![]() .NET - Apresentando o Yeoman
.NET - Apresentando o Yeoman
 |
Neste artigo vou apresentar o Yeoman - a ferramenta de scaffolding que permite criar qualquer tipo de aplicações. |
 |
O Yeoman
é um sistema para criação de templates genéricos que permite a criação de
qualquer tipo de aplicação. Assim ele permite a rápida introdução de novos projetos e
agiliza a manutenção dos projetos existentes.
O Yeoman é agnóstico de linguagem e assim pode gerar projetos em qualquer
linguagem (Web, Java, Python, C#, etc.)
O Yeoman por si só não toma nenhuma decisão, como ele possui uma vasta coleção
de Generators ou geradores, cada decisão é feita por geradores que são
basicamente plugins no ambiente Yeoman. Assim, existe um monte de geradores
publicamente disponíveis e é fácil criar um novo para combinar com qualquer
fluxo de trabalho.
Neste contexto o Yeoman é pode suprir facilmente suas necessidades de scaffolding.
|
Aqui estão alguns casos de uso comuns : - Criar rapidamente um novo projeto - Criar novas seções de um projeto, como um novo controlador com testes de unidade - Criar módulos ou pacotes - Bootstrapping novos serviços - Reforçar padrões, melhores práticas e guias de estilo - Promover novos projetos permitindo que os usuários comecem com um aplicativo de exemplo |
 |
Dessa forma, o Yeoman gera projetos completos para um determinado conjunto de ferramentas de cliente sendo uma ferramenta de código aberto que funciona como um modelo de projeto do Visual Studio.
A ferramenta de linha de comando Yeoman yo trabalha ao lado de um gerador Yeoman e os geradores definem as tecnologias que entram em um projeto.
Para poder usar os recursos do Yeoman você tem que configurar o seu ambiente.
Configurando o ambiente : instalando o Node.js , o npm e o Yeoman
Vamos começar instalando o Node.js, e, se você possui o VS 2015 Community é provável que já tenha essa ferramenta instalada; em todo o caso você pode baixar o Node.js neste link : https://nodejs.org/en/.
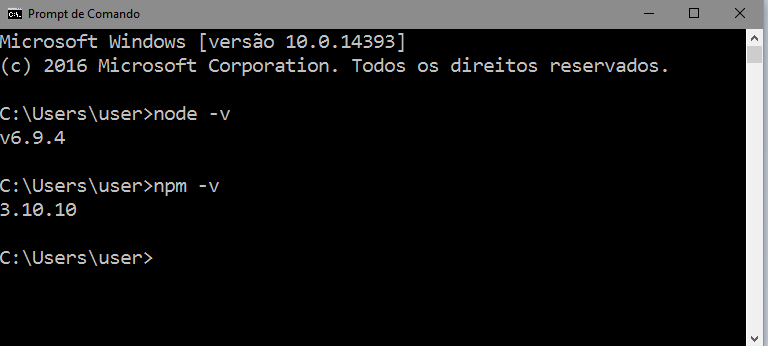
Após instalar, para verificar se o Node.js esta instalado na sua máquina, basta abrir um prompt de comando (digite cmd) e digitar :
node -v ou node --version

Ao instalar o Node.js, a instalação do NPM , o gerenciador de pacotes do Node, já é realizada.
Para verificar isso digite o comando a seguir no prompt de comando : npm -v

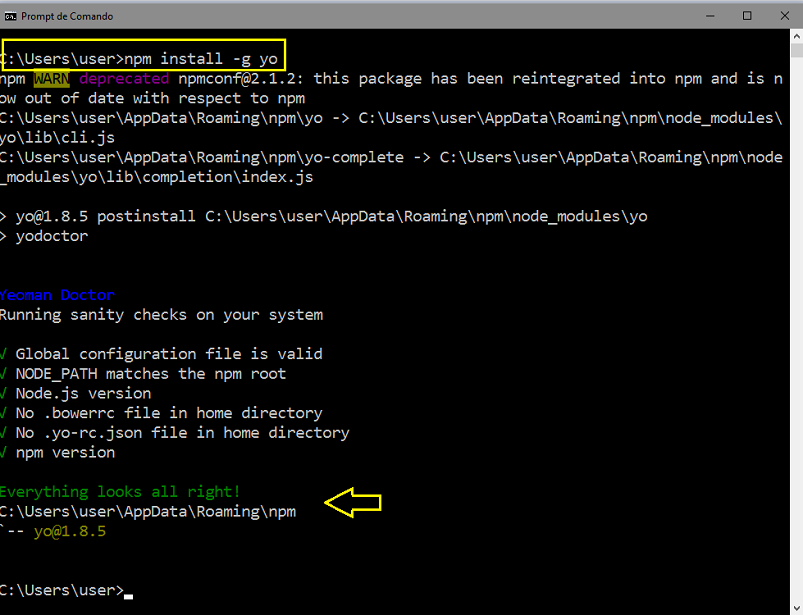
Agora para instalar o Yeoman digite o comando : npm install -g yo
Esse comando irá instalar o Yeoman globalmente. Após alguns segundos você deverá obter o seguinte resultado:

Pronto ! você já tem o Yeoman instalado.
Criando um projeto usando o Yeoman
Bem , vamos agora usar os recursos do Yeoman para criar um projeto Console.
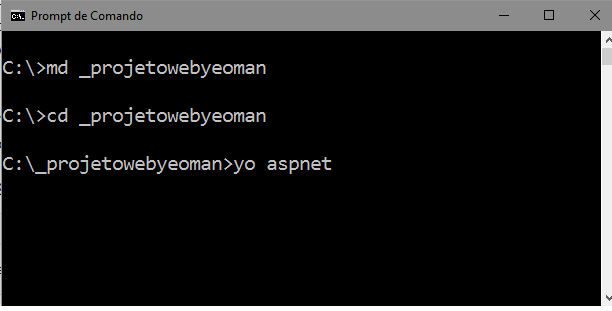
Primeiro posicione-se no raiz: cd\
Crie uma pasta onde deseja criar o projeto : md _projetowebyeoman
Posicione-se na pasta criada : cd _projetowebyeoman
Digite o comando a seguir : yo aspnet

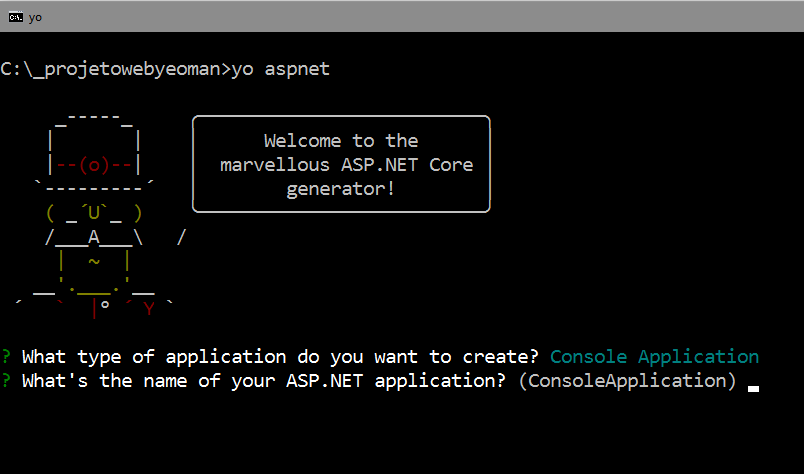
Você obterá o resultado abaixo contendo a pergunta : What type of application do you want to create ? e as opções disponíveis :

Nota: Observe que você tem opções para criar projetos Web incluindo recursos de membership e autorização.
Selecione a opção Console Application e tecle Enter.
Você verá a tela a seguir contendo a pergunta : What´s the name of your ASP .NET application ?
E ao lado a sugestão : ConsoleApplication.

Tecle Enter e aceite o nome sugerido ou informe um outro nome a seu gosto.
Você verá a tela a seguir com as mensagens indicando a criação do projeto e os comandos que você terá que executar após posicionar-se na pasta criada (cd "ConsoleApplication)
dotnet restore
dotnet build
dotnet run

Mova-se para a pasta ConsoleApplication : cd ConsoleApplication
Se você digitar o comando : dir
Verá os arquivos criados na pasta:

O projeto criado é uma aplicação C# contendo o arquivo Program.cs.
Usando o VS Code para editar um arquivo
Vamos editar o arquivo Program.cs no Visual Studio Code e incluir algum contéudo significativo.
Abra o VS Code e no menu File clique em Open Folder e selecione a pasta : ConsoleApplication
Você verá a pasta ConsoleApplication e seu conteúdo.
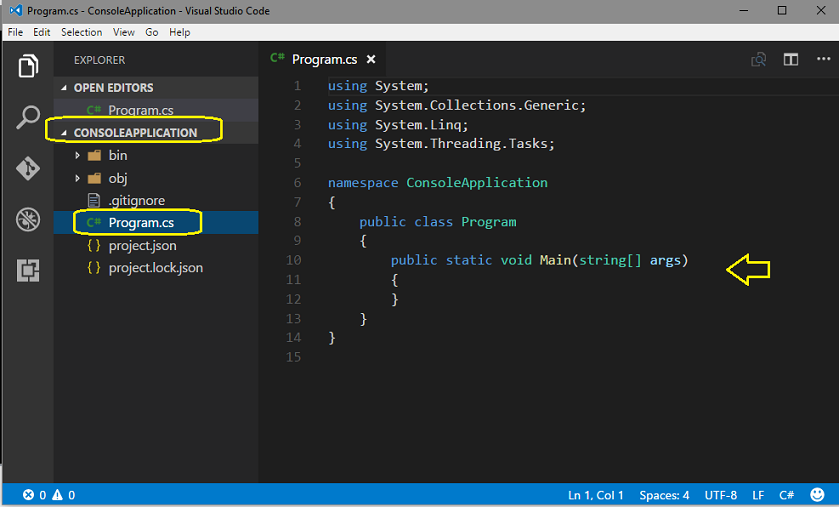
Selecione o arquivo Program.cs :

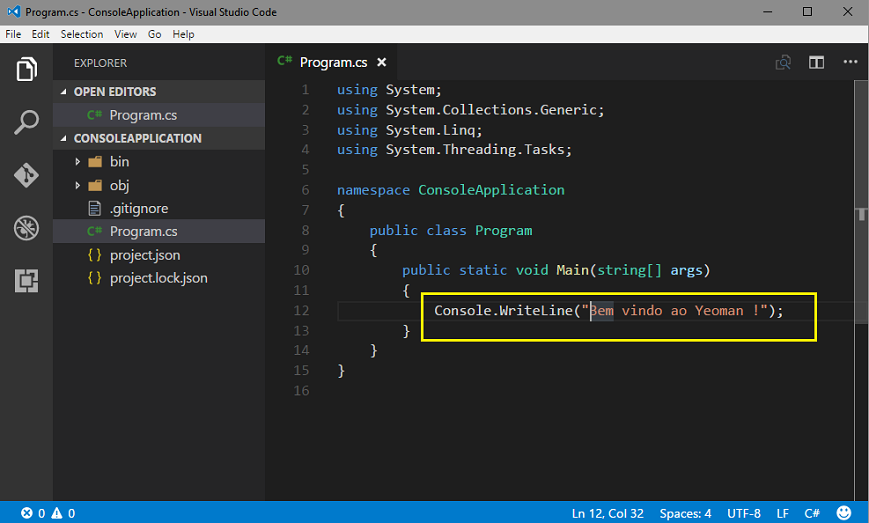
Altere o seu conteúdo conforme a figura abaixo incluindo o comando : Console.WriteLine("Bem vindo ao Yeoman !");
E salve o arquivo e volte para a janela de prompt de comandos.

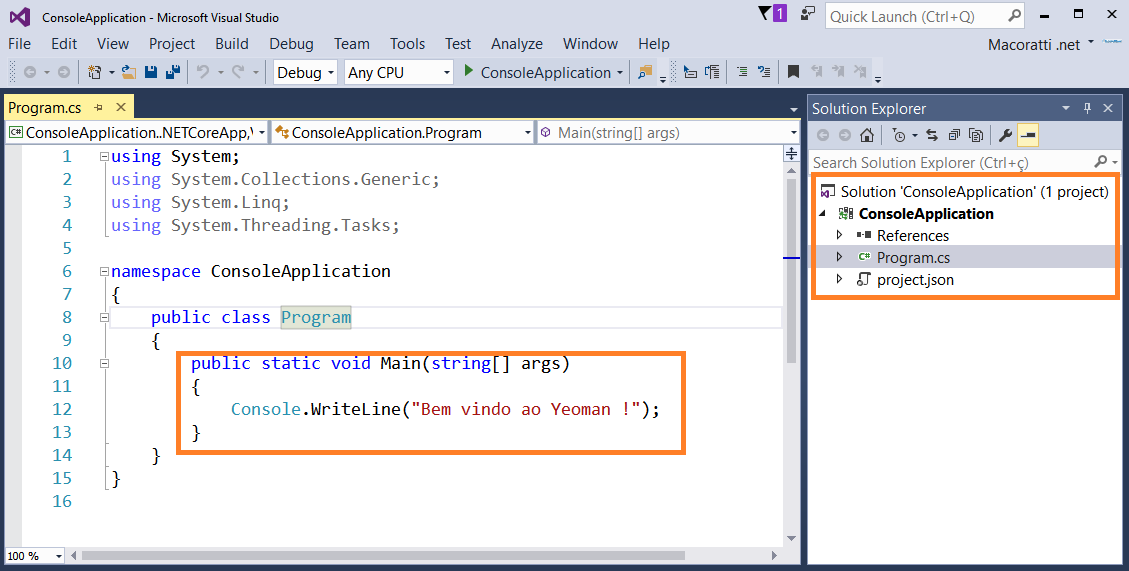
Nota: Você também pode abrir o projeto criado usando o Visual Studio usando a opção File -> Open Project e selecionando o projeto :

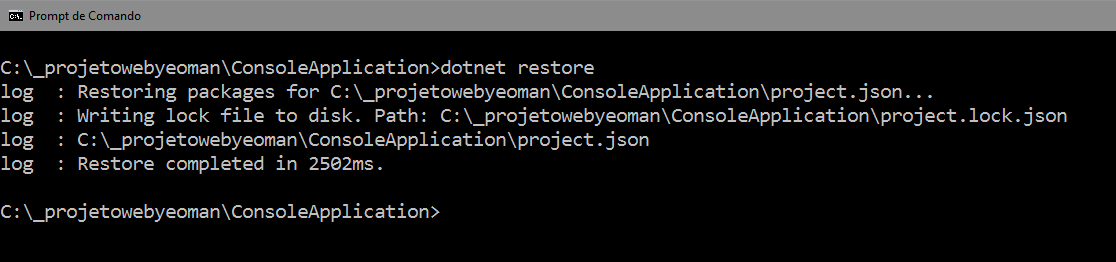
A seguir, na janela de comando, esteja certo de estar na pasta ConsoleApplication, e digite : dotnet restore

Você verá as mensagens referente as restaurações dos pacotes feito via Nuget.
Agora vamos executar o projeto digitando : dotnet run

Na figura acima vemos o resultado da execução onde a mensagem : Bem vindo ao Yeoman ! é exibida no console.
Parabéns, você acabou de criar o seu primeiro projeto usando o Yeoman.
Nada muito complexo e útil, mas aguarde que muitas novidades estão por vir.
Porque a palavra da cruz é loucura para os que perecem; mas para nós, que
somos salvos, é o poder de Deus.
Porque está escrito: Destruirei a sabedoria dos sábios, E aniquilarei a
inteligência dos inteligentes.
1 Coríntios 1:18,19
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()