 |
Neste artigo eu vou mostrar como utilizar a injeção de dependência nataiva da ASP .NET Core MVC usando o VS Community 2017. |
Para acompanhar este artigo você precisa ter instalado o Visual Studio Community 2017 com os seguintes workloads instalados:

A idéia da Injeção de Dependência é que, quando uma classe for criada, ela deve ter suas classes dependentes injetadas ao invés de criar essas classes. Isto proporciona uma situação na qual obtemos um fraco acoplamento e uma alta coesão.

Podemos implementar a injeção de
dependência das seguintes maneiras:
-
Injeção via Construtor;
-
Injeção via Propriedades (get/set);
-
Injeção via Interface;
-
Injeção usando um framework(Spring/Unity/Ninject,AutoFac,StructureMap);
A injeção de dependência via Construtor é a abordagem mais utilizada e a ASP .NET Core usa essa abordagem no seu contâiner DI.
Então vamos ao trabalho mostrar como usar a injeção de dependência nativa na ASP .Net Core.
Criando o projeto no VS Community 2017
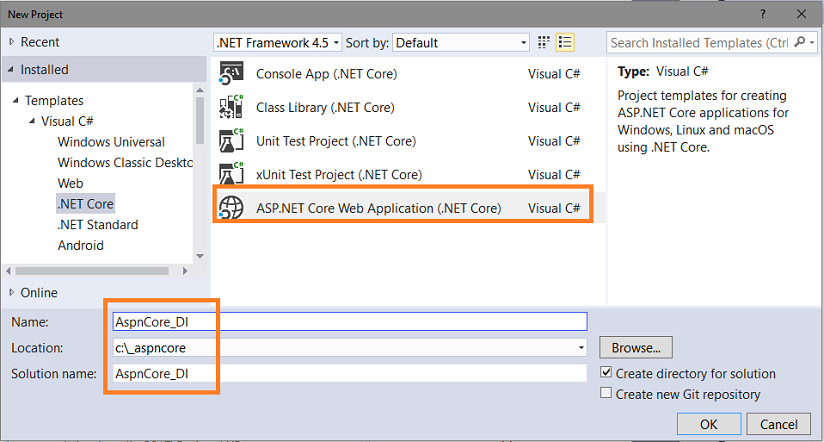
Abra no VS community 2017 e no menu File clique em New Project;
A seguir selecione o template Visual C# -> .NET Core e marque ASP .NET Core Web Application (.NET Core);

Informe o nome AspnetCore_WebApi e clique no botão OK;
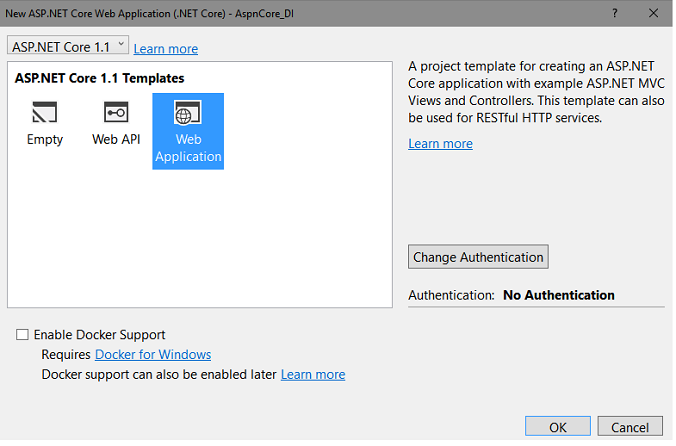
Na próxima janela escolha a versão ASP .NET Core 1.1 e marque o template Web Api sem autenticação e clique no botão OK;

Ao final teremos nosso projeto ASP .NET Core criado.
Criando um exemplo básico de ID
Para mostrar como a injeção de dependência (DI) funciona na ASP .NET Core vamos partir dessa aplicação MVC que acabamos de criar.
Suponha que precisamos modelar uma lista de usuários para a nossa aplicação. Vamos iniciar definindo a classe que representa os usuários.
Crie uma pasta Models no projeto usando o menu Project -> Add New Folder e informe o nome Models.
Clique com o botão direito do mouse na pasta Models e selecione Add ->Class, atribua o nome Usuario à classe e clique em Add.
Substitua o código gerado pelo código abaixo:
using System;
namespace AspnCore_DI.Models
{
public class Usuario
{
public string Nome { get; set; }
public string Sobrenome { get; set; }
public DateTime Nascimento { get; set; }
public string NomeUsuario { get; set; }
}
}
|
Vamos agora incluir um implementar o padrão repositório, e, a abordagem clássica para fazer isso, é criar uma interface contendo os métodos que desejamos expor e a seguir implementar essa interface na classe repositório.
O motivo para usar o padrão repositório é que assim podemos referenciar a interface em nosso controlador ASP .NET e não a classe concreta.(tendo assim um acoplamento fraco)
Clique com o botão direito do mouse na pasta Models e selecione Add -> New Item e selecione o template Interface e informe o nome IUsuarioRepositorio e clique no botão Add;
A seguir defina o código abaixo nesta interface:
using System.Collections.Generic;
namespace AspnCore_DI.Models
{
public interface IUsuarioRepositorio
{
List<Usuario> GetTodosUsuarios();
}
}
|
Nesta interface estamos definindo um método para retornar todos os usuários. Vamos agora implementar essa interface.
Clique com o botão direito do mouse na pasta Models e selecione Add -> Class e informe o nome UsuarioRepositorio e clique no botão Add;
Inclua o código a seguir nesta classe:
|
using System; using System.Collections.Generic;
namespace AspnCore_DI.Models |
No código acima temos a implementação do método GetTodosUsuraios(), definidos na interface IUsuarioRepositorio, onde estamos definindo e retornando dois usuários.
Usando um Controller no projeto
Se você não sabe o que é um Controller então pode ler os seguintes artigos :
-
Compreendendo Models, Views e Controllers - MVC - Macoratti
-
ASP .NET - MVC - Introdução - Macoratti
-
ASP .NET MVC 4 - Criando sua primeira aplicação MVC - Macoratti
Vamos então usar o controlador HomeController criado na pasta Controllers.
Abra o arquivo HomeController.cs e substitua o código gerado pelo código abaixo:
using AspnCore_DI.Models;
using Microsoft.AspNetCore.Mvc;
namespace AspnCore_DI.Controllers
{
public class HomeController : Controller
{
private readonly IUsuarioRepositorio _usuarioRepo;
public HomeController(IUsuarioRepositorio usuarioRepo)
{
_usuarioRepo = usuarioRepo;
}
[HttpGet]
public IActionResult Index()
{
return View(_usuarioRepo.GetTodosUsuarios());
}
}
}
|
Neste
código temos uma instância private readonly de nossa interface
IUsuarioRepositorio, e, o construtor toma uma instância de
IUsuarioRepositorio e define nossa instância particular para a instância
passada. Esta é a injeção de dependência via construtor em ação.
Agora precisamos configurar o projeto ASP .Net Core para fazer a injeção, e, para
isso, vamos usar o arquivo Startup.cs, que configura o ambiente no qual
nosso aplicativo será executado.
O arquivo Startup.cs coloca os serviços na camada de serviços do ASP.NET
Core, que é o que permite a injeção de dependência.
Abra o arquivo Startup.cs e inclua o código destacado em azul :
using AspnetCore_DI.Models;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
...
public class Startup { ... // This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
// Add framework services.
services.AddMvc();
services.AddTransient<IUsuarioRepositorio, UsuarioRepositorio>();
}
...
}
|
O método ConfigureServices() é responsável por definir os serviços que a aplicação vai usar, incluindo recursos da plataforma como ASP .NET Core MVC e Entity Framework.
Na implementação da Injeção de dependência do ASP.NET Core, vemos o conceito de lifetimes ou "tempo de vidas". Um lifetime ou tempo de vida especifica quando um objeto DI-injetado é criado ou recriado. Existem três possibilidades:
- - Transient : Criado a cada vez que são solicitados.
- - Scoped: Criado uma vez por solicitação.
- - Singleton: Criado na primeira vez que são solicitados. Cada solicitação subseqüente usa a instância que foi criada na primeira vez.
O parâmetro IServiceCollection permite configurar diferentes tipos de serviços, seja por criação de objeto ou correspondência a uma interface específica, e suporta os lifetimes mencionados.
No nosso exemplo usamos o lifetime Transient e informando que quando tivermos uma referência a uma instância da interface queremos que seja injetado a instância da classe concreta.
Alterando a View do projeto para exibir o resultado
Vamos agora alterar a view Index.cshtml que já esta criada na pasta Views/Home e que será executada por padrão. (isto esta definido no arquivo Startup.cs no roteamento padrão)
Abra o arquivo Index.cshtml e substitua o código existente pelo código abaixo:
@model IEnumerable<AspnCore_DI.Models.Usuario>
@{
ViewBag.Title = "Index";
}
<h2>Usuários</h2>
<table border="1" style="width:100%" >
<tr>
<th>Nome</th>
<th>Sobrenome</th>
<th>Nascimento</th>
<th>Login</th>
<th></th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@Html.DisplayFor(modelItem => item.Nome)</td>
<td>@Html.DisplayFor(modelItem => item.Sobrenome)</td>
<td>@Html.DisplayFor(modelItem => item.Nascimento)</td>
<td>@Html.DisplayFor(modelItem => item.NomeUsuario)</td>
</tr>
}
</table>
|
Agora podemos testar. Pressione Ctrl+F5 para rodar a aplicação.
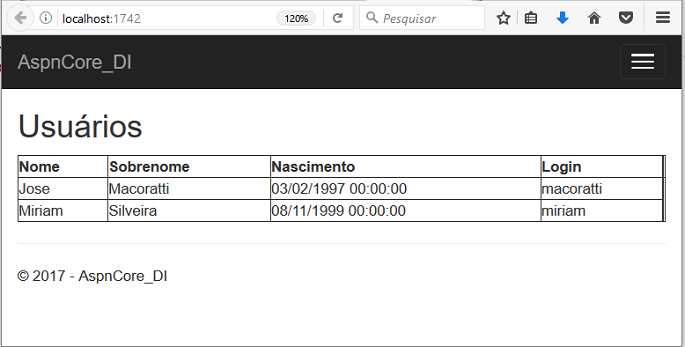
O Visual Studio vai iniciar o navegador e navegar para http://localhost:porta (onde: porta é um valor escolhido aleatoriamente) exibindo o seguinte resultado:

Observe que, uma vez que adicionamos a interface IUsuarioRepositorio à camada de Serviços, a ASP.NET Core injetou-o automaticamente em nossa classe HomeController.
Isso é a injeção de dependência nativa da ASP .NET Core em ação.
Simples assim...
Dessa forma vimos como é simples e fácil usar o
recurso da Injeção da dependência usando a ASP .NET Core.
Mas a
hora vem, e agora é, em que os verdadeiros adoradores adorarão o Pai em espírito
e em verdade; porque o Pai procura a tais que assim o adorem.
Deus é Espírito, e importa que os que o adoram o adorem em espírito e em
verdade.
João 4:23,24
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Referências: