 |
Neste artigo vou mostrar como podemos incluir um calendário(DateTimePicker) e um botão de comando(Button) nas colunas de um controle DataGridView usando a linguagem VB .NET. |
 |
O
controle DataGridView usa vários tipos de colunas para exibir suas
informações e permitir que os usuários possam modificar ou adicionar
informações.
Quando você vincula um controle DataGridView e define a propriedade
AutoGenerateColumns como true, as colunas são geradas
automaticamente usando os tipos de coluna padrão apropriados para os tipos
de dados contidos na fonte de dados vinculada.
Você também pode criar instâncias de qualquer uma das classes de coluna e
pode depois adicioná-las à coleção retornada pela propriedade Columns.
Você pode criar essas instâncias para uso como colunas não vinculadas, ou
você pode vinculá-las manualmente. As colunas vinculadas manualmente são
úteis, por exemplo, quando você deseja substituir uma coluna gerada
automaticamente de um tipo por uma coluna de outro tipo.
A tabela a seguir descreve as várias classes de coluna disponíveis para uso no controle DataGridView :
| Classe | Descrição |
|---|---|
| DataGridViewTextBoxColumn | Usada com valores baseados em texto. Gerada automaticamente quando vinculada a números e/ou strings. |
| DataGridViewCheckBoxColumn | Usada com valores Boolean e CheckState. Gerada automaticamente quando vinculada a valores desses tipos. |
| DataGridViewImageColumn | Usada para exibir Imagens. Gerada automaticamente quando vinculada a arrays de byte, objetos Image ou objetos Icon. |
| DataGridViewButtonColumn | Usada para exibir botões em células. Não é gerada de forma automática na vinculação. Usada como uma coluna não vinculada. |
| DataGridViewComboBoxColumn | Usada para exibir uma lista drop-down nas células. Não é gerada de forma automática na vinculação. Usada como uma coluna não vinculada. |
| DataGridViewLinkColumn | Usada para exibir links nas células. Não é gerada de forma automática na vinculação. Usada como uma coluna não vinculada. |
| Seu tipo de coluna customizado | Você cria suas própria classe coluna herdando da classe DataGridViewColumn ou qualquer uma de suas classes derivadas para fornecer um aparência, ou comportamento customizado. |
Vejamos a seguir um exemplo de como implementar uma coluna com um DateTimePicker e com Button.
Recursos Usados
Criando o projeto Windows Forms
Abra o VS 2015 Community e crie um novo projeto (File-> New Project) usando a linguagem VB .NET e o template Windows Forms Application.
Informe um nome a seu gosto. Eu vou usar o nome Vbnet_Dgv_CalendarioButton;
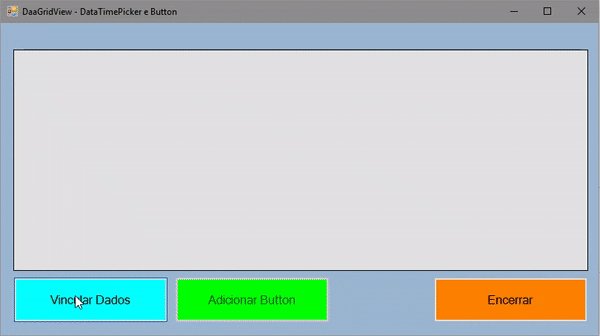
Selecione o formulário Form1.vb e partir da ToolBox inclua os seguintes controles:
1 DataGridView - dgvDados
3 Buttons - btnVincularDados, btnAdicionaButton e btnEncerrar
Disponha os controles conforme o leiaute da figura abaixo:
 |
Após a declaração do formulário inclua o código a seguir onde definimos a variável dtpCalendario usada no projeto:
Dim dtpCalendario As New DateTimePicker
Vinculando dados ao DataGridView
Vamos incluir no evento Click do botão de comando - Vincular Dados - o código a seguir :
Private Sub btnVincularDados_Click(sender As Object, e As EventArgs) Handles btnVincularDados.Click
With dgvDados
'permite adicionar e deletar linhas
.AllowUserToAddRows = False
.AllowUserToDeleteRows = False
'ajusta a largura das colunas
.AutoSizeColumnsMode = DataGridViewAutoSizeColumnsMode.Fill
'ajusta as colunas ao conteúdo das células
.AutoResizeColumns()
'define o numero de colunas
.ColumnCount = 3
'define os nomes das colunas
.Columns(0).Name = "Produto ID"
.Columns(1).Name = "Nome do Produto"
.Columns(2).Name = "Data do Produto"
End With
'define linhas de dados para exibir no datagridview
Dim linha As String() = New String() {"1", "Tablet IPad", Now()}
dgvDados.Rows.Add(linha)
linha = New String() {"2", "SmartPhone ", Now().AddDays(3)}
dgvDados.Rows.Add(linha)
linha = New String() {"3", "Teclado ", Now().AddDays(1)}
dgvDados.Rows.Add(linha)
linha = New String() {"4", "Monitor ", Now()}
dgvDados.Rows.Add(linha)
linha = New String() {"5", "Mouse ótico ", Now()}
dgvDados.Rows.Add(linha)
'desabilita o botão de comando - Adicionar Button btnAdicionaButton.Enabled = True End Sub
|
Este código já esta comentado mas basicamente define algumas propriedades do DataGridView e incluir algumas linhas com dados no controle e desabilita o botão para incluir o botão de comando.
Incluindo um controle Button no DataGridVidew
No evento Click do botão de comando - Adicionar Button - inclua o código abaixo:
Private Sub btnAdicionaButton_Click(sender As Object, e As EventArgs) Handles btnAdicionaButton.Click
'define uma classe do tipo DataGridViewButtonColumn()
Dim btn As New DataGridViewButtonColumn()
'adiciona o button na coluna
dgvDados.Columns.Add(btn)
'define o texto, o nome e a largura do botão
With btn
.HeaderText = ""
.Text = "Deletar"
.Name = "btnDeletaLinha"
'exibe o texto no botão
.UseColumnTextForButtonValue = True
.Width = 80
End With
End Sub
|
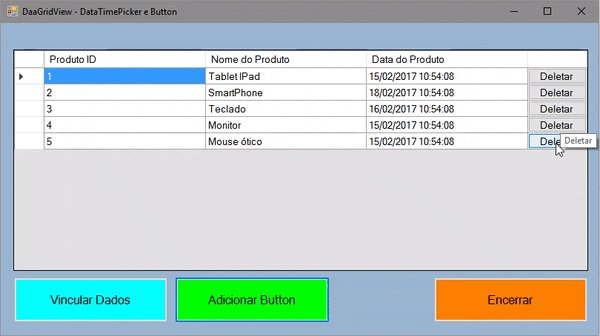
Neste código estamos definindo um objeto do tipo DataGridViewButtonColumn() que será o botão de comando com o texto - Deletar - e largura igual a 80 que iremos incluir no DataGridView.
Exibindo um controle DateTimePicker no DataGridView usando o evento CellClick
Agora vamos incluir o código abaixo no evento CellClick do controle DataGridView:
Private Sub dgvDados_CellClick(sender As Object, e As DataGridViewCellEventArgs) Handles dgvDados.CellClick Select Case e.ColumnIndex Case 2 '//adiciona o controle DateTimePicker no DataGridView dgvDados.Controls.Add(dtpCalendario) '// Define o formato da data ( 02/07/2017 - dd/MM/yyyy)
dtpCalendario.Format = DateTimePickerFormat.Short
'// Retorna a área retangular que representa a área de exibição para a célula
Dim oRectangle = dgvDados.GetCellDisplayRectangle(e.ColumnIndex, e.RowIndex, True)
'//Define a área para o controle DateTimePicker
dtpCalendario.Size = New Size(oRectangle.Width, oRectangle.Height)
'//Define a localização
dtpCalendario.Location = New Point(oRectangle.X, oRectangle.Y)
'// Le o valor da célula do DataGridView par ao DateTimePicker
dtpCalendario.Value = dgvDados.CurrentCell.Value
'// Torna o datetimepicker visivel
dtpCalendario.Visible = True
'// Força a alteração do valor da data no evento dtpCalendario_ValueChanged
AddHandler dtpCalendario.ValueChanged, AddressOf dtpCalendario_ValueChanged
Case 3
'obtem o nome da coluna
Dim nomeColuna As String = dgvDados.Columns(e.ColumnIndex).Name
'verifica se a coluna é a coluna do botão
If nomeColuna = "btnDeletaLinha" Then
'// Deleta a linha atual do DataGridView
dgvDados.Rows.Remove(dgvDados.CurrentRow)
End If
End Select
End Sub
|
Este código também esta todo comentado, mas ele funciona assim:
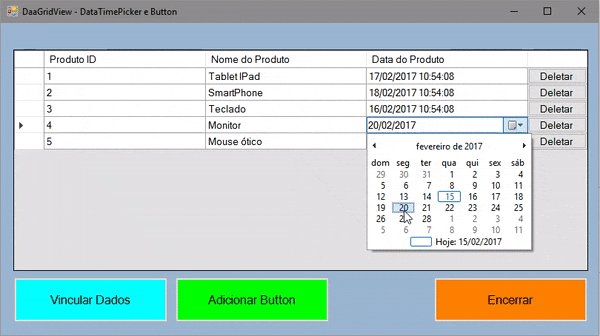
Quando o usuário clicar em uma célula do DataGridView verificamos se esta célula faz parte da segunda coluna ( e.ColumnIndex = 2) e neste caso incluímos o controle DateTimePicker definindo o formato da data, a sua localização , obtendo o valor informado célula e exibindo no controle e tornando o controle visível. Definimos também o evento ValueChanged do controle que será definido a seguir.
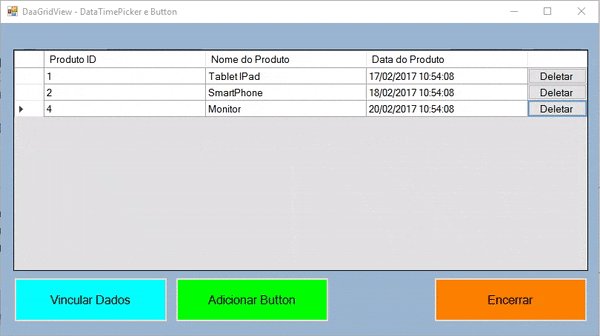
Se a célula fizer parte da terceira coluna ( e.ColumnIndex = 3 ) então obtemos o nome da coluna e verificamos se é a coluna 'btnDeletaLinha' e removemos a linha do controle.
O código do evento ValueChanged do DateTimePicker é visto abaixo:
Private Sub dtpCalendario_ValueChanged(sender As Object, e As EventArgs)
'atribui o valor do calenário na célula do datagridview
dgvDados.CurrentCell.Value = dtpCalendario.Value
End Sub
|
Este código é disparado quando o valor do controle mudar e neste caso atribuimos o valor do calendário à célula do datagridview.
Para concluir defina o código do evento CellLeave do DataGridView conforme a seguir:
Private Sub dgvDados_CellLeave(sender As Object, e As DataGridViewCellEventArgs) Handles dgvDados.CellLeave
'oculta o calendario quando sai da célula
dtpCalendario.Visible = False
End Sub
|
Este código apenas oculta o controle DataTimePicker quando a célula perder o foco.
Executando o projeto e iremos obter o seguinte resultado:
 |
Pegue
o projeto completo aqui : ![]() Vbnet_Dgv_CalendarioButton.zip
Vbnet_Dgv_CalendarioButton.zip
"Ora, o fim do
mandamento é o amor de um coração puro, e de uma boa consciência, e de uma
fé não fingida."
1 Timóteo 1-5
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Visual Studio - Dica de produtividade - Quick Launch - Macoratti.net
Visual Studio - Dica de produtividade - Nuget - Macoratti.net
VB .NET - DataGridView - Selecionando e exibindo registros - Macoratti
C# - DataGridView - Salvando o conteúdo e realizando ... - Macoratti
C# - Mestre Detalhes com DataGrid e DataGridView - Macoratti