
Neste artigo eu vou mostrar como criar uma aplicação ASP .NET Core MVC usando o VS 2017 recordando os conceitos da implementação ASP .NET MVC.

 |
Neste artigo eu vou mostrar como criar uma aplicação ASP .NET Core MVC usando o VS 2017 recordando os conceitos da implementação ASP .NET MVC. |
 |
Esta série de artigos se baseia no original https://docs.microsoft.com/en-us/aspnet/core/tutorials/first-mvc-app/ com adaptações e ajustes.
Para acompanhar este artigo você precisa ter instalado o Visual Studio Community 2017 com os seguintes workloads instalados:

Se você não tem nenhuma noção sobre como funciona o padrão MVC e sua implementação ASP .NET sugiro que leia esses artigos :
Criando uma nova aplicação Web
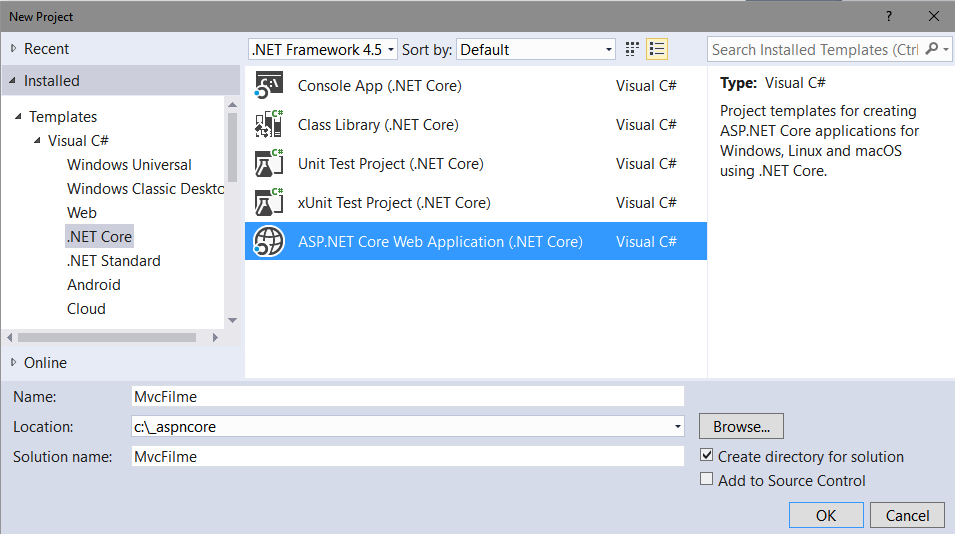
Abra no VS 2017 e no menu File clique em New Project;
A seguir selecione o template Visual C# -> .NET Core e marque ASP .NET Core Web Application (.NET Core);

Informe o nome MvcFilme e clique no botão OK;
Na próxima janela escolha a versão ASP .NET Core 1.1 e marque o template Web Application sem autenticação e clique no botão OK;

Você terá o seguinte projeto criado:

O Visual Studio utiliza um template padrão para o projeto MVC que é criado e pode ser visto na figura acima.
Temos assim uma aplicação funcional, na verdade , um simples projeto inicial, que é o nosso ponto de partida.
Pressione F5 para rodar a aplicação no modo debug ou Ctrl+F5 para rodar no modo não debug.
Iremos obter a seguinte página :

O VS inicia o servidor IIS Express e executa a nossa aplicação.
Observe que o endereço na barra de navegação exibe localhot:43470, isso é assim porque localhost é o nome padrão para hospedagem no computador local. Quando o VS cria um projeto web uma porta aleatória é usada para o servidor web.
Executando a aplicação no modo não debug(Ctrl+F5) podemos fazer alterações no código, salvar o arquivo, atualizar o navegador e visualizar as mudanças.
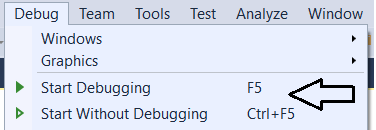
Podemos também usar o menu Debug para iniciar a aplicação:

Podemos também pressionar o botão II Express no menu :

O template padrão usado para criar o projeto web MVC define os links Home, About e Contact na página além de criar toda a estrutura do projeto contendo arquivos e as pastas Controllers, Views/Home e Views/Shared.
Incluindo um novo controlador no projeto
Os Controladores são classes que processam requisições de um navegador. Eles recuperam dados do modelo e invocam templates Views que retornam uma resposta. Em um aplicativo MVC, a View exibe apenas informações enquanto que o controlador manipula e responde à entrada e interação do usuário.
Dessa forma o controlador
manipula dados de rota e valores de string de consulta e
passa esses valores para o modelo. O modelo pode usar
esses valores para consultar o banco de dados.
Exemplos:
- http://localhost:1234/Home/About tem
dados de rota de Home(o controlador) e
About(o método Action para chamar o controlador
Home).
- http://localhost:1234/Filme/Edit/5 é
uma solicitação para editar o filme com ID igual a 5
usando o controlador Filme.
Para incluir um novo controlador em nosso projeto vamos usar a pasta Controllers que já foi criada.
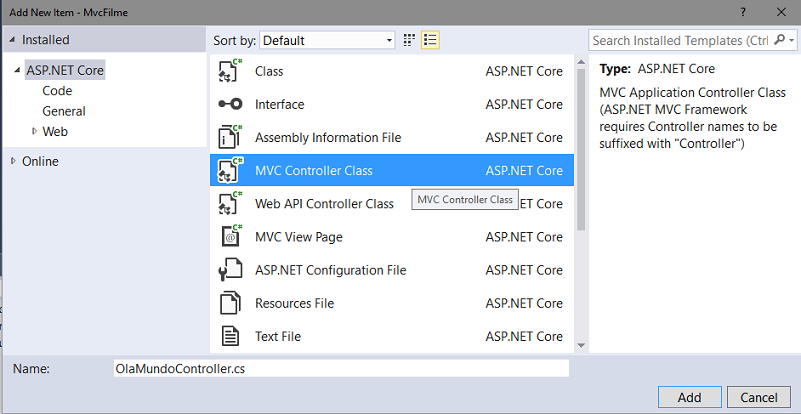
Clique com o botão direito do mouse sobre a pasta Controllers e a seguir clique em Add -> New Item;

Selecione o template MVC Controller Class e informe o nome OlaMundoController.cs e clique em Add;
A seguir substitua o código que foi gerado para o controlador OlaMundoController na pasta Controllers pelo código abaixo:
using Microsoft.AspNetCore.Mvc;
namespace MvcFilme.Controllers
{
public class OlaMundoController : Controller
{
//
// GET: /OlaMundo/
public string Index()
{
return "Este é a Action padrão (Index)...";
}
//
// GET: /OlaMundo/BemVindo/
public string BemVindo()
{
return "Este é um método Action BemVindo...";
}
}
}
|
Cada
método público em um controlador é pode ser chamado como um endpoit HTTP.
No nosso exemplo, ambos os métodos retornam uma string.
- O primeiro método, Index(), é um método HTTP GET que é invocado
adicionando "/OlaMundo/" á URL base.
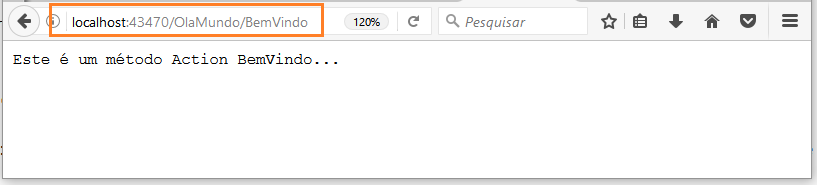
- O segundo método, BemVindo(), é um método HTTP GET que é invocado
adicionando "/OlaMundo/BemVindo/" à URL.
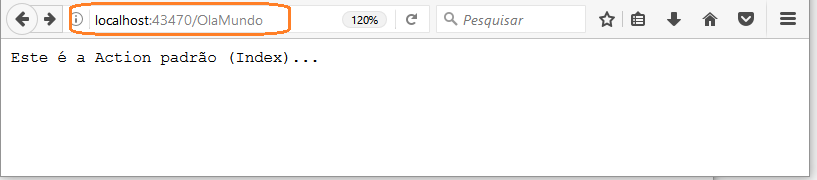
Executando o projeto (CTRL+F5) e digitando "OlaMundo" no caminho na barra
de endereços do navegador. Ex: http://localhost:XXXX/OlaMundo faz com que
o método Index retorne uma string. Você disse ao sistema para retornar algum
HTML, e ele obedeceu!
Nota: Temos que digitar OlaMundo (o prefixo do controlador) pois este controlador não é o controlador padrão definido no arquivo Startup.cs. O controlador padrão é HomeController.

O MVC invoca as classes controllers, e os métodos Action em seu interior, dependendo de como a requisição vem na URL.
A lógica padrão para o roteamento da URL usada pelo MVC usa o formato abaixo para detereminar qual código deve invocar:
/[Controller]/[ActionName]/[Parameters]
A definição desse formato esta definido no arquivo Startup.cs :
...
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
.....
|
Quando
você executa o aplicativo e não fornece nenhum segmento de URL, o padrão usado
será o controlador "Home" e o método "Index", especificado na
linha template definida acima.
O primeiro segmento de URL determina a classe do controlador a ser executada.
Então localhost:XXXX/OlaMundo mapeia para a classe OlaMundoController.
A segunda parte do segmento de URL determina o método Action na classe.
Assim, localhost:XXXX/OlaMundo/Index faz com que o método Index da
classe OlaMundoController seja executado.(Por padrão o método Index já
é invocado). Isso ocorre porque o índice é o método padrão que será chamado
em um controlador se um nome de método não for explicitamente informado.
A terceira parte do segmento de URL (id) é para dados de rota.
Agora navegue até localhost:XXXX/OlaMundo/BemVindo
O método BemVindo será executado e retorna a string "Este é o método
Action BemVindo...". Para esta URL, o controlador é OlaMundo e
BemVindo é o método Action.

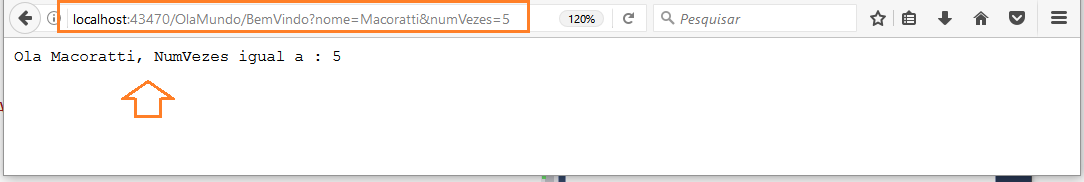
Vamos modificar um pouco o exemplo para que você possa passar algumas informações de parâmetro na URL para o controlador. Por exemplo: /OlaMundo/BemVindo?Nome=Macoratti&numVezes=4.
Altere o código do método BemVindo para receber dois parâmetros como mostrado abaixo. Observe que o código usa o recurso do parâmetro opcional C# para indicar que o parâmetro numVezes padrão é 1 se nenhum valor for passado para esse parâmetro.
public string Welcome(string nome, int numVezes = 1)
{
return HtmlEncoder.Default.Encode($"Ola {nome}, NumVezes igual a : {numVezes}");
}
|
O código
acima usa o namespace HtmlEncoder.Default.Encode para proteger o
aplicativo de entrada maliciosa (ou seja, JavaScript). Ele também usa
seqüências interpoladas.
No Visual Studio, no modo sem depuração
(Ctrl + F5), não é necessário criar o aplicativo depois de alterar o código.
Basta salvar o arquivo, atualizar o navegador e você pode ver as alterações.
Execute seu aplicativo e navegue até: http://localhost:XXXX/OlaMundo/BemVindo?nome=Macoratti&numVezes=5

No exemplo acima, o segmento de URL (Parameters) não esta sendo usado, os parâmetros nome e numVezes são passados como seqüências de consulta (query string).
O ? (Ponto de interrogação) na URL acima é um separador, e as seqüências de caracteres de consulta vem a seguir. O caractere & separa as seqüências de consulta.
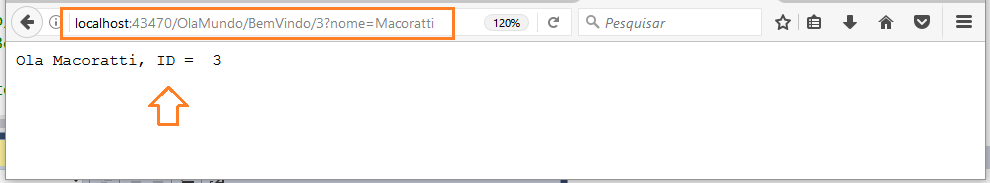
Agora vamos alterar novamente o código do método BemVindo conforme abaixo:
public string Welcome(string nome, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Ola {nome}, ID = {ID}");
}
|
Execute novamente informando a seguinte URL: http://localhost:XXX/OlaMundo/BemVindo/3?nome=Macoratti

Desta vez, o terceiro segmento de URL correspondeu ao ID do parâmetro de rota. O método BemVindo contém um parâmetro ID que corresponde ao modelo de URL no método MapRoute.
O ponto de interrogação em id?, Indica que o parâmetro id é opcional conforme vemos no arquivo Startup:
...
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
.....
|
Incluindo uma View
Até o momento o controlador estar retornando o HTML diretamente e isso não é o seu papel, e, além disso ficaria muito oneroso fazer a manutenção. Para resolver esse problema vamos separar as responsabilidades e utilizar as Views para retornar o código HTML.
Vamos então modificar a classe
OlaMundoController para usar os templates Views Razor
e assim encapsular o processo de geração de respostas HTML para um cliente.
Depois vamos criar um arquivo para a View usando Razor. Os templates
Views baseados em Razor têm uma extensão de
arquivo .cshtml. Eles fornecem uma maneira elegante de criar saída HTML
usando C#.
Atualmente, o método Index retorna uma string com uma mensagem que esta
fixada na classe controlador.
Altere o código da classe OlaMundoController para o método Index conforme mostrado abaixo:
//
// GET: /OlaMundo/
public IActionResult Index()
{
return View();
}
|
O método Index acima agora retorna um objeto View(). Ele usa um template para gerar uma resposta HTML para o navegador.
Geralmente os métodos de um Controlador (conhecidos como métodos Actions) retornam um IActionResult (ou uma classe derivada de ActionResult), e não tipos primitivos como uma string.
Precisamos assim criar uma View para atender o retorno do método Action Index. E vamos criar essa View na pasta Views do projeto.
Clique com o botão direito do mouse sobre a pasta Views e a seguir em Add -> New Folder e informe o nome OlaMundo.
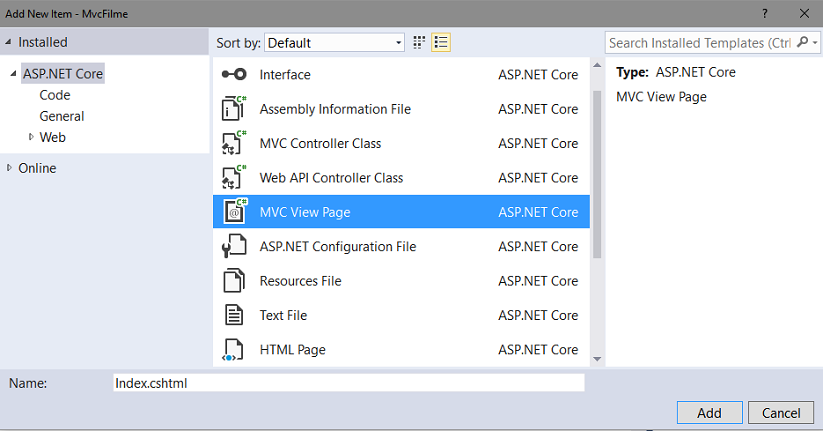
Agora clique com o botão direito sobre a pasta OlaMundo criada e a seguir em Add -> New Item;
Selecione o template MVC View Page; aceite o nome Index.cshtml e clique no botão Add;

Substitua o conteúdo da View Razor Index.cshtml gerada pelo código a seguir:
@{
ViewData["Title"] = "Index";
}
<h2>Macoratti .net - Index</h2>
<hr />
<p> Um alô da View Template !</p>
|
Agora vamos testar a nossa View.
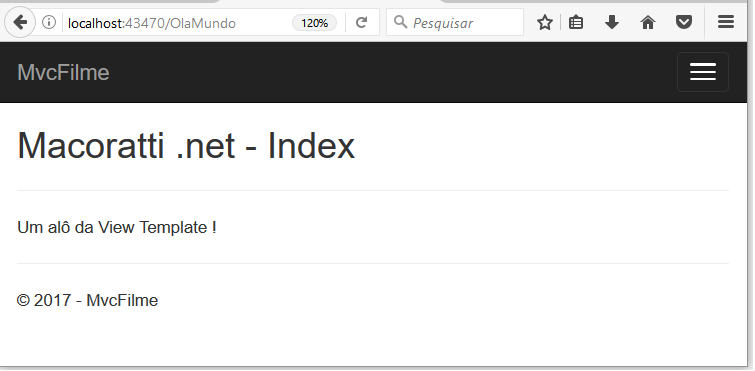
Execute a aplicação e navegue ate http://localhost:XXXX/OlaMundo e veja o resultado :

Que diferença !!!
O método Action Index() do controlador OlaMundoController agora retornou uma View e não uma string.
Como não foi informado o nome do arquivo da View, o MVC usou o arquivo View - Index.cshtml na pasta /Views/OlaMundo.
Notou que o MVC foi procurar a view Index.cshtml na pasta OlaMundo, o mesmo nome do Controlador ?
Assim para todos os métodos Action que retornarem Views, essas views devem ser criadas na pasta com nome do prefixo do controlador. (Essas é uma das configurações padrão que o framework MVC adota.)
No próximo artigo vamos alterar as views e as páginas de leaiute da aplicação.
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: