 Xamarin
Forms - Usando a biblioteca Forms XLabs - CheckBox
Xamarin
Forms - Usando a biblioteca Forms XLabs - CheckBox
 |
Neste artigo vou mostrar como instalar e utilizar a biblioteca Xamarin Forms XLabs em aplicações Xamarin Forms usando o VS 2017 Community. |
Xamarin Forms Labs é um projeto de código aberto para Xamarin.Forms que reúne vários blocos de construção e componentes para a construção de projetos Xamarin Forms.
Nota : Você pode encontrar o código fonte neste link : https://github.com/XLabs/Xamarin-Forms-Labs
Algumas
dos recursos que ela oferece são:
- Uma estrutura MVVM incluindo IOC (inversão de controle)
e uma fábrica de visualização;
- Vários plugins para coisas como serialização, recipientes de injeção de
dependência como autofac;
- Vários serviços de aplicação para interagir com o dispositivo, como o
acelerômetro, câmera, etc;
- Uma lista cada vez maior de controles, como um calendário, checkbox, caixa de
seleção, botão de imagem e controle autocompletar;
Então, ao invés de reiventar a roda, você pode encontrar muitos recursos prontos
nesta biblioteca, e, se você não encontrar o que estava procurando, ou achar um
bug, pode contribuir com o projeto que é open source.
Na minha
opinião os recursos são muito bons mas falta uma documentação mais detalhada.
Como primeiro contato, este artigo vai mostrar como instalar e como usar um
recurso da XLabs em um projeto Xamarin Forms.
Recursos usados:
-
Visual Studio Community 2017 ou Xamarin Studio
Nota: Baixe e use a versão Community 2017 do VS ela é grátis e é equivalente a versão Professional.
Criando o projeto Xamarin Forms no Visual Studio 2017 Community
Abra o Visual Studio Community 2017 e clique em New Project;
Selecione Visual C#, o template Cross Plataform e a seguir Cross Plataform App(Xamarin.Forms or Native);
Informe o nome XF_XLabs e clique no botão OK;

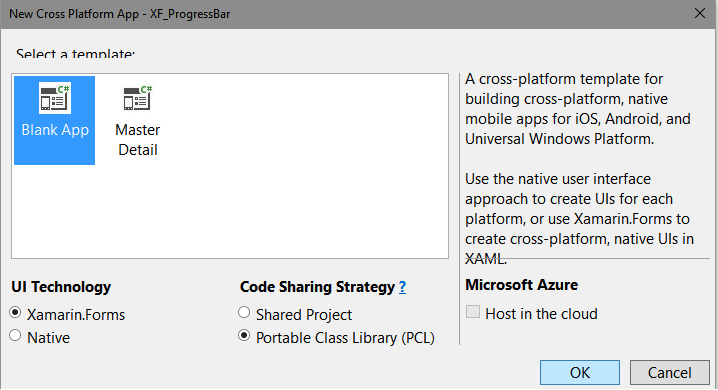
A seguir selecione Blank App e marque as opções - Xamarin.Forms e Portable Class Library (PCL) e clique em OK;
 |
Será criado um projeto contendo no projeto Portable as páginas App.xaml e MainPage.xaml.
No code-behind do arquivo App.xaml temos a classe App.cs que irá conter o código compartilhado e que vamos usar neste artigo.
Ao final teremos as referências incluídas em todos os projetos da nossa solução.
Instalando a biblioteca Xamarin Forms XLabs no projeto
Vamos agora incluir no nosso projeto a biblioteca XLabs.
No menu Tools clique em Nuget Package Manager e a seguir em Manage Nuget Packages for Solution;
Selecione a guia Browse e informe xlabs;
A seguir selecione o pacote XLabs.Forms e marque a para instalar em todos os projetos e clique em Install;

Voce vai notar que durante a instalação também serão instaladas outras dependências como : XLabs.Core, XLabs.Platform, XLabs.Serialization, XLabs.Ioc, etc.
Agora estamos prontos para usar os recursos da XLabs.
Usando um controle CheckBox na sua aplicação Xamarin Forms
Agora, como exemplo, eu vou mostrar como usar um dos recursos da biblioteca XLabs.
Vamos usar o controle CheckBox, visto que não existe nativamente este controle para o Xamarin Forms.
Para isso iremos usar a página MainPage.xaml como página principal da nossa aplicação.
Assim se você abrir o arquivo App.cs verá o código já definido abaixo que abre a página MainPage :
using Xamarin.Forms;
namespace XF_Bindable_Spinner
{
public class App : Application
{
public App()
{
MainPage = new XF_XLabs.MainPage());
}
protected override void OnStart()
{
// Handle when your app starts
}
protected override void OnSleep()
{
// Handle when your app sleeps
}
protected override void OnResume()
{
// Handle when your app resumes
}
}
}
|
Usando o controle CheckBox via código XAML na página MainPage
Abra o arquivo MainPage.xaml e altere o seu código conforme mostrado a seguir:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XF_XLabs"
xmlns:controls="clr-namespace:XLabs.Forms.Controls;assembly=XLabs.Forms"
x:Class="XF_XLabs.MainPage">
<StackLayout>
<StackLayout.BackgroundColor>
<OnPlatform x:TypeArguments="Color"
Android="White"
WinPhone="Black"
iOS="Black" />
</StackLayout.BackgroundColor>
<controls:CheckBox DefaultText="http://www.macoratti.net"
FontName="AmericanTypewriter"
FontSize="25"
HorizontalOptions="FillAndExpand"
TextColor="Green" />
<controls:CheckBox CheckedText="Checked"
DefaultText="Macoratti .net"
HorizontalOptions="FillAndExpand"
TextColor="Blue"
UncheckedText="Unchecked" />
<controls:CheckBox DefaultText="Este é um exemplo de um texto mais looooooooogooooooo......"
HorizontalOptions="FillAndExpand"
TextColor="Blue" />
<controls:CheckBox DefaultText="Texto de tamanho normal."
FontSize="25"
HorizontalOptions="FillAndExpand">
<controls:CheckBox.TextColor>
<OnPlatform x:TypeArguments="Color"
Android="Black"
WinPhone="White"
iOS="Black" />
</controls:CheckBox.TextColor>
</controls:CheckBox>
<ListView x:Name="lstView">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<ViewCell.View>
<controls:CheckBox CheckedText="{Binding}"
DefaultText="{Binding}"
FontSize="25"
HorizontalOptions="FillAndExpand"
TextColor="Black"
UncheckedText="{Binding}" />
</ViewCell.View>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</ContentPage>
|
Neste código estamos definindo no cabeçalho do arquivo XAML a referência à biblioteca XLabs que contém o controle Checkbox que iremos usar:
xmlns:controls="clr-namespace:XLabs.Forms.Controls;assembly=XLabs.Forms"
E no código usamos : controls:CheckBox para referenciar o controle CheckBox.
No código temos alguns exemplos de utilização do controle, inclusive no interior de um ListView onde exibimos os dias da semana usando o DataBinding.
Para obter os dias da semana com fonte (ItemsSource) para o ListView vamos incluir o código baixo no arquivocode-behind MainPage.xaml.cs :
using System;
using System.Linq;
using Xamarin.Forms;
namespace XF_XLabs
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
lstView.ItemsSource = Enum.GetValues(typeof(DayOfWeek)).OfType<DayOfWeek>().Select(c => c.ToString());
}
}
}
|
Após isso , excutando o projeto teremos o seguinte resultado:
 |
Na figura vemos a execução no emulador Genymotion para Android.
Aguarde em breve artigos sobre outros recursos das XLabs.
Pegue o
projeto aqui :
![]() XF_XLabs.zip
(sem as referências)
XF_XLabs.zip
(sem as referências)
"Se alguém me serve,
siga-me, e onde eu estiver, ali estará também o meu servo. E, se alguém me
servir, meu Pai o honrará. "
João 12:26
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
-
https://developer.xamarin.com/api/type/Android.App.AlertDialog/
-
https://developer.android.com/reference/android/app/Activity.html
-
https://developer.xamarin.com/api/type/Android.Widget.ProgressBar/
