
Neste artigo eu vou mostrar como criar uma aplicação WEB API ASP .NET Core no Mac.
 |
Neste artigo eu vou mostrar como criar uma aplicação WEB API ASP .NET Core no Mac. |
Se você não tem nenhuma noção sobre o que é a ASP .NET MVC nem o que é uma ou como funciona uma ASP .NET Web API veja esses artigos:
Preparando o ambiente no Mac
Eu estou usando um iMac com o OS X El Capitan versão 10.11.6 com 4 GB e Intel Core 5.
Antes de iniciar, se você for um iniciante no ambiente Mac, sugiro que instale o homebrew no seu Mac com o seguinte comando (Caso tenha problemas, acesse o site oficial do homebrew):
Abra um terminal e digite : /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
Depois execute os seguintes comandos em seu terminal:
˜$ brew update
˜$ brew install openssl
˜$ brew link --force openssl
Pronto.
Agora vamos iniciar a preparação do ambiente do Mac para o .Net Core...
A primeira coisa a fazer e instalar os seguintes recursos no seu Mac :
O Visual Studio Code será o seu editor de código e vamos usá-lo para gerenciar os arquivos do nossa aplicação bem como executar a aplicação.
A extensão C# vai fornecer as ferramentas para desenvolvimento no ambiente .NET Core e dar suporte para os projetos project.json e .csproj no Windows, Linux e Mac.
Para mais detalhes sobre o Visual Studio Code (VS Code) leia o artigo : Visual Studio Code - O Editor multiplataforma da Microsoft - Macoratti
Você deverá instalar o .NET Core 1.1 no macOS instalando o pacote .NET Core SDK. Esta é a versão mais estável.
Após instalar estes dois recursos no seu Mac abra um terminal e digite o comando : dotnet --version
Deverá ser exibido a versão do .Net Core instalada : 1.0.1
Criando uma ASP NET Core Web Api no Mac
Antes do lançamento da ASP .NET Core não era possível executar qualquer serviço Web API fora da plataforma Windows pois somente o servidor IIS dava suporte à hospedagem desses serviços.
Com o advento do dotnet core e da ASP .NET Core, não existe mais essa restrição, qualquer aplicação Asp Net Core pode rodar no Windows, Linux e no Mac.
A principal vantagem de ser um desenvolvedor dotnet é o ferramental e o IDE que a Microsoft oferece. Estou falando do Visual Studio.
Com o Visual Studio, você não precisa se preocupar com a criação de qualquer tipo de projeto dotnet (web, windows, plataforma móvel, plataforma app, etc,.).
Mas infelizmente não temos o Visual Studio em um Mac, e aí ? Como podemos criar um novo projeto ASP .NET no Mac sem usar o Visual Studio ?
Bem, até o momento existem duas maneiras principais que podemos usar para criar aplicações ASP .NET :
A interface de linha de comando (CLI) do .NET Core é uma nova ferramenta multiplataforma para o desenvolvimento de aplicativos .NET. A CLI é uma base sobre a qual as ferramentas de nível superior, como Integrated Development Environments (IDEs), editores e orquestradores de compilação, podem se basear.
O Yeoman é um sistema para criação de templates genéricos que permite a criação de qualquer tipo de aplicação. Assim ele permite a rápida introdução de novos projetos e agiliza a manutenção dos projetos existentes. O Yeoman é agnóstico de linguagem e assim pode gerar projetos em qualquer linguagem (Web, Java, Python, C#, etc.)
Para saber mais sobre o Yeoman veja este artigo : NET - Apresentando o Yeoman - Macoratti
Nota: Você pode usar também o Visual Studio for Mac que esta em sua versão preview.
Neste artigo, eu vou usar os recursos do Yeoman visto que no momento ele possui melhores opções para fazer o Scaffolding um projeto web api.
Vamos então usar os recursos do Scaffolding do Yeoman.
Configurando o ambiente para usar o Yeoman
Como o Yeoman é distribuido como um pacote NPM vamos precisar possuir os seguintes recursos instalados no Mac para usar o Yeoman.
Após instalar o Node.js o NPM será instalado por padrão. Então ao final você deve ter as duas ferramentas instaladas.
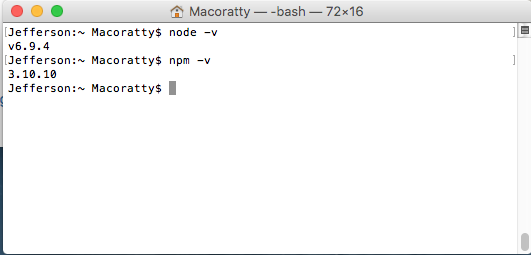
Para verificar abra um terminal no Mac e digite os comandos:

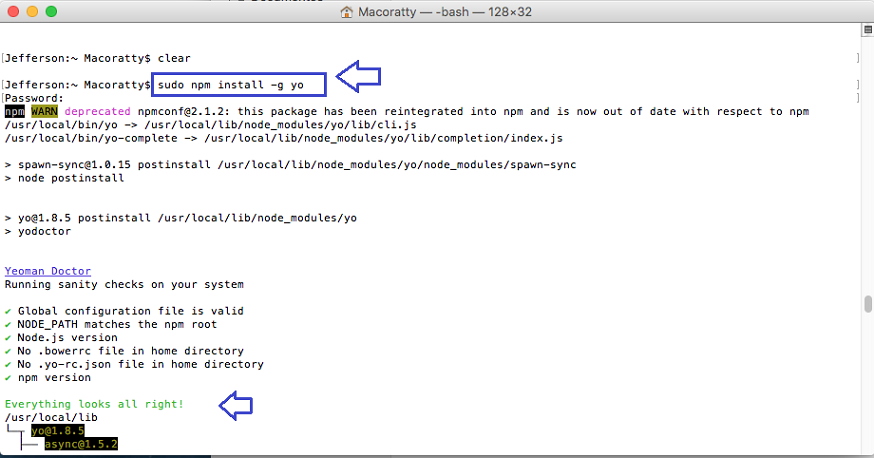
Agora para instalar o Yeoman digite o comando : sudo npm install -g yo
Esse comando irá instalar o Yeoman globalmente. Após alguns segundos você deverá obter o seguinte resultado:

O Yeoman faz o trabalho de geração dos templates baseado em geradores, e, para este artigo vamos usar o aspnet generator do Yeoman.
Para instalar o aspnet generator digite o seguinte comando no terminal: sudo npm install -g generator-aspnet
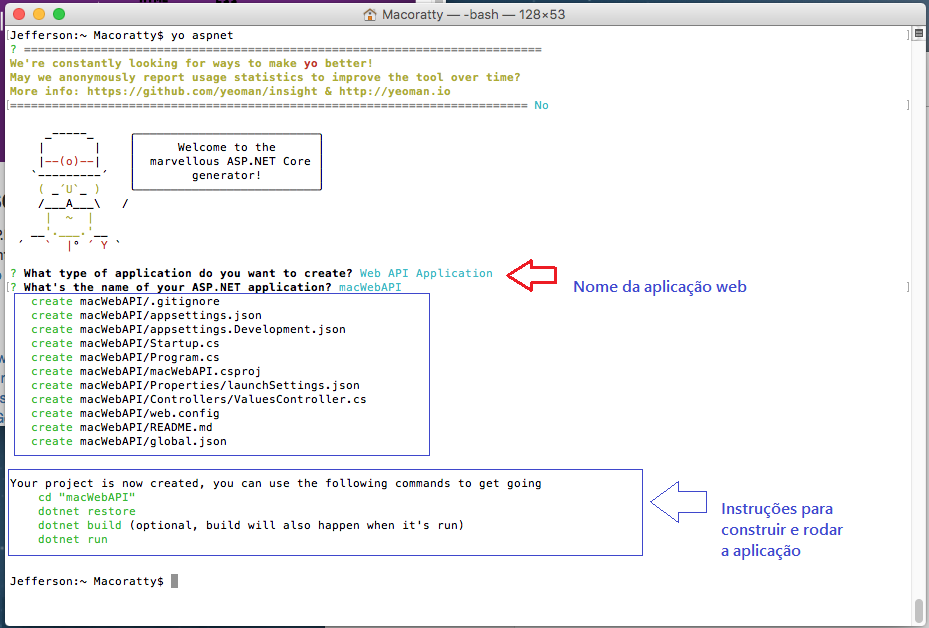
Agora que já temos o gerador de templates aspnet instalado vamos criar o nosso projeto Web API ASP .NET Core executando o seguinte comando no terminal: yo aspnet
Será apresentada na tela to terminal uma lista de opções de templates de projetos ASP .NET que podemos usar.
Vamos selecionar a opção Web API Application :
 |
Devemos a seguir informar o nome da aplicação. Informe macWebAPI e tecle Enter:

O projeto será criado e você já tem a informação de como deve construir e rodar o projeto no MAC.
O
Scaffolding da aplicação Web API gerada depende de várias outras bibliotecas que
podem ser obtidas do Nuget.
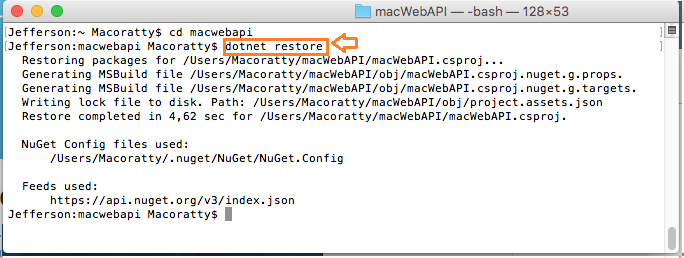
Para isso vamos nos posicionar na pasta macWebAPi ( cd macWebAPI)
que foi criada e digitar o seguinte comando no terminal :
dotnet restore

Agora que os pacotes das dependências foram restaurados podemos executar a aplicação digitando o comando : dotnet run

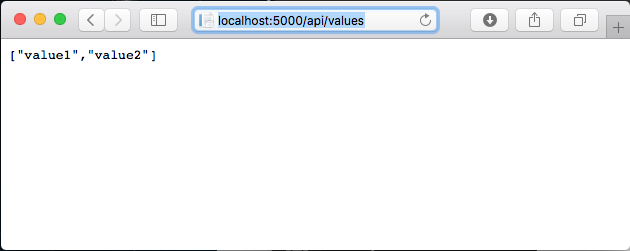
Como vemos nossa web api foi executada e esta atendendo em : http://localhost:5000
Abrindo o endereço : http://localhost:5000/api/values iremos obter o seguinte resultado:

Vamos abrir o nosso projeto no VS Code e para isso abra o VS Code e clique no botão Open Folder e selecione a pasta macWebAPI. (No terminal posicione-se na pasta e digite : code . )

Você verá a estrutura abaixo contendo as pastas e arquivos para o projeto criado.
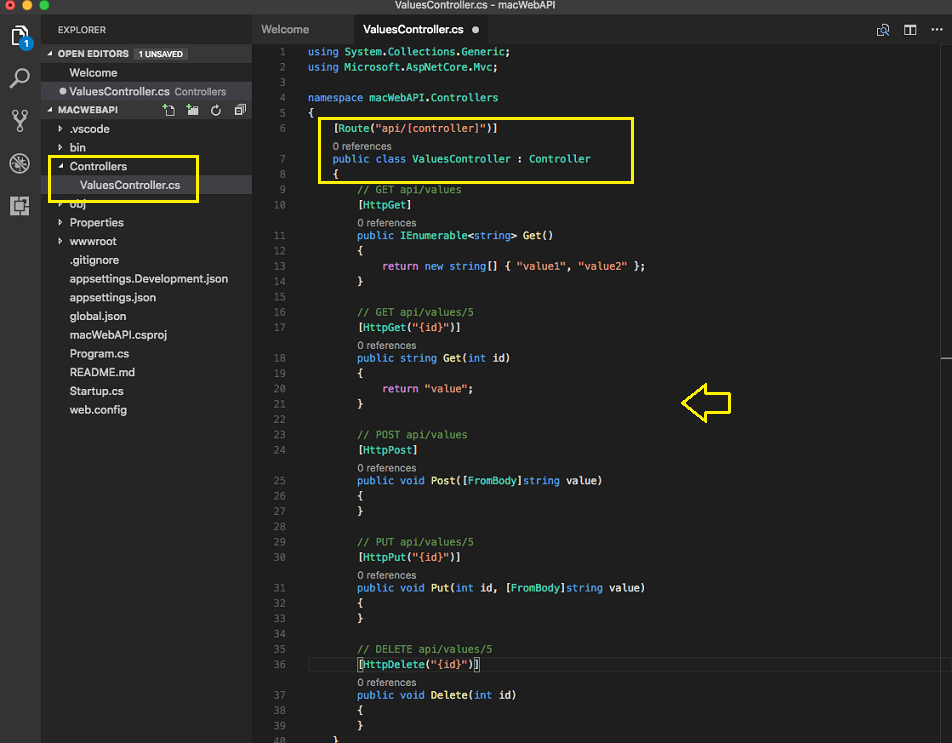
Abrindo a pasta Controllers veremos o arquivo ValuesController.cs que é o arquivo da nossa Web API.

Vemos que o Scaffolding do Yeoman gerou um único controlador chamado ValuesController que expõe os métodos : GET, POST, PUT e DELETE.
Além disso temos os seguintes arquivos que foram gerados:
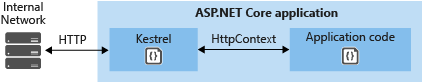
A nossa aplicação ASP .NET Core Web API esta hospedada no web server chamado Kestrel. (pois no mac não temos o IIS)
O Kestrel é um servidor web que é incluído por padrão nos modelos de projeto ASP .NET Core. Se a aplicação aceitar solicitações somente de uma rede interna podemos usar o Kestrel.

Qual é o roteamento padrão usado?
Por padrão, as aplicações do asp.net seguem o roteamento de atributos, i.e., a
rota que resolve os métodos API são definidos como atributos para métodos
individuais.
No arquivo ValuesController.cs vemos a utilização do atributo abaixo que indica que qualquer rota com api/values resolverá os métodos neste controlador:
E assim
criamos nossa primeira aplicação ASP .NET Core Web API no Mac.
![]()
Não é muito útil mas mostra o caminho para gerar aplicações ASP .NET Core WEB API no macOS. Em outro artigo veremos como incrementar esse projeto.
Aguarde mais artigos sobre o desenvolvimento ASP .NET Core no Mac.
(Disse Jesus) Na
verdade, na verdade vos digo que quem ouve a minha palavra, e crê naquele que me
enviou, tem a vida eterna, e não entrará em condenação, mas passou da morte para
a vida.
João 5:24
Referências: