 |
Neste artigo eu vou mostrar como criar serviços backend usando ASP .NET Core MVC com suporte a aplicações móveis nativas.(Android, iOS e Windows Phone) |
Continuando o artigo anterior vamos criar neste artigo a aplicação Xamarin Forms que vai consumir o serviço ASP .NET Core Web API para gerenciar tarefas.
Recursos usados:
-
Visual Studio Community 2017 ou Xamarin Studio
Nota: Baixe e use a versão Community 2017 do VS ela é grátis e é equivalente a versão Professional.
Criando o projeto Xamarin Forms no VS Community 2017
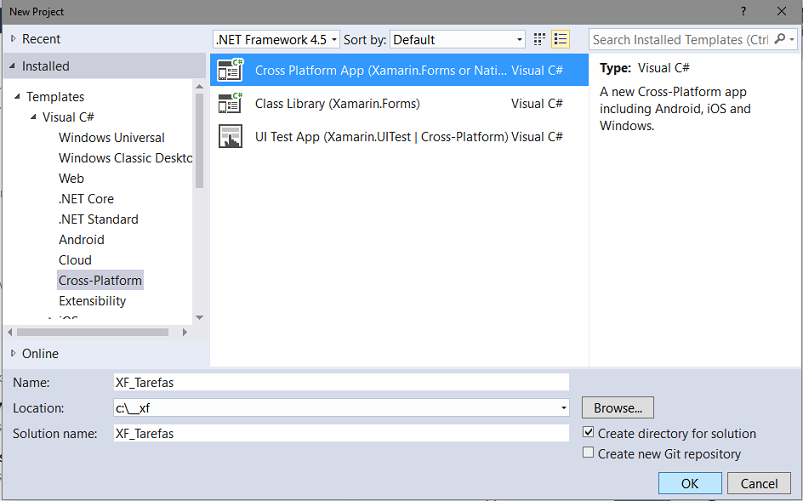
Abra o Visual Studio Community 2017 e no menu File clique em New Project;
Selecione Visual C#, o template Cross Plataform e a seguir Cross Plataform App(Xamarin.Forms or Native);
Informe o nome XF_Tarefas e clique no botão OK;

Observe que a nova versão do Xamarin Forms disponbilizada em Fevereiro/2017 trás novas opções de templates de projeto.
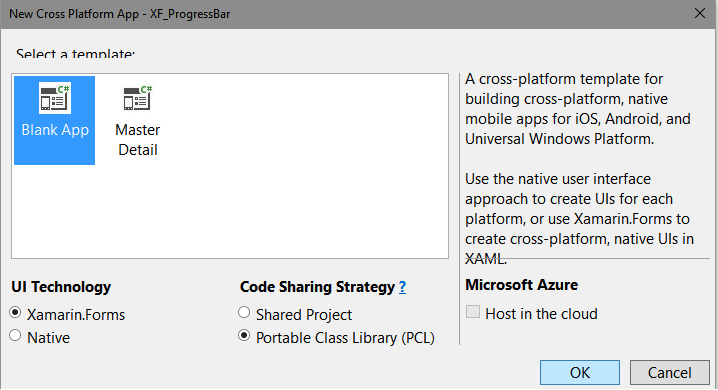
A seguir selecione Blank App e marque as opções - Xamarin.Forms e Portable Class Library (PCL) e clique em OK;
Será apresentada a janela abaixo, outra diferença da nova versão, onde você pode escolhar os templates Blank App e Master Detail e a seguir a tecnologia e o tipo de projeto.
 |
Marque as opções Blank App, Xamarin.Forms e Portable Class Library(PCL) e clique em OK.
Será criado uma solução contendo no projeto Portable as páginas App.xaml e MainPage.xaml. Essa é outra diferença que a nova versão trouxe.
Incluindo as referências ao HttpClient e NewtonSoft no projeto
Precisamos incluir duas referências em nosso projeto. Os pacotes :
- HttpClient - fornece a classe base para enviar requisições HTTP e receber respostas HTTP a partir de uma fonte identificada por uma URI. Assim ela inclui recursos para enviar requisições sobre HTTP bem como usar HttpRequestMessage e HttpResponseMessage para processar mensagens HTTP;
- Newtonsoft - Framework JSON que permite serializar e deserializar objetos .NET para ou a partir do formato JSON;
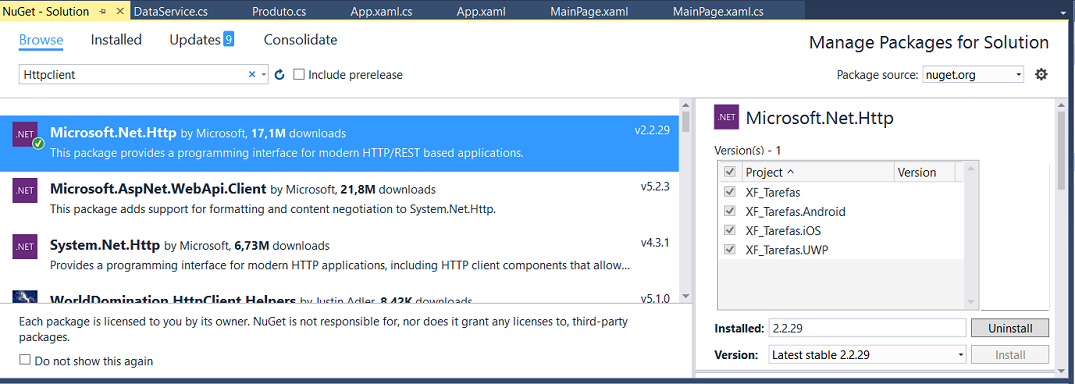
No menu Tools clique em Nuget Package Manager e a seguir em Manage Nuget Packages for Solution;
Selecione a guia Browse e informe httpclient;
A seguir selecione o pacote Microsoft.Net.HttpClient e marque a para instalar em todos os projetos e clique em Install;

Nota: Se houver erros durante a instalação, tente instalar primeiro o pacote para microsoft.bcl.build.
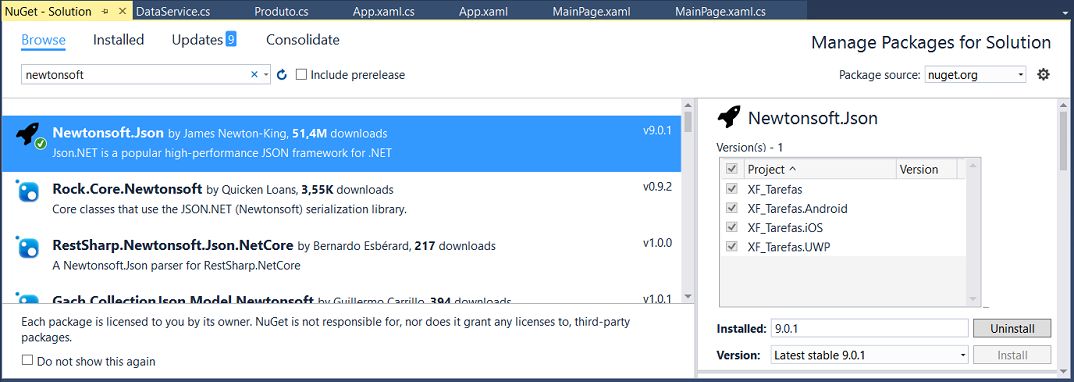
Repita o procedimento para o pacote Newtonsoft.Json:

Definindo o modelo de domínio : a classe TarefaItem
Vamos criar a classe TarefaItem que será o nosso modelo de domínio e que vamos usar para obter as informações da web api.
Crie uma pasta chamada Models no projeto portable e a seguir crie a classe TarefaItem.cs com o seguinte código:
namespace XF_Tarefas.Models
{
public class TarefaItem
{
public string ID { get; set; }
public string Nome { get; set; }
public string Notas { get; set; }
public bool Concluido { get; set; }
}
}
|
Essa classe possui exatamente as mesmas propriedades da classe TarefaItem definida na web api criada na primeira parte do artigo.
Definindo a camada de serviço: a classe
Vamos criar uma nova pasta chamada Service no projeto Portable e nesta pasta criar a classe DataService.
Essa classe contém o código que usa os recursos do HttpClient e do Newtonsoft.Json para enviar requisições HTTP e receber respostas HTTP a partir da url da nossa web api e tratar os dados no formato JSON.
Abaixo temos o código da classe DataService:
using Newtonsoft.Json;
using System;
using System.Collections.Generic;
using System.Net.Http;
using System.Text;
using System.Threading.Tasks;
using XF_Tarefas.Models;
namespace XF_Tarefas.Service
{
public class DataService
{
HttpClient client = new HttpClient();
public async Task<List<TarefaItem>> GetTarefasAsync()
{
try
{
string url = "http://192.168.1.18:5000/api/tarefa";
var response = await client.GetStringAsync(url);
var tarefas = JsonConvert.DeserializeObject<List<TarefaItem>>(response);
return tarefas;
}
catch (Exception ex)
{
throw ex;
}
}
public async Task AddTarefaAsync(TarefaItem tarefa)
{
try
{
string url = "http://192.168.1.18:5000/api/tarefa/{0}";
var uri = new Uri(string.Format(url, tarefa.ID));
var data = JsonConvert.SerializeObject(tarefa);
var content = new StringContent(data, Encoding.UTF8, "application/json");
HttpResponseMessage response = null;
response = await client.PostAsync(uri, content);
if (!response.IsSuccessStatusCode)
{
throw new Exception("Erro ao incluir tarefa");
}
}
catch (Exception ex)
{
throw ex;
}
}
public async Task UpdateTarefaAsync(TarefaItem tarefa)
{
string url = "http://192.168.1.18:5000/api/tarefa/{0}";
var uri = new Uri(string.Format(url, tarefa.ID));
var data = JsonConvert.SerializeObject(tarefa);
var content = new StringContent(data, Encoding.UTF8, "application/json");
HttpResponseMessage response = null;
response = await client.PutAsync(uri, content);
if (!response.IsSuccessStatusCode)
{
throw new Exception("Erro ao atualizar tarefa");
}
}
public async Task DeletaTarefaAsync(TarefaItem tarefa)
{
try
{
string url = "http://192.168.1.18:5000/api/tarefa/{0}";
var uri = new Uri(string.Format(url, tarefa.ID));
await client.DeleteAsync(uri);
}
catch (Exception ex)
{
throw ex;
}
}
}
}
|
Nesta classe definimos métodos assíncronos para gerenciar os produtos remotamente acessando a nossa web api definida no endereço : http://192.168.1.18:5000/api/tarefa/
Assim temos os métodos :
- GetTarefasAsync() - Usa o método GetStringAsync(url) da classe HttpClient para retornar todos os produtos;
- AddTarefaAsync(TarefaItem tarefa) - Usa o método .PostAsync(uri, content) da classe HttpClient para incluir um novo produto via web api;
- UpdateTarefaAsync(TarefaItem tarefa) - Usa o método PutAsync(uri, content) da classe HttpCliente para atualizar um produto selecionado;
- DeletaTarefaAsync(TarefaItem tarefa) - usa o método DeleteAsync(uri) da classe HttpCliente para deletar um produto selecionado;
O código esta classe foi baseado na documentação do Xamarin neste link: https://developer.xamarin.com/guides/xamarin-forms/cloud-services/consuming/rest/
Criando a página para gerenciar tarefas : MainPage.xaml
Vamos criar a página da nossa aplicação Xamarin Forms no arquivo MainPage.xaml usando uma view ListView onde iremos usar os seguintes recursos:
- Ações de Contexto para Alterar e Remover produtos
- O evento ItemSelected para poder selecionar um produto da lista
- View Button para incluir um novo produto
Vamos incluir no topo da ListView 2 views Entry e 1 view Label e uma view Swicth para exibir os dados do produto selecionado que poderá assim ser alterado, e, uma view Button onde poderemos incluir ou alterar um produto.
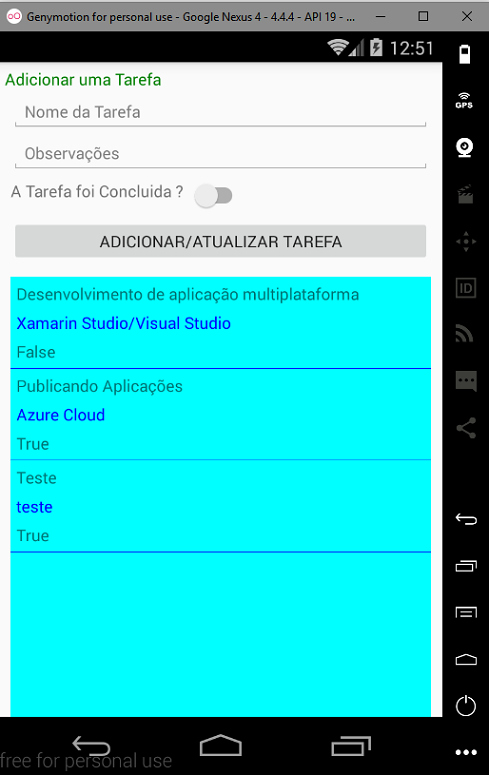
Abra o arquivo MainPage.xaml e altere o seu código conforme mostrado a seguir: (Ao lado você vê o layout da página que será exibida ao cliente)

|
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:XF_Tarefas" x:Class="XF_Tarefas.MainPage">
<StackLayout Orientation="Vertical"> </ContentPage> |
Na continuação do artigo vamos definir ó código do arquivo MainPage.xaml.cs para incluir, alterar, excluir e acessar o serviço ASP .NET Core Web Api.
(Jesus) Veio para o que era seu, e os
seus não o receberam.
Mas, a todos quantos o receberam, deu-lhes o poder de serem feitos filhos de
Deus, aos que crêem no seu nome;
Os quais não nasceram do sangue, nem da vontade da carne, nem da vontade do
homem, mas de Deus.
João 1:11-13
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
