 Xamarin
Forms - Scanner de Código de Barras
Xamarin
Forms - Scanner de Código de Barras
 |
Neste artigo vou mostrar como criar um Scanner de código de barras em uma aplicação Xamarin Forms usando os no Visual Studio 2017 e a linguagem C#. |
Neste artigo vou mostrar um forma bem simples e direta de criar um scanner para código de barras em uma aplicação Xamarin Forms.
Para isso eu vou usar os recursos da API Acr.BarCodes que foi criada com base no ZXing.Net.Mobile e que pode ser obtida dia Nuget.
Recursos usados:
-
Visual Studio Community 2017 ou Xamarin Studio
Nota: Baixe e use a versão Community 2017 do VS ela é grátis e é equivalente a versão Professional.
Criando o projeto no Visual Studio 2017 Community
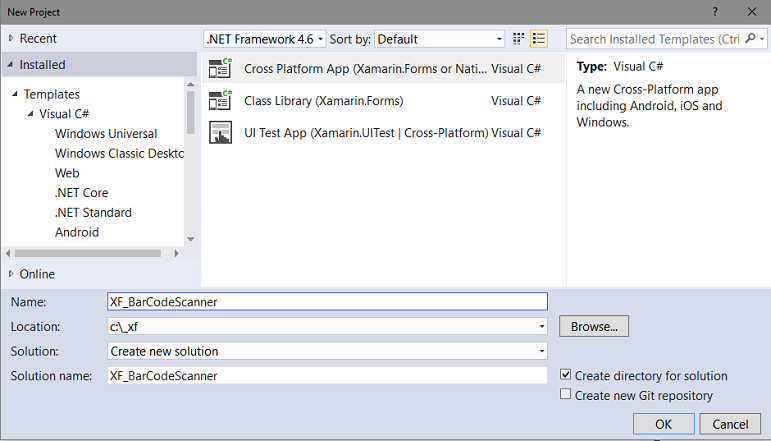
Abra o Visual Studio Community 2017 e clique em New Project;
Selecione Visual C#, o template Cross Plataform e a seguir Cross Plataform App(Xamarin.Forms or Native);
Informe o nome XF_BarCodeScanner e clique no botão OK;

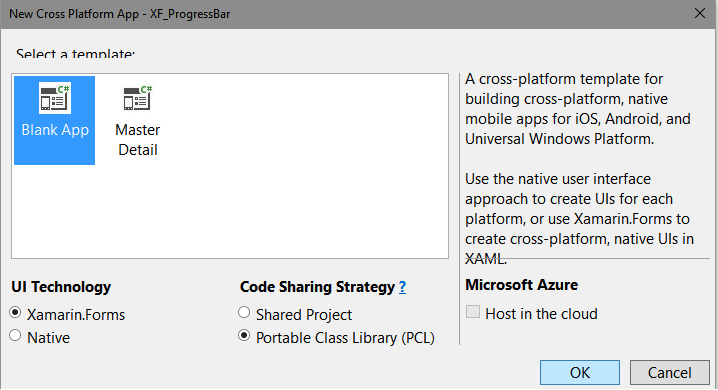
A seguir selecione Blank App e marque as opções - Xamarin.Forms e Portable Class Library (PCL) e clique em OK;
 |
Será criado um projeto contendo no projeto Portable as páginas App.xaml e MainPage.xaml.
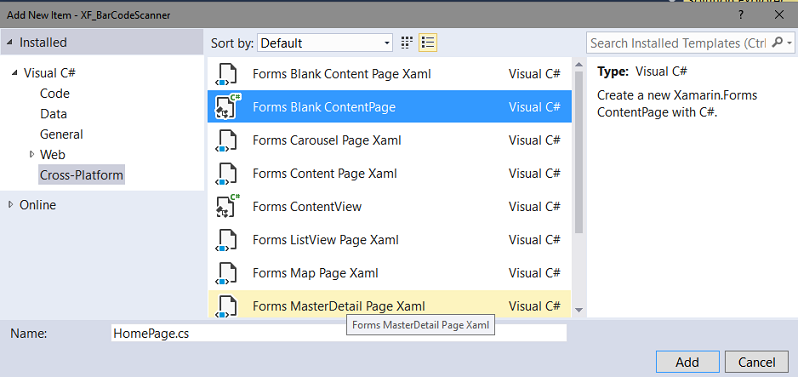
Se você quiser pode aproveitar esses arquivos mas eu vou excluí-los e criar um novo arquivo chamado HomePage.cs pois não vou usar código XAML.
Para isso clique no menu Project -> Add New Item e selecione as opções abaixo:

Agora vamos incluir o pacote Acr.BarCodes em nosso projeto.
Clique no menu Tools -> Nuget Package Manager -> Manage Nuget Packages for Solution e clique em Browse e selecione o pacote ACR BarCode e instale em todos os projetos.
Se preferir pode instalar o componente usando Package Manage Console digitando o seguinte comando : Install-Package Acr.BarCodes -Version 3.0.0
Agora vamos abri o arquivo HomePage.cs e incluir neste arquivo o código abaixo:
using System;
using Xamarin.Forms;
namespace BarCodeScanner
{
public class HomePage : ContentPage
{
public HomePage()
{
Button scanBtn = new Button
{
Text = "Escanear Código de Barras",
TextColor= Color.Black,
HorizontalOptions = LayoutOptions.FillAndExpand,
};
scanBtn.Clicked += async (sender, args) =>
{
var scanResult = await Acr.BarCodes.BarCodes.Instance.Read();
if (!scanResult.Success)
{
await this.DisplayAlert("Alerta ! ", " Erro ! \n Falha ao ler o Código de Barras !", "OK");
}
else
{
await this.DisplayAlert("Scan realizado com sucesso !", String.Format("Formato do Cod. Barras :
{0} \n Barcode Value : {1}", scanResult.Format, scanResult.Code), "OK");
}
};
Content = new StackLayout
{
BackgroundColor=Color.White,
Children = {
scanBtn
}
};
}
}
}
|
Neste código definimos apenas um botão de comando e no seu evento Click estamos fazendo o scanner do código de barras nesta linha de código:
var scanResult = await Acr.BarCodes.BarCodes.Instance.Read();
Além disso você tem que incluir no projeto Android no arquivo MainActivity a linha de código destacada em azul para ativar o componente:
|
using Android.App; using Android.Content.PM; using Android.OS; using Xamarin.Forms; namespace BarCodeScanner.Droid global::Xamarin.Forms.Forms.Init(this, bundle); |
Repetindo o procedimento para o projeto iOS e no arquivo AppDelegate incluir a linha em azul abaixo:
using Foundation;
using UIKit;
namespace BarCodeScanner.iOS
{
// The UIApplicationDelegate for the application. This class is responsible for launching the
// User Interface of the application, as well as listening (and optionally responding) to
// application events from iOS.
[Register("AppDelegate")]
public partial class AppDelegate : global::Xamarin.Forms.Platform.iOS.FormsApplicationDelegate
{
//
// This method is invoked when the application has loaded and is ready to run. In this
// method you should instantiate the window, load the UI into it and then make the window
// visible.
//
// You have 17 seconds to return from this method, or iOS will terminate your application.
//
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
global::Acr.BarCodes.BarCodes.Init();
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}
}
}
|
Excutando iremos obter o resultado a seguir emulando no dispositivo físico usando o Vysor:

Neste artigo eu não explorei todas as funcionalidades do componente apenas mostrei como usá-lo para escanear código de barras.
Pegue o
projeto aqui :
![]() XF_BarCodeScanner.zip (sem as referências)
XF_BarCodeScanner.zip (sem as referências)
(Disse Jesus) : Passará o céu e a terra, mas as minhas palavras não hão de passar. Lucas 21:33
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
-
https://developer.xamarin.com/api/type/Android.App.AlertDialog/
-
https://developer.android.com/reference/android/app/Activity.html
-
https://developer.xamarin.com/api/type/Android.Widget.ProgressBar/
