 |
Neste artigo vou mostrar como usar imagens incorpordadas (EmbeddedImages) usando código C# e código XAML em aplicações Xamarin Forms usando os no Visual Studio 2017 e a linguagem C#. |
 |
Eu já apresentei a view Image e suas propriedades neste artigo : Xamarin.Forms - Apresentando a view Image - Macoratti
Neste artigo vou focar na utilização das imagens embutidas ou EmbeddedImages usando o código C# e também usando código XAML.
As
imagens embutidas ou incorporadas também são fornecidas com um aplicativo (como
imagens locais), mas em vez de ter uma cópia da imagem na estrutura de arquivos
de cada aplicativo, o arquivo de imagem é incorporado no assembly como um
recurso. Este método de distribuição de imagens é particularmente adequado à
criação de componentes, uma vez que a imagem é empacotada com o código.
Para incorporar uma imagem em um projeto, clique com o botão direito do mouse
para adicionar novos itens e selecione a(s) imagem(s) que deseja adicionar. Por
padrão, a imagem terá a sua propriedade Build Action definida como
None e você deverá alterar esse valor para : EmbeddedResource.
Recursos usados:
Visual Studio Community 2017 ou Xamarin Studio
Nota: Baixe e use a versão Community 2017 do VS ela é grátis e é equivalente a versão Professional.
Criando o projeto no Visual Studio 2017 Community
Abra o Visual Studio Community 2017 e clique em New Project;
Selecione Visual C#, o template Cross Plataform e a seguir Cross Plataform App(Xamarin.Forms or Native);
Informe o nome XF_Imagens e clique no botão OK;

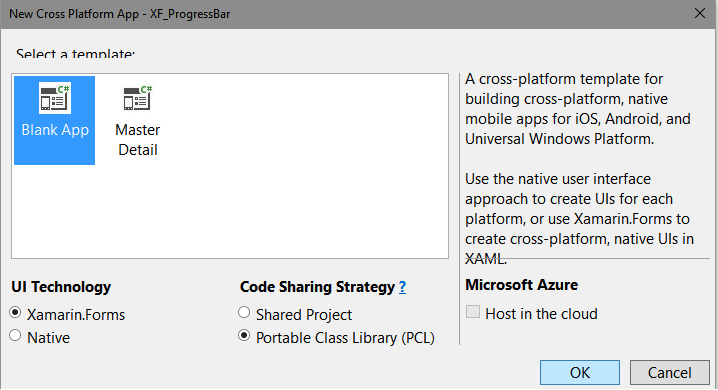
A seguir selecione Blank App e marque as opções - Xamarin.Forms e Portable Class Library (PCL) e clique em OK;
 |
Será criado um projeto contendo no projeto Portable as páginas App.xaml e MainPage.xaml.
No code-behind do arquivo App.xaml temos a classe App.cs que irá conter o código compartilhado e que vamos usar neste artigo.
Ao final teremos as referências incluídas em todos os projetos da nossa solução.
Iremos usar a página MainPage.xaml como página principal da nossa aplicação.
Assim se você abrir o arquivo App.cs verá o código já definido abaixo que abre a página MainPage :
using Xamarin.Forms;
namespace XF_Bindable_Spinner
{
public class App : Application
{
public App()
{
MainPage = new App2.MainPage());
}
protected override void OnStart()
{
// Handle when your app starts
}
protected override void OnSleep()
{
// Handle when your app sleeps
}
protected override void OnResume()
{
// Handle when your app resumes
}
}
}
|
Criando uma pasta e incluindo uma imagem
Vamos criar uma nova pasta no projeto chamada Imagens e incluir nesta pasta a imagem que vamos tratar como incorporada. Neste exemplo eu vou usar uma imagem chamada teste1.jpg.
Agora que escolhemos a imagem vamos alterar sua propriedade Build Action. Para isso clique com o botão direito do mouse sobre a imagem e a seguir clique em Properties:
A seguir altere essa propriedade para Embedded Resource conforme figura abaixo:

Pronto ! nossa imagem esta pronto para ser tratada como um recurso incorporado ao projeto PCL.
Criando um método de extensão para exibir a imagem via XAML
Para poder usar a imagem no código XAML vamos criar um método de extensão em uma classe no nosso projeto.
Crie uma nova pasta no projeto chamada MarkupExtensao e a seguir crie uma classe chamada EmbeddeImage.cs nesta pasta com o seguinte código :
using System;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace XF_Imagens.MarkupExtensao
{
public class EmbeddedImage : IMarkupExtension
{
public string ResourceId
{
get;
set;
}
public object ProvideValue(IServiceProvider serviceProvider)
{
if (String.IsNullOrWhiteSpace(ResourceId)) return null;
return ImageSource.FromResource(ResourceId);
}
}
}
|
Essa classe implementa a interface IMarkupExtension que é usada para definir extensões de marcações XAML.
No código estamo obtendo a imagem usando o seu ResourceId.
Usando a imagem via código C# e XAML
Agora vamos exibir essa imagem em uma página da nossa aplicação Xamarin Forms usando código C# e código XAML
Abra o arquivo MainPage.xaml e altere o seu código conforme mostrado a seguir:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XF_Imagens.MarkupExtensao"
x:Class="XF_Imagens.MainPage">
<StackLayout>
<Label Text="Imagem Xaml"/>
<Image Source="{local:EmbeddedImage ResourceId=XF_Imagens.Imagens.teste1.jpg }" />
<Label Text="Imagem CSharp"/>
<Image x:Name="imgcshp" />
</StackLayout>
</ContentPage>
|
Neste código estamos um namespace local que aponta para o nosso método de extensão MarkupExtensao.
A seguir definimos duas views Image no código XAML em um StackLayout.
A primeira view Image usa a imagem incorporada via XAML usando o ResourceId da imagem que deve ser localizada usando o seguinte formato : nomedoprojeto.pasta.nomeimagem.extensão
<Image Source="{local:EmbeddedImage
ResourceId=XF_Imagens.Imagens.teste1.jpg }" />
A segunda view Image apenas declara uma view Image com o nome imgcshp onde a
imagem deverá ser exibida via código.
Abaixo temos o código C# no arquivo MainPage.xaml.cs que obtem a imagem e atribui a este controle:
using Xamarin.Forms;
namespace XF_Imagens
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
imgcshp.Source = ImageSource.FromResource("XF_Imagens.Imagens.teste1.jpg");
}
}
}
|
Excutando iremos obter o resultado a seguir no emulador GenyMotion:

Pegue o
projeto aqui :
![]() XF_Imagens_Incorporadas.zip (sem as referências)
XF_Imagens_Incorporadas.zip (sem as referências)
"(Disse Jesus)Eu sou a
porta; se alguém entrar por mim, salvar-se-á, e entrará, e sairá, e achará
pastagens.
O ladrão não vem senão a roubar, a matar, e a destruir; eu vim para que tenham
vida, e a tenham com abundância."
João 10:9,10
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
https://developer.xamarin.com/api/type/Android.App.AlertDialog/
https://developer.android.com/reference/android/app/Activity.html
https://developer.xamarin.com/api/type/Android.Widget.ProgressBar/