![]() Angular 2 - Criando sua primeira aplicação no Visual Studio
Code - I
Angular 2 - Criando sua primeira aplicação no Visual Studio
Code - I
 |
Neste artigo vou mostrar como criar sua primeira aplicação Angular 2 usando o Visual Studio Code. |
 |
Se você esta chegando agora e não sabe o que é esse tal de Angular 2, ele é a nova versão do AngularJS.
Se isso ainda não responde a sua pergunta, (porque você também não sabe o que esse tal de AngularJS) você pode ler sobre o assunto nesses artigos do site:
Mas você não precisa conhecer a versão anterior do Angular para aprender o Angular 2, pois , (felizmente para você e infelizmente para quem usava o AngularJS) o Angular 2 é totalmente diferente em diversos aspectos do AngularJS, sendo considerado agora um Framework para desenvolvimento Cross plataforma.
O Angular 2 utiliza o TypeScript como linguagem, e, se você não sabe o que é esse tal de TypeScript leia os seguintes artigos do site para se inteirar do assunto:
|
|
Neste artigo eu vou mostrar como criar sua primeira aplicação Angular 2 usando o Visual Studio Code.
Nesta abordagem você vai precisar instalar os seguintes produtos :
Muito bem. Após você ter cumprido todos esses requisitos, você já pode continuar a leitura do artigo, onde eu mostro como criar uma aplicação Angular 2 no VS Code.
Quero adiantar que por ser o primeiro contato, e por exigir que você tenha noções de TypeScript , Node.js e NPM, muita coisa vai parecer estranha, e, você pode não entender tudo à primeira vista. Mas calma, nada que um pouco de tempo e prática não resolvam.
Dessa forma eu não vou fazer nenhuma introdução ao TypeScript , Node.js ou NPM, nem vou fazer uma comparação entre o AngularJS e o Angular 2.
Vamos colocar a mão na massa e criar nossa primeira aplicação Angular 2 de forma manual para você entender o processo. Em outro artigo eu vou mostrar como usar a ferramenta CLI do Angular 2 para automatizar essas tarefas.
Criando sua primeira aplicação Angular 2 com VS Code
A primeira coisa a fazer é criar uma pasta onde iremos criar o nosso projeto. Você pode criar a pasta usando o Explorer ou a janela de prompt do comando. (md c:\AppAngular2)
Eu vou criar uma pasta no meu computador local chamada : C:\AppAngular2.
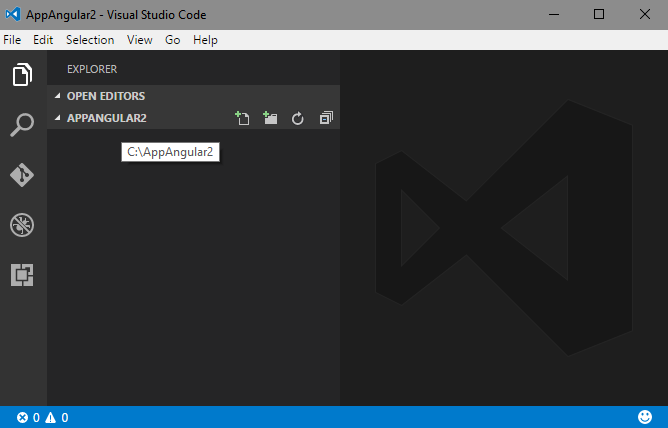
Feito isso abra o VS Code e no menu File, clique em Open Folder, selecione a pasta AppAngular2 e clique em Selecionar Pasta.
Você deverá visualizar a seguinte janela:

Agora vamos verificar as versões do Node.js do NPM e do TypeScripts instaladas no ambiente.
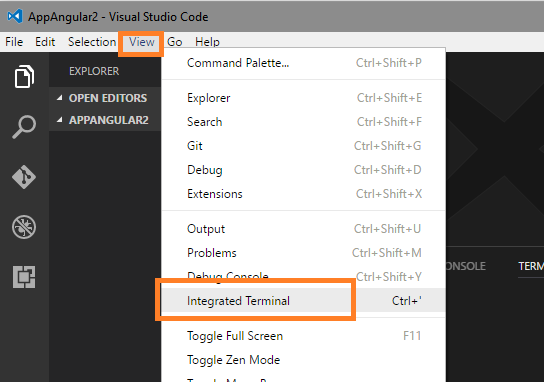
Para isso vamos abrir uma janela de prompt comando. Você pode abrir a janela de prompt de comando do Windows ou ir no menu do View do VS Code e clicar em Integrade Terminal (ou teclar CTRL+') para abrir um terminal na mesma janela do VS Code.

Para usar a janela de prompt de comando do Windows: digite command
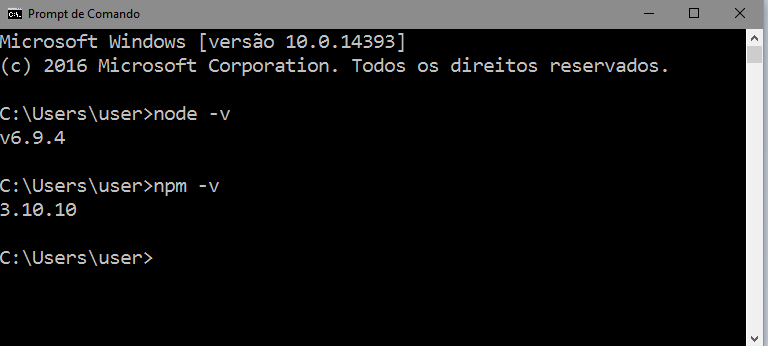
A seguir digite no prompt de comando :
node -v ou node --version

Ao instalar o Node.js a instalação do npm , o gerenciador de pacotes do Node, já é realizada.
Para verificar isso digite o comando : npm -v

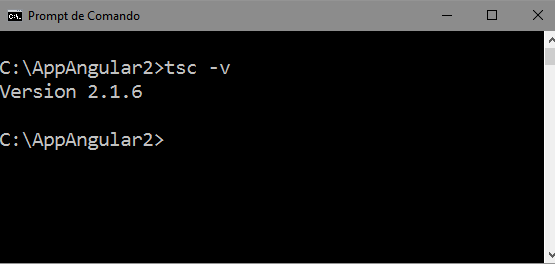
Repetindo o procedimento para saber a versão instalada do TypeScript digite o comando : tsc -v

Se as versões estiverem corretas então você pode continuar. Caso contrário instale as versões atualizadas.(Não prossiga sem atualizar)
Entendendo a arquitetura mínima de uma aplicação Angular 2
Uma aplicação Angular 2 possui uma arquitetura que pode conter até oito blocos de construções:
Uma aplicação Angular 2 básica deve possuir pelo menos um Module, um Component e um arquivo HTML.
Cada aplicativo Angular 2 tem pelo menos uma classe Module , o módulo raiz, chamado de AppModule. Um módulo é responsável por expor para a aplicação algum código específico, que pode ser uma classe, uma função, ou mesmo uma constante. Um módulo define um contexto para compilação de templates.
Um Component é responsável por controlar a sua View/Tela, e uma aplicação Angular 2 possui uma classe Component chamada de AppComponent onde definimos o que vamos exibir ao usuário. Um componente é um recurso utilizado para criar uma classe responsável por controlar e manter o estado de uma view.
Os componentes são a principal maneira de construir e especificar elementos e lógica na página, por meio de elementos personalizados e atributos que adicionam funcionalidade aos nossos componentes existentes.
Além disso toda aplicação Angular 2 deve possuir os seguintes arquivos de configuração :
package.json - Contém todas as informações de dependências do projeto;
tsconfig.json - Arquivo de configuração do TypeScript- (define como o typescript vai gerar javascript a partir dos arquivos do nosso projeto- configura o compilador typescript)
sistemjs.config.js - Permite carregar módulos compilados usando o compilador TypeScript. Para módulos anônimos (um módulo por arquivo JS), ele permite mapear o nome dos módulos para arquivos JS que realmente contêm o código JavaScript do módulo.
Geralmente também temos um arquivo main.ts que é usado para inicializar a aplicação.
Vamos então iniciar o desenvolvimento da nossa aplicação criando os arquivos necessários.
Criando o arquivo package.json
A primeira coisa que devemos fazer é criar um arquivo package.json, pois neste arquivo é que definimos as dependências da nossa aplicação, ou seja, os pacotes que precisamos gerar para a aplicação funcionar.
A partir de agora eu vou trabalhar com o terminal integrado do VS Code e para isso vou teclar CTR+' para abrir essa janela. Verifique se você esta posicionado na pasta AppAngular2 do projeto.
Vamos digitar o comando : npm init -y (documentação : https://docs.npmjs.com/cli/init )
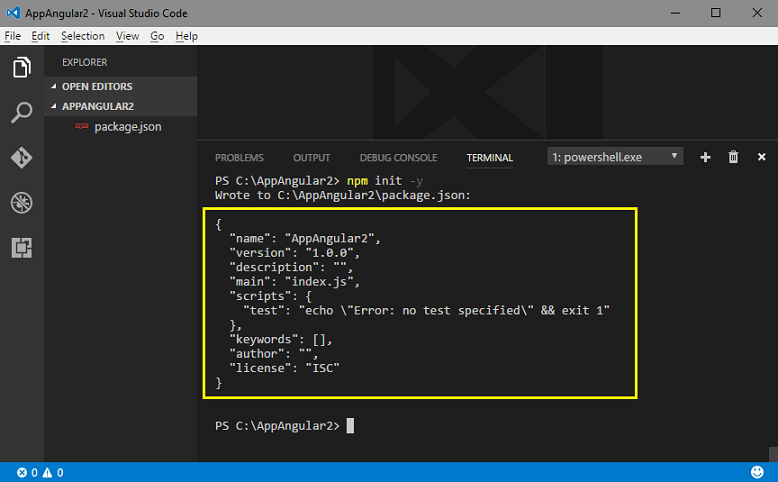
Este comando irá criar o arquivo package.json na pasta do projeto. Usamos -y para que sejam usadas as configurações padrão e nenhuma pergunta seja feita durante a criação do arquivo.
Será criado o arquivo package.json conforme abaixo:

Vamos alterar o conteúdo desse arquivo copiando e colando o código abaixo:
{
"name": "appAngular2",
"version": "1.0.0",
"scripts": {
"start": "concurrent \"npm run tsc:w\" \"npm run lite\" ",
"lite": "lite-server",
"postinstall": "typings install",
"tsc": "tsc",
"tsc:w": "tsc -w",
"typings": "typings"
},
"licenses": [
{
"type": "MIT",
"url": "https://github.com/angular/angular.io/blob/master/LICENSE"
}
],
"dependencies": {
"@angular/common": "~2.1.0",
"@angular/compiler": "~2.1.0",
"@angular/core": "~2.1.0",
"@angular/forms": "~2.1.0",
"@angular/http": "~2.1.0",
"@angular/platform-browser": "~2.1.0",
"@angular/platform-browser-dynamic": "~2.1.0",
"@angular/router": "~3.1.0",
"@angular/upgrade": "~2.1.0",
"angular-in-memory-web-api": "~0.1.5",
"bootstrap": "^3.3.7",
"core-js": "^2.4.1",
"reflect-metadata": "^0.1.8",
"rxjs": "5.0.0-beta.12",
"systemjs": "0.19.39",
"zone.js": "^0.6.25"
},
"devDependencies": {
"concurrently": "^3.0.0",
"lite-server": "^2.2.2",
"typescript": "^2.0.3",
"typings": "^1.4.0"
}
}
|
Neste arquivo temos informações para usar o servidor que vai levantar nossa aplicação, as dependências do angular, do bootstrap e de outros arquivos, e as dependência para o ambiente de desenvolvimento.
Em ‘scripts’ temos os comandos que executaremos para compilar e inicializar nosso servidor local, e em ‘dependencies’ e ‘devDependencies’ temos informações das bibliotecas a serem incluídas e utilizadas no projeto.
O Package.json é o arquivo mais importante para o projeto, onde você importa a lista de dependências que você usou em seu projeto. Será a partir desse arquivo que os pacotes usados na sua aplicação serão resolvidos.De onde veio esse conteúdo ?
Bem, eu o peguei no repositório GitHub ( https://github.com/angular/quickstart ), no exemplo do quickstart do angular, mas, provavelmente ele já deve ter sofrido alterações em seu conteúdo desde então.
Criando o arquivo tsconfig.json
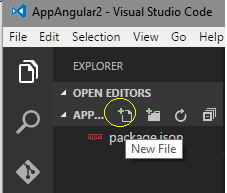
Vamos agora criar o arquivo tsconfig.json na pasta do projeto. Para isso clique no ícone New File, ao lado da pasta, no VS Code :

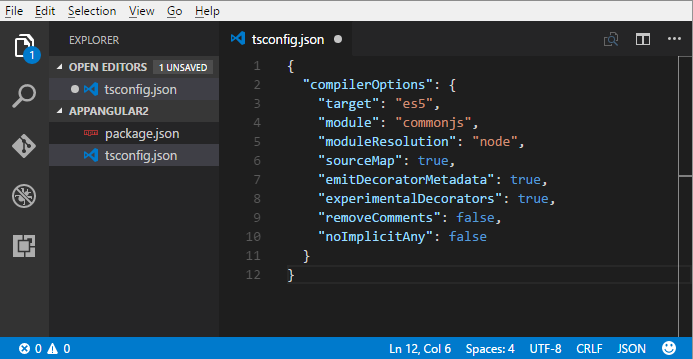
A seguir informe o nome tsconfig.json e inclua o seguinte código neste arquivo :
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"removeComments": false,
"noImplicitAny": false
}
}
|
 |
Neste arquivo definimos o uso do ECMAScript 5 e outras configurações para o typescript: como gerar o arquivo de map, usar o módulo commomjs, etc.
Gerando os arquivos das dependências do projeto a partir do package.json
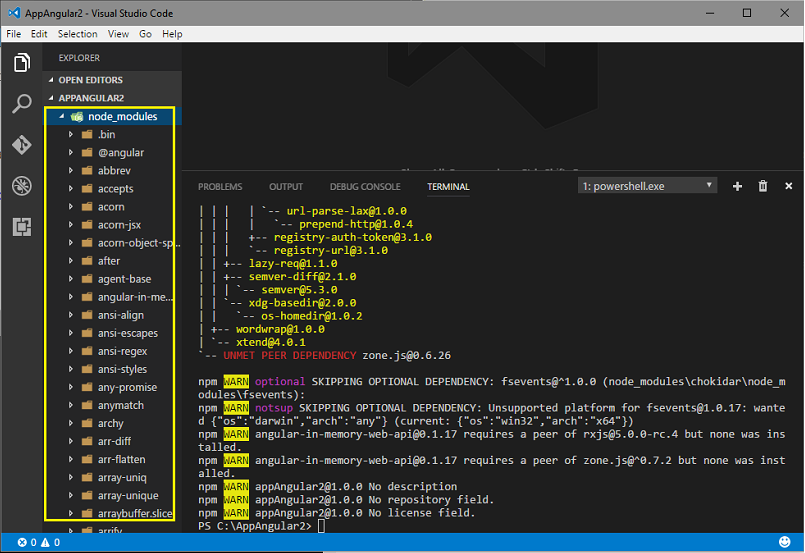
Após criar o arquivo package.json com as depêndencias do projeto, precisamos gerar a pasta node_modules no projeto que irá conter os arquivos dessas dependências.
Para fazer isso vamos abrir uma janela de prompt de comando e ir para a pasta onde esta o arquivo package.json e digitar : npm install

Gerando o arquivo systemjs.config.js
Agora vamos gerar o arquivo systemjs.config.js que permite carregar módulos compilados usando o compilador TypeScript.
No menu do VS Code clique em New File e informe o nome systemjs.config.js.
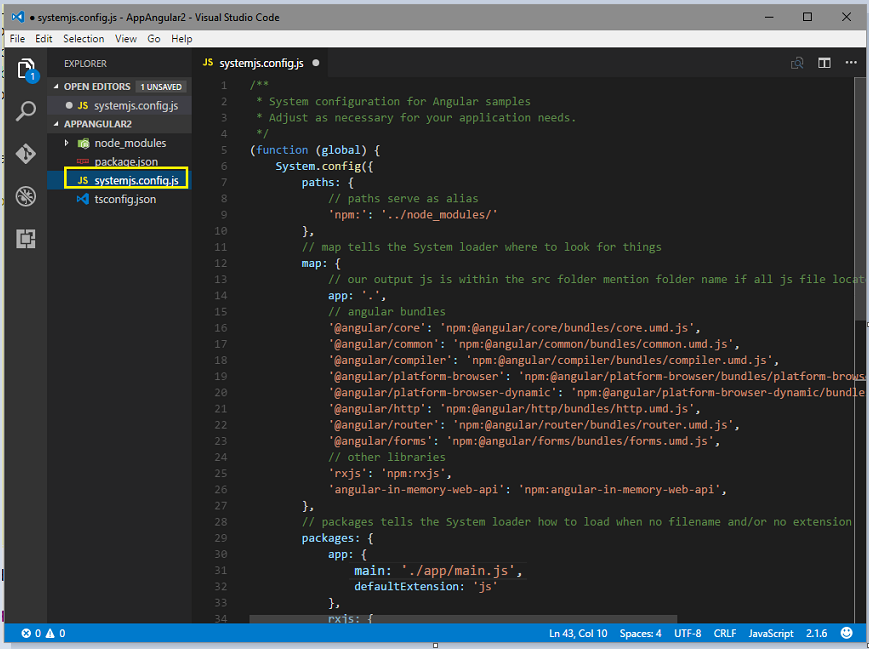
A seguir inclua o seguinte código neste arquivo :
/**
* System configuration for Angular samples
* Adjust as necessary for your application needs.
*/
(function (global) {
System.config({
paths: {
// paths serve as alias
'npm:': '../node_modules/'
},
// map tells the System loader where to look for things
map: {
// our output js is within the src folder mention folder name if all js file located in a particular file
app: '.',
// angular bundles
'@angular/core': 'npm:@angular/core/bundles/core.umd.js',
'@angular/common': 'npm:@angular/common/bundles/common.umd.js',
'@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js',
'@angular/platform-browser': 'npm:@angular/platform-browser/bundles/platform-browser.umd.js',
'@angular/platform-browser-dynamic': 'npm:@angular/platform-browser-dynamic/bundles/platform-browser-dynamic.umd.js',
'@angular/http': 'npm:@angular/http/bundles/http.umd.js',
'@angular/router': 'npm:@angular/router/bundles/router.umd.js',
'@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js',
// other libraries
'rxjs': 'npm:rxjs',
'angular-in-memory-web-api': 'npm:angular-in-memory-web-api',
},
// packages tells the System loader how to load when no filename and/or no extension
packages: {
app: {
main: './app/main.js',
defaultExtension: 'js'
},
rxjs: {
defaultExtension: 'js'
},
'angular-in-memory-web-api': {
main: './index.js',
defaultExtension: 'js'
}
}
});
})(this);
|
Este arquivo faz o mapeamento para os arquivos dos pacotes e permite que compilador encontre os arquivo referenciados. Veja como deve ficar o projeto no VS Code:

Criando o arquivo app.component.ts
Vamos agora criar uma pasta chamada app dentro da pasta AppAngular2; Selecione a área dos arquivos e clicando no ícone New Folder e informando o nome app.
A seguir vamos criar dentro da pasta app o arquivo app.component.ts que é um arquivo de Component. Este arquivo define as informações que iremos exibir ao usuário (view).
Selecione a pasta app e clique no ícone New File e informe o nome : app.component.ts: (O nome deste arquivo segue o style guide sugerido pela equipe do Angular)
A seguir inclua o seguinte código neste arquivo :
import { Component } from '@angular/core';
@Component({
selector: 'minha-app',
template: '<h1>Minha primeira aplicação Angular 2.0 no Visual Studio Code</h1><br>Macoratti .net'
})
export class MeuPrimeiroComponent_VSCode { }
|
Primeiro precisamos importar a anotação ‘Component’ que esta no pacote ‘core’ do Angular 2. A sintaxe TypeScript usada é : import { nomeClasse } from 'local_e_nome_pacote'
Depois utilizamos o decorator (anotação) ‘Component’ em uma classe TypeScript, no caso ‘MeuPrimeiroComponente_VSCode’; essa anotação ‘Component’ será interpretada pelo Angular 2 no momento da execução.
O atributo ‘selector’ significa o nome da tag HTML que usaremos em nosso HTML, e que será interpretado pelo Angular 2, e o atributo ‘template’ contém o código HTML que será inserido na página dentro da tag definida em ‘selector’. Definimos o nome da nossa tag como 'minha-app'. Depois vamos usar essa tag no arquivo index.html.
Para que a classe seja consumida por qualquer outra classe temos que exportar a classe usando a palavra export.
O arquivo app.compenent.ts é o arquivo de componente principal da aplicação onde definimos as tags, as rotas, o menu da aplicação.
Criando o arquivo app.module.ts
Este arquivo expõe o código da nossa aplicação e usa o componente criado no item anterior.
Vamos agora criar no projeto o arquivo typescript app.module.ts que é um arquivo de Módulo da aplicação, e que expõe o código da nossa aplicação.
Selecione a pasta app e clique no ícone New File e informe o nome : app.module.ts: (O nome deste arquivo segue o style guide sugerido pela equipe do Angular)
A seguir inclua o seguinte código neste arquivo :
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { MeuPrimeiroComponent_VSCode } from './app.component';
@NgModule({
imports: [BrowserModule],
declarations: [MeuPrimeiroComponent_VSCode],
bootstrap: [MeuPrimeiroComponent_VSCode]
})
export class AppModule { }
|
Toda aplicação Angular 2 possui um arquivo de módulo padrão - app.module.ts - onde definimos a classe AppModule e usamos o decorator NgModule.
O NgModule instrui o Angular 2 a como compilar e executar o código de uma aplicação.
O NgModule contém uma metadata chamada ‘declarations’, onde adicionamos os componentes que fazem parte do módulo; ele possui também a metadata ‘imports’, que permite importar um outro módulo que seja dependência de algum recurso utilizado pelo módulo.
Assim, o
decorador @NgModule define os metadados para o módulo. Este metadados importam um
único módulo auxiliar, BrowserModule, o módulo que cada aplicativo do
navegador deve importar. O BrowserModule registra provedores de serviços de
aplicativos críticos.
A lista de declarações - declarations - identifica o único componente da aplicação, o componente
raiz, que no nosso exemplo é o componente : MeuPrimeiroComponent_VSCode.
A declaração bootstrap indica que iremos inicializar o componente MeuPrimeiroComponent_VSCode. Ela só existe no módulo raiz da aplicação que é o AppModule.
Além disso somente no módulo raiz é que importamos o BrowserModule.
Criando o arquivo index.html
O arquivo index.html é o arquivo que irá exibir as informações ao usuário e onde vamos usar as definições do nosso Componente.
Selecione a pasta AppAngular2 e clique no ícone New File e informe o nome : index.html. (esse arquivo não é criado na pasta app)
A seguir inclua o seguinte código neste arquivo :
<!DOCTYPE html>
<html>
<head>
<title>Angular2</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<link rel="stylesheet" href="node_modules/bootstrap/dist/css/bootstrap.min.css">
<!--<link rel="stylesheet" href="../styles.css">-->
<!-- Polyfill(s) for older browsers -->
<script src="../node_modules/core-js/client/shim.min.js"></script>
<script src="../node_modules/zone.js/dist/zone.js"></script>
<script src="../node_modules/reflect-metadata/Reflect.js"></script>
<script src="../node_modules/systemjs/dist/system.src.js"></script>
<script src="../systemjs.config.js"></script>
<script>
System.import('app').catch(function(err){ console.error(err); });
</script>
</head>
<body>
<minha-app>Carregando...</minha-app>
</body>
</html>
|
Neste arquivo definimos a referência ao css do bootstrap e aos polyfills para navegadores antigos. Definimos também o caminho do arquivo systemjs.config.js.
Incluimos neste arquivo a tag <minha-app> </minha-app> que definimos no arquivo app.component.ts.
Será nesse local que o template que definimos no mesmo arquivo será exibido.
Criando o arquivo main.ts - O arquivo que irá inicializar a nossa aplicação
Agora que já temos todos os arquivos criados com seu respectivo código vamos testar a nossa aplicação. Para isso vamos criar o arquivo main.ts.
Selecione a pasta app e clique no ícone New File e informe o nome : main.ts.
A seguir inclua o seguinte código neste arquivo :
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app.module';
const platform = platformBrowserDynamic();
platform.bootstrapModule(AppModule);
|
Neste código inicializamos o modulo AppModule da nossa aplicação Angular 2 chamando a função 'bootstrapModule' da biblioteca platformBrowserDynamic.
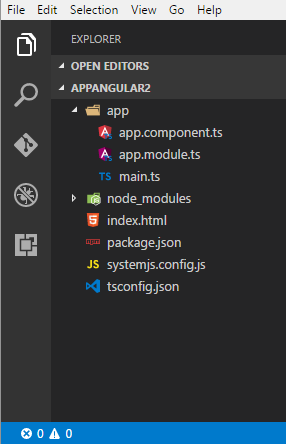
Ao final desse processo a nossa aplicação deverá possuir a seguinte estrutura:
 |
|-app ––|-app.component.ts ––|-app.module.ts ––|-main.ts |-index.html |-package.json |-systemjs.config.js |-tsconfig.json |
Essa é a estrutura básica mínima para criar uma aplicação Angular 2.
Para testar vamos abrir uma nova janela de prompt de comando na pasta do projeto e digitar o comando : npm start
Após alguns segundos veremos o servidor sendo levantado :

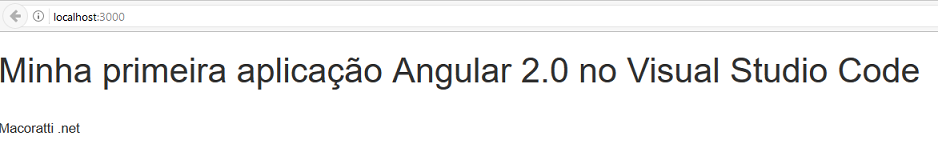
E nosso navegador, que está escutando na porta 3000, irá exibir a nossa aplicação :
 |
Devido a utilização do BrowserSync qualquer alteração feita nos arquivos da aplicação é refletida imediatamente no navegador.
Nota: Para acessar o BrowserSync digite : localhost:3001 - para saber mais veja o link : https://browsersync.io/
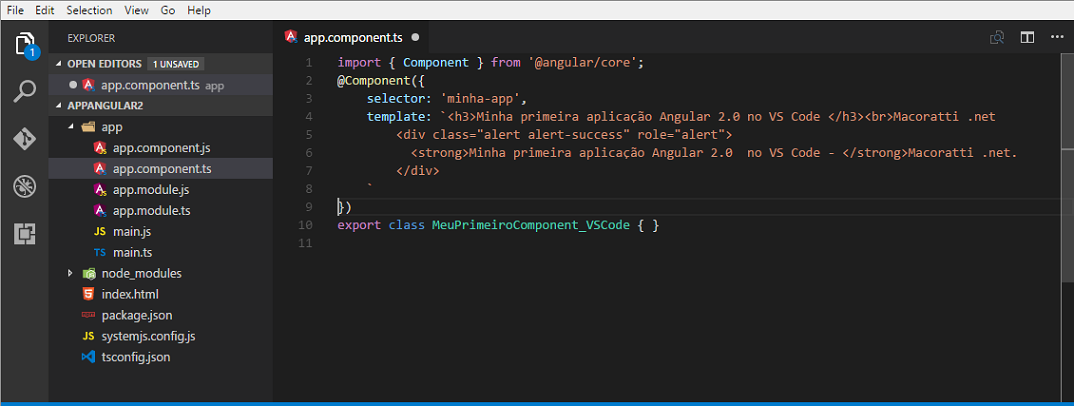
Vamos alterar o conteúdo do nosso arquivo app.component.ts conforme abaixo:
import { Component } from '@angular/core';
@Component({
selector: 'minha-app',
template: `<h3>Minha primeira aplicação Angular 2.0 no VS Code </h3><br>Macoratti .net
<div class="alert alert-success" role="alert">
<strong>Minha primeira aplicação Angular 2.0 no VS Code - </strong>Macoratti .net.
</div>
`
})
export class MeuPrimeiroComponente_VSCode { }
|

Observe que agora usamos a literal (` `) - crase - que permite incluir mais de uma linha de conteúdo.
No arquivo acima, eu inclui um código (em azul) usando os recursos do bootstrap. Ao salvar o arquivo o navegador será atualizado e irá exibir o seguinte conteúdo:
 |
Se você chegou até aqui, parabéns, você criou sua primeira aplicação Angular 2 usando o Visual Studio Code, o TypeScript , o Node.js e o NPM.
Percebeu que o processo pode ser muito trabalhoso, dependendo do tamanho da sua aplicação; mas existe a ferramenta CLI - Command Line Interface - que podemos usar para simplificar e facilitar o nosso trabalho.
Sei que você deve estar com muitas dúvidas mas foi dado apenas o primeiro passo de uma longa jornada.
No próximo artigo vamos partir para algo mais funcional, e, vamos criar uma pequena aplicação de cadastro de Clientes e fazer o CRUD básico usando Angular 2.
Pegue o
projeto , sem as referências, aqui : ![]() AppAngular2.zip
AppAngular2.zip
"Porque as suas coisas invisíveis, desde
a criação do mundo, tanto o seu eterno poder, como a sua divindade, se entendem,
e claramente se vêem pelas coisas que estão criadas, para que eles fiquem
inescusáveis"
Romanos 1:20
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
NET - Criando um livro de contatos usando o AngularJS - Macoratti
NET - AngularJS : Apresentação (início do curso) - Macoratti
ASP .NET MVC - Crud com Entity Framework e AngularJS - Macoratti
AngularJS - Conceitos Básicos - YouTube (série de 13 vídeo aulas sobre o Angular)
NET - O que é TypeScript e quais os seus benefícios - Macoratti
TypeScript - Configurando o VS Community 2015 para ... - Macoratti
Visual Studio - Bem-Vindo Node.js : desenvolvendo para Node.js na plataforma .NET