
Neste artigo eu vou mostrar como configurar o seu ambiente para desenvovler aplicações ASP .NET Core.

 |
Neste artigo eu vou mostrar como configurar o seu ambiente para desenvovler aplicações ASP .NET Core. |
 |
Se você pretende desenvolver aplicações ASP .NET Core e esta chegando agora ou já desenvolveu para web usando a ASP .NET MVC 5 mas ficou um pouco afastado pode ficar um pouco confuso com o cenário atual, primeiro pela profusão de artigos sobre o tema, afinal você vai encontrar artigos para ASP .NET 5, ASP .NET Core RC, ASP .NET Core 1.0, ASP .NET Core 1.1, e , o que é pior, dependendo da versão que você usar, elas não serão totalmente compatíveis.
Um pouco da culpa por essa confusão é da Microsoft, primeiro por não adotar uma nomenclatura consistente segundo por ficar fazendo alterações que afetam a compatibilidade entre as versões.
Então vamos esclarecer algumas coisas:
- ASP .NET 5 - Não existe mais , foi um nome usado para identificar o que hoje é conhecido como ASP .NET Core.
- ASP .NET Core 1.0 - É a versão estável da ASP .NET Core com suporte da Microsoft e que deve ser usada para aplicações de produção; (Nessa versão a solução usa o arquivo de projeto do tipo project.json.)
- ASP .NET Core 1.1 - É a versão atual da ASP .NET Core e esta em desenvolvimento. (Nessa versão a solução usa o arquivo de projeto do tipo .csproj)
Então atualmente a última versão disponível é a ASP .NET Core 1.1; vejamos como configurar o ambiente de desenvolvimento para criar projetos nesta versão.
Configurando o ambiente de desenvolvimento para ASP NET Core 1.1
1- Vou desenvolver para o ambiente Windows
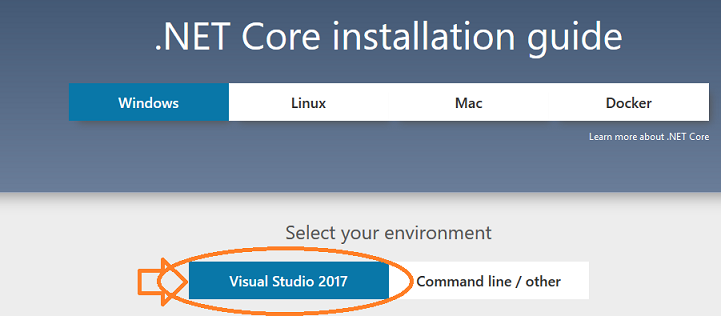
Acesse o site oficial da .NET Core no endereço : http://www.microsoft.com/net/core
Se você for utilizar o ambiente Windows então basta instalar o Visual Studio 2017 e você terá instalado todos os componentes necessários para o desenvolvimento ASP .NET Core 1.1 :

Após instalar o VS 2017 você já pode criar projetos para ASP .NET Core 1.1.
Nota: Você pode usar o Visual Studio 2015 Update 3 com o .NET Core 1.0.1 tools Preview 2 mas pode precisar ajustar outros pacotes depedendo do seu ambiente. (Para mais detalhes e instruções veja este link: https://www.microsoft.com/net/download/core )
2- Não vou desenvolver para o ambiente Windows ou não vou usar o Visual Studio.
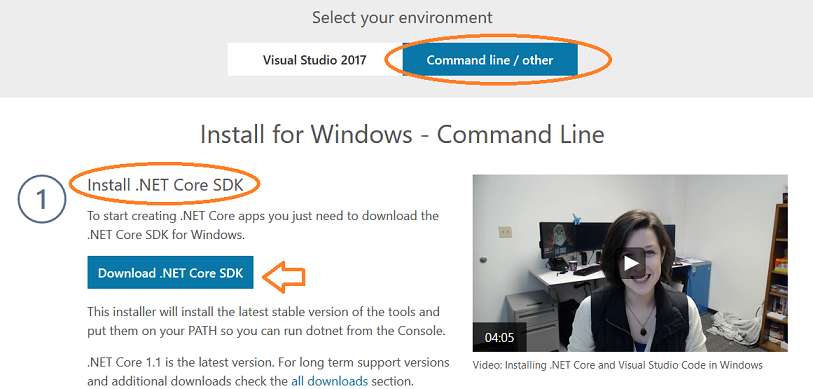
Se você não for usar o ambiente Windows mas vai desenvolver no Linux ou Mac (ou não vai usar o Visual Studio) então clique em : Command line / other
A seguir instale o pacote do .NET Core SDK no seu ambiente:

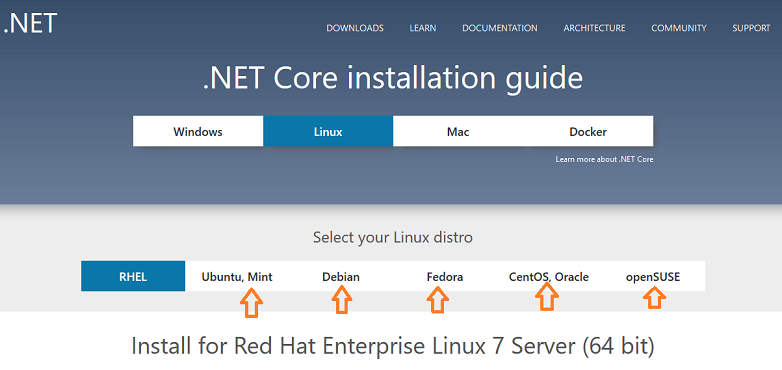
Instruções para instalar no Linux

Você pode instruções de instalação para o seu ambiente Linux selecionando a sua distribuição Linux.
Instruções para instalar no Mac

Para instalação no MacOs veja as instruções de instalação e pré-requisitos no respectivo link.
Instalando um Editor de Códigos
Para desenvolver aplicações ASP .NET Core sem usar o Visual Studio você vai precisar de um editor de códigos e pode utilizar o Visual Studio Code que é open source, multiplataforma e bem leve. (Você pode usar outro editor de código como o Sublime, Atom, etc.)
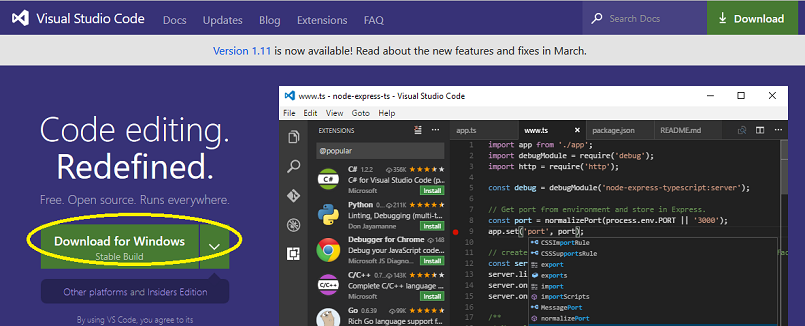
Para instalar o Visual Studio Code (VS Code) acesse o link : https://code.visualstudio.com/

Faça o download e instale no seu ambiente.
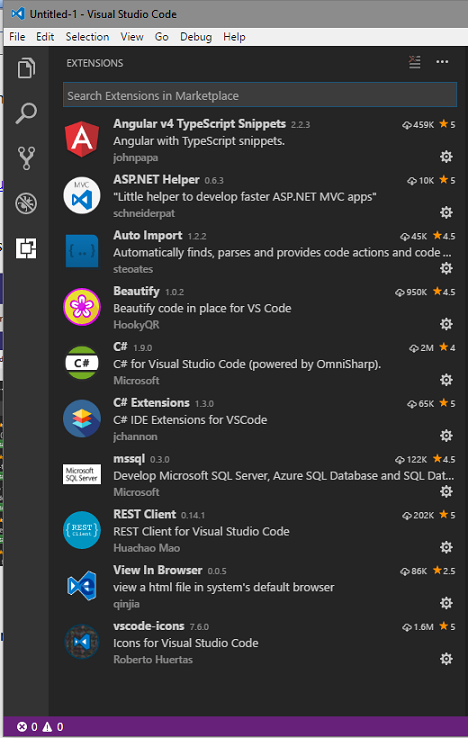
Após instalar o Visual Studio Code no seu ambiente é aconselhável (não é obrigatório) você instalar algumas extensões para incrementar o seu ambiente de desenvolvimento no VS Code.
Na figura a seguir temos algumas extensões que vão ajudar você a ter uma experiência mais amigável para o desenvolvimento de aplicações ASP .NET Core.
 |
Dos pacotes apresentados na figura os únicos realmente essenciais são :
Para
mais detalhes sobre o Visual
Studio Code (VS Code) leia o artigo :
|
Ferramentas de Scaffolding para criar os seus projetos usando um template
Embora você possa criar seus projetos sem usar nenhuma ferramenta auxiliar isso é um pouco trabalhoso. Podemos facilitar a etapa de criação do projeto e sua estrutura de pastas e arquivos usando uma ferramenta de Scaffolding de linha de comando que irá criar o esqueleto do projeto para você.
Atualmente temos duas opções mais usadas :
A interface de linha de comando (CLI) do .NET Core é uma nova ferramenta multiplataforma para o desenvolvimento de aplicativos .NET. A CLI é uma base sobre a qual as ferramentas de nível superior, como Integrated Development Environments (IDEs), editores e orquestradores de compilação, podem se basear.
O Yeoman é um sistema para criação de templates genéricos que permite a criação de qualquer tipo de aplicação. Assim ele permite a rápida introdução de novos projetos e agiliza a manutenção dos projetos existentes. O Yeoman é agnóstico de linguagem e assim pode gerar projetos em qualquer linguagem (Web, Java, Python, C#, etc.)
Para saber mais sobre o Yeoman veja este artigo : NET - Apresentando o Yeoman - Macoratti
Vamos então usar os recursos do Scaffolding do Yeoman.
Configurando o ambiente para usar o Yeoman
Como o Yeoman é distribuido como um pacote NPM você vai precisar possuir os seguintes recursos instalados no seu ambiente para instalar e usar o Yeoman.
Após instalar o Node.js o NPM será instalado por padrão. Então ao final você deve ter as duas ferramentas instaladas.
Para verificar abra um terminal de comandos no seu ambiente e digite os comandos:
Agora para instalar o Yeoman digite o comando : sudo npm install -g yo (Esse comando irá instalar o Yeoman globalmente.)
O Yeoman é apenas o engine precisamos dos templates para gerar o esqueleto das nossas aplicações ASP .NET Core e para isso vamos instalar o aspnet generator do Yeoman.
Para instalar o aspnet generator digite o seguinte comando: sudo npm install -g generator-aspnet
Pronto ! Agora o seu ambiente possui a ferramenta Yeoman e os templates para gerar aplicações ASP .NET Core usando o Visual Studio Code.
"Ora, o fim do
mandamento é o amor de um coração puro, e de uma boa consciência, e de uma fé
não fingida."
1 Timóteo 1-5
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: