 |
Neste artigo eu vou mostrar como criar uma aplicação bem simples usando Angular 2 e ASP .NET Core. |
As aplicações SPA - Single Page Applications - são a vedete do momento. Parece que muita gente esta desenvolvendo aplicações SPA usando frameworks como o Angular ou React. E isso tem um motivo: uma experiência final do usuário muito boa.
Ocorre que a criação de aplicações SPA usando esses frameworks parece ser um tanto complexa, particularmente quando da integração do código do lado do cliente com o código do lado do servidor.
Creio que atualmente, quando se fala tanto em produtividade, ninguém quer ficar perdendo muito tempo com configurações e gerações de código e outras tarefas que podem ser automatizadas.
Pois é aqui que a ASP .NET Core vem atuando de forma a poder oferecer ao desenvolvedor a oportunidade de criar aplicações web modernas com pouco esforço. Nesse sentido a ASP .NET Core, o server side, traz mais recentente 3 novos pacotes Nuget cujo objetivo é simplificar o desenvolvimento de aplicações SPA e facilitar a integração com o lado do cliente. São eles:
- Microsoft.AspNetCore.SpaTemplates - Se conecta ao dotnet new, fornecendo modelos de projeto para aplicações Angular 2, Aurelia, Knockout, React e React + Redux;
- Microsoft.AspNetCore.SpaServices - É como os projetos produzidos pelo SpaTemplates funcionam internamente. Ele fornece recursos úteis para aplicativos SPA, como renderização do lado do servidor para aplicações Angular e React, além de integração com o middleware de construção Webpack;
- Microsoft.AspNetCore.NodeServices - É como o SpaServices funciona internamente. É uma biblioteca de baixo nível que fornece uma maneira rápida e robusta para que os aplicativos ASP.NET Core executem código JavaScript arbitrário no servidor.
Coletivamente, esses recursos são conhecidos pelo nome JavaScriptServices. (Você encontrará o código-fonte, o rastreador de problemas e a documentação no repositório JavaScriptServices GitHub)
Então como eu posso usar esses recursos ?
Para trabalhar com essas tecnologias, primeiro certifique-se de ter instalado o seguinte:
- .NET Core SDK 1.0 RC4 (ou posterior) para Windows, Mac ou Linux (Para Windows você pode instalar versão final do VS 2017 recém lançada, que já inclui o recurso.)
- Node.js, versão 6 ou posterior
Ao instalar o VS 2017 (Estou usando a versão Community) você deverá instalar as seguintes workloads para criar aplicações ASP .NET Core:

Após ter o seu ambiente preparado com os recursos citados vamos para a parte prática.
Criando uma aplicação SPA com Angular 2
Podemos iniciar a criação da nossa aplicação SPA com ASP .NET Core usando o Visual Studio 2017 Community e criando uma solução ou usando as ferramentas da interface de linha de comando .NET Core (CLI).
Neste artigo vou optar pela interface de linha de comando do .NET Core que é uma ferramenta multiplataforma onde as ferramentas de nível superior como os IDEs , editores e compiladores podem se apoiar.
Apenas como uma breve introdução vou apresentar os conceitos básicos da CLI.
O comando dotnet é um driver genérico para a ferramenta de interface de linha de comando (CLI). Quando invocada por si própria, ela fornece breves instruções de uso.
Cada recurso específico é implementado como um comando. Para usar o recurso, o comando é especificado após o dotnet, como por exemplo : dotnet build
Os comandos mais usados da CLI são:
| Comando | Ação |
| dotnet new | Cria um novo projeto, arquivo de configuração ou solução basedo em um template específico. (Inicia um projeto .NET Core) |
| dotnet restore | Usa o NuGet para restaurar dependências, bem como ferramentas específicas do projeto que são especificadas no arquivo de projeto. (package.json) |
| dotnet build | Compila o projeto e suas dependências em um conjunto de binários. Os binários incluem o código do projeto em arquivos de linguagem intermediária (IL) com uma extensão .dll e arquivos de símbolo usados para depuração com uma extensão .pdb. |
| dotnet run | Permite executar sua aplicação a partir do código fonte. (depende do comando dotnet build) |
| dotnet clear | Limpa a saida da compilação anterior. |
Referências: https://docs.microsoft.com/pt-br/dotnet/articles/core/tools/dotnet
Agora vamos abrir uma janela de prompt de comando ou janela de console. Se você estiver usando o Windows 10 como eu, uma maneira de abrir essa janela é :
- Pressione Win+X para abrir o menu contextual e clique na opção Prompt de Comando ou Prompt de Comando (Admin).
Com a janela de comandos aberta vamos criar uma pasta onde será criado o nosso projeto. Para isso execute os seguintes comandos:
- cd\ - para posicionar-se na pasta raiz
- md aspncoreAngular2 - para criar a pasta aspncoreAngular2
- cd aspncoreAngular2 - para posicionar-se na pasta aspncoreAngular2

Nota: Se você quiser pode digitar o comando dotnet para obter informações da versão instalada ou dotnet info para obter informações sobre o ambiente.
Vamos iniciar instalando os templates Microsoft.AspNetCore.SpaTemplates digitando na linha de comando : dotnet new --install Microsoft.AspNetCore.SpaTemplates::*
Após alguns minutos você deverá obter a seguinte exibição no console :

Então, com os templates instalados, podemos realmente iniciar o desenvolvimento da nossa aplicação, escolhendo o template desejado.
Como já estamos na pasta onde iremos criar o projeto , vamos escolher o template do Angular e digitar na linha de comando: dotnet new angular

Ao final você verá a mensagem indicando que o template "MVC ASP .NET Core with Angular" foi criado com sucesso.
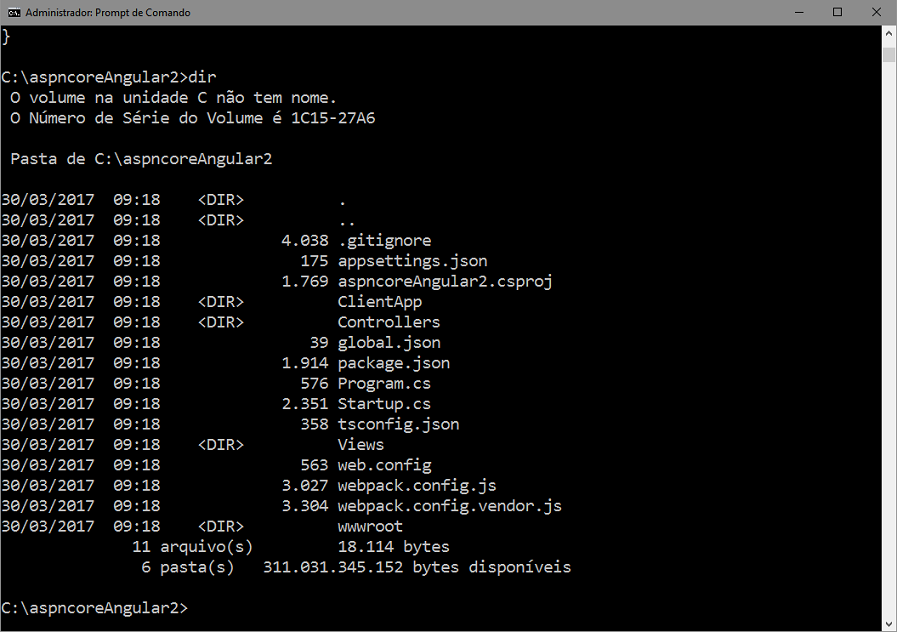
Digitando o comando dir na janela de comandos podemos ver as pastas e arquivos criados no diretório do nosso projeto:

Observe as pastas Views, Controllers e a pasta ClienteApp onde esta a aplicação Angular 2.
Para abrir o projeto no VSCode basta digitar: code . na linha de comando :

Observe toda a estrutura e arquivos criados a partir do template escolhido.
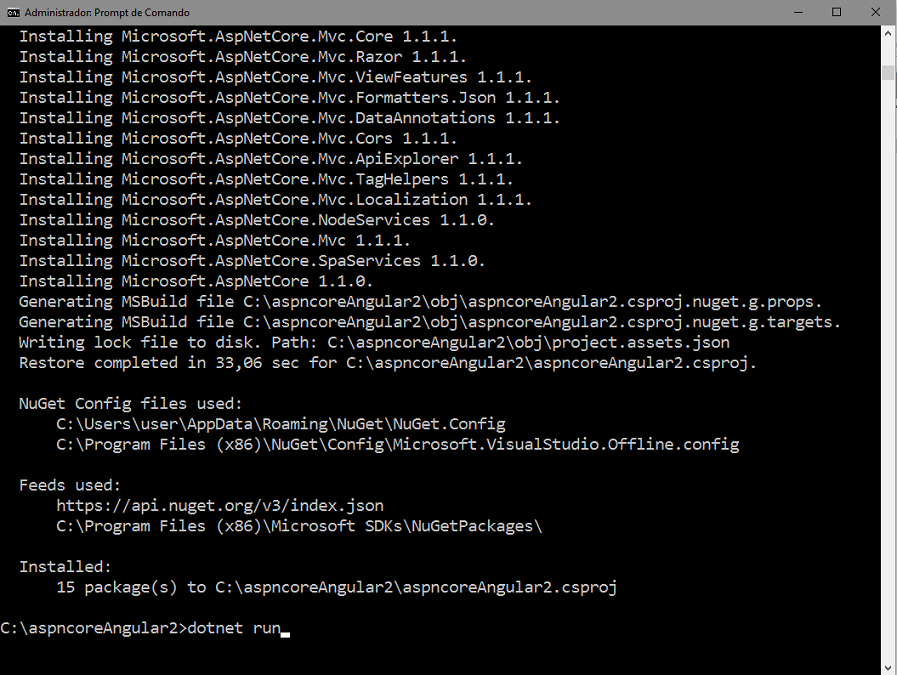
Agora para executar a aplicação primeiro vamos restaurar os pacotes e dependências do projeto digitando na linha de comando do console : dotnet restore
Ao final da execução você verá este resultado exibido no console:

Agora
basta digitar :
dotnet run
Ao final da execução teremos a aplicação iniciada e escutando na porta indicada : http://localhost:5000

Abrindo o navegador no endereço indicado iremos visualizar :

Dessa forma temos nossa aplicação front-end Angular 2 acessando um backend em um projeto ASP .NET Core.
Para abrir o projeto no Visual Studio 2017 Community basta clicar no arquivo aspncoreAngular2.csproj conforme mostrado abaixo:

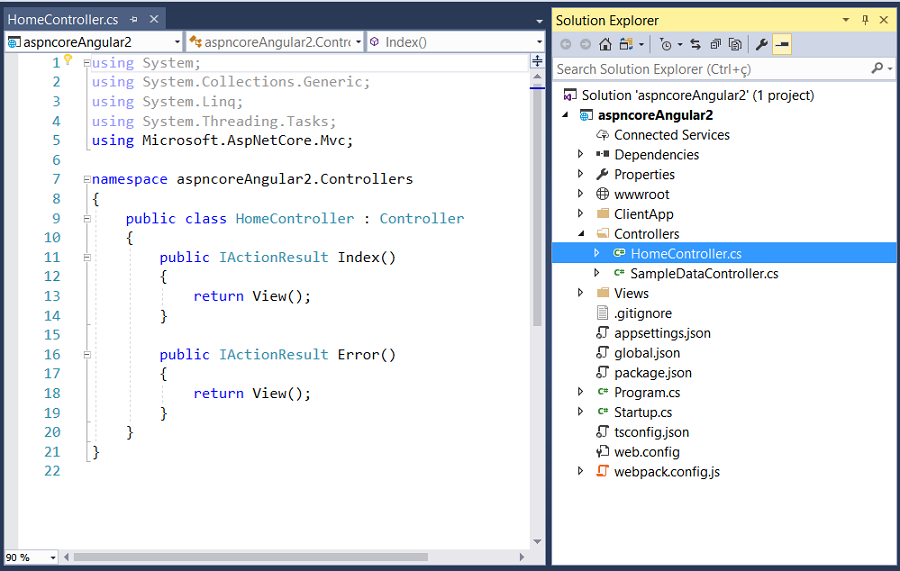
Abaixo vemos o projeto aberto no VS 2017 Community. Para executar basta teclar F5 ou CTRL + F5.

E assim você acabou criando uma aplicação ASP .NET Core com Angular 2 (e com Bootstrap) acessando uma Web API usando templates fornecidos pelo Nuget sem digitar uma única linha de código.
Um ponto importante a destacar é que se você estiver usando o template Angular ou React+Redux, então você terá a pre-renderização do lado do servidor. Isso faz com que a interface de usuário inicial do aplicativo apareça muito mais rapidamente, porque os usuários não precisam esperar que o navegador baixe, avalie e execute grandes bibliotecas de JavaScript antes que o aplicativo seja exibido.
Isso funciona executando componentes Angular/React/etc. no servidor, bem como no cliente. De forma limitada, significa que a aplicação SPA pode funcionar com JavaScript desabilitado no navegador, o que é ótimo para garantir que seu aplicativo seja acessível a todos os rastreadores de mecanismos de pesquisa.
Outro detalhe importante é que o projeto usa o Webpack como um sistema de compilação front-end, porque é o sistema dominante usado pelos desenvolvedores Angular/React/etc. Uma de suas características poderosas é a capacidade, durante o desenvolvimento, de continuar funcionando em segundo plano e recompilar incrementalmente qualquer código modificado extremamente rapidamente
E para encerrar temos atuando também o recurso Hot Module Replacement(HMR) algo como uma substituição de módulo a quente (HMR) que leva o recurso de middleware de desenvolvimento um passo adiante. Ele configura um link direto entre o serviço de middleware do Webpack dev e seu aplicativo em execução no seu navegador local. Sempre que seus arquivos de origem mudarem e o middleware do desenv fornece uma atualização incremental, o HMR o empurra imediatamente para o seu navegador local.
Ele faz isso sem causar uma recarga de página inteira (porque isso pode apagar o estado útil, como qualquer sessão de depuração em andamento). Assim , ele atualiza diretamente os módulos afetados no seu aplicativo em execução.
(Disse Jesus) : Passará o céu e a terra, mas as minhas palavras não hão de passar. Lucas 21:33
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
