth : Valores da bordar do controle;
- Command, CommandParameter : Valores para o comando a ser executando quando for clicado;
- Font : Atributos da fonte;
- IsEnabled, IsFocused, IsVisible : Valores que orientam o comportamento do controle;
- Text : O texto no botão;
- TextColor : Cor do texto no botão;
ActivityIndicator - Um indicador que exibe se existe uma ação em processamento e o usuário precisa aguardar completar;
- Color : Cor do indicador;
- IsEnabled, IsFocused, IsRunning IsVisible : Valores que orientam o comportamento do controle;
ProgressBar. Usado para exibir quanto tempo o processamento demora;
- IsEnabled, IsFocused, IsVisible : Valores que orientam o comportamento do controle;
- Progress : Valor usado para exibir o estágio da tarefa; Geralmente é um valor entre 0.0 to 1.0;
TimePicker. Usado para selecionar um valor de hora;
- Time : O valor da hora do controle;
- Format : Define o formato a ser exibido, suprota os formatos padrão da linguagem C#;
DatePicker. Similar a TimePicker, mas usado para selecionar a data;
- Date : O valor da data do controle;
- Format : Define o formato a exibir;
Switch. Usado para definir se uma propriedade booleana é true ou false
- IsToggled, IsEnabled, IsVisible, IsFocused : Valores que orientam o comportamento do controle;
SwitchCell. Exibe uma label e um switch
- Text : O texto da Label;
- On : Um valor boolean que indica se o switch esta ativo;
- Height : A altura do controle;
ViewCell. Um leiaute básico de controle que exibe um item em um data template.
- Height : Altura da célula a exibir;
StackLayout. Similar ao StackPanel no Windows XAML; Usado para exibir itens empilhados.(um sobre o outro).
- Padding : A área ao redor do layout, exibida como um número inteiro ou série de valores "esquerda, superior, direita, inferior" ..., isto é, "20,0,0,0" significa margem esquerda de 20, zero nos outros lados;
- Spacing : A área entre os itens;
- Orientation : Horizontal ou Vertical
Grid. Layout em Colunas e Linhas, usando várias opções de espaçamento, como fixo, Auto e Estrela - *
- RowDefinitions, ColumnDefinitions : O mesmo que no Windows XAML;
- RowSpacing, ColumnSpacing : Distância entre colunas e linhas; o padrão é 6 px;
ListView. Container para coleção de itens
- ItemsSource : A coleção de dados usada para preencher a lista;
- SelectedItem : Define se um item é selecionado na lista;
- IsEnabled, IsGroupingEnabled, IsVisible : Orienta o comportamento da lista;
- RowHeight : Altura do item da linha;
- HasUnevenRows : Uma flag que indica a variação da altura da linha;
- Triggers : conecta um item ao behavior
- ItemTemplate : Template do Binding para exibição de um item;
- GroupHeaderTemplate : Template Binding para o cabeçalho da lista;
Com esse breve resumo espero que você possa ter uma visão geral das principais Views do Xamarin Forms e suas propriedades.
"Se alguém quer vir após mim (Jesus), a si mesmo se negue, tome a sua cruz e siga-me" (Mateus 16:24).
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
