![]() Angular 2 -
Cadastro de Clientes - III
Angular 2 -
Cadastro de Clientes - III
 |
Neste artigo vou mostrar como criar um cadastro de clientes e fazer o CRUD usando o Angular 2 e o Visual Studio Code. |
 |
No artigo anterior criamos os arquivos de módulo, componente e html da aplicação para exibir uma lista de clientes.
Neste artigo vamos criar a classe Cliente, o nosso modelo, e definir uma lista de clientes em um array para exibição na aplicação.
Antes, vamos recordar a arquitetura do Angular2. O Angular 2 trabalha com Módulos, Componentes, templates, Serviços, Metadados, Diretivas e Injeção de dependência e na figura abaixo temos o diagrama que exibe a arquitetura do Angular2:
Angular2 Arquitetura:

Durante o desenvolvimento da nossa aplicação, vamos usar praticamente quase todos os recursos presentes na arquitetura do Angular2, e, estaremos criando módulos, componentes, templates, como já fizemos até agora, e usando os serviços, a injeção de dependência, o roteamento e o databinding para completar as funcionalidades da nossa app.
Assim, embora a aplicação que vamos criar seja bem simples, nela você vai aprender os fundamentos do Angular2.
Criando o modelo e definindo a lista de clientes
Selecione a pasta clientes, clique no ícone New File e informe o nome : cliente.model.ts:
A seguir inclua o seguinte código neste arquivo :
export class Cliente {
constructor(
public id:number,
public nome: string,
public email : string,
public telefone : string
){}
}
|
Nesta classe definimos as propriedades id, nome, email e telefone.
A seguir vamos criar uma lista de clientes com base no nosso modelo de domínio.
Selecione a pasta clientes, clique no ícone New File e informe o nome : cliente.mock.ts.
A seguir inclua o seguinte código neste arquivo :
|
import {Cliente} from './cliente.model'
export const CLIENTES: Cliente[] = |
Neste arquivo importamos a classe Cliente definida no arquivo cliente.model e a seguir criamos um array de clientes - CLIENTES - com informações a serem exibidas.
Agora para poder exibir a lista de clientes vamos abrir o arquivo clientes-lista.component.ts e incluir o código destacado em azul conforme abaixo:
|
import {Component} from '@angular/core';
import { CLIENTES
} from './clientes-mock';
@Component({
clientes : Cliente[] = CLIENTES ; |
Neste arquivo de importamos a classe Cliente e o array de clientes CLIENTES das pastas cliente.model e clientes.mock.
A seguir, na classe ClientesListaComponent, atribuimos o array de clientes à uma variável clientes que iremos usar para exibir os dados dos clientes: clientes : Cliente[] = CLIENTES ;
Para poder iterar sobre a lista de clientes que acabamos de criar vamos usar a diretiva *ngFor do Angular 2 no arquivo clientes-lista.component.html.
Abra o arquivo clientes-lista.component.html e altere o seu código conforme mostrado a seguir:
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12 col-xl-12">
<a href="#" class="btn btn-success">Novo</a>
<table class="table table-striped table-hover">
<thead>
<tr>
<th>Nome</th>
<th>Email</th>
<th>Telefone</th>
<th>Deletar</th>
</tr>
</thead>
<tbody> <tr *ngFor = "let c of clientes"> <td>{{c.nome}}</td> <td>{{c.email}}</td> <td>{{c.telefone}}</td> <td><button class="btn btn-danger">Deletar</button></td> </tr> </tbody> </table> </div>
</div>
</div>
|
Neste arquivo incluímos na tag <tr> a diretiva *ngFor fazendo a atribuição com a lista de clientes usando : let c of clientes
Nota: O * é uma abreviatura para usar a nova sintaxe de template angular com a tag template.
A palavra chave let (ECMAScript6) declara uma variável local no escopo do bloco atual, opcionalmente iniciando-a com um valor. Ela se parece com var mas se comporta diferente. (Veja detalhes em https://developer.mozilla.org/pt-BR/docs/Web/JavaScript/Reference/Statements/let )
Depois usamos a interpolação com a abertura/fechamento de chaves duplas {{ }} para exibir os dados da lista onde obtemos as informações do modelo com : c.nome, c.email e c.telefone.
A interpolação utiliza a notação de chaves duplas ‘{{ }}’ para exibir dados na tela e suporta o processamento de expressões, adição de filtros, exibição de valores de atributos, etc.
A interpolação possui as seguintes restrições:
Não permite uso de operadores de atribuição como ‘=’, ‘+=’, ‘-=’
Não permite o uso do operador ‘new’ para criar objetos
Não permite mais de uma expressão, separadas por ‘;’
Não permite operações de incremento ou redução ‘++’, ‘—‘
Não suporta operadores de deslocamento de bits ‘|’, ‘&’
Não consegue acessar propriedades de escopo global como o ‘window’, ‘document’, ‘console.log’, ‘Math’
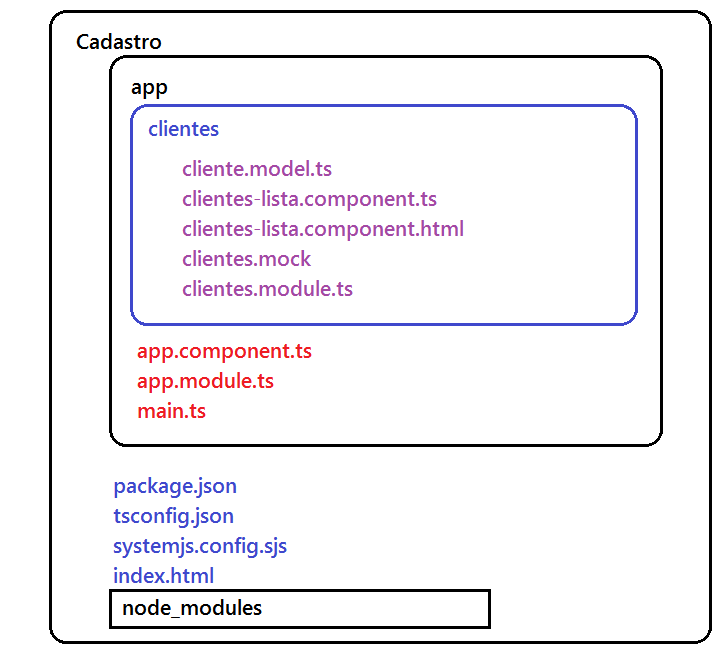
Neste momento a estrutura do nosso projeto no VS Code pode ser vista conforme mostra a figura abaixo:

Para testar vamos abrir uma nova janela de prompt de comando na pasta cadastro do projeto e digitar o comando : npm start
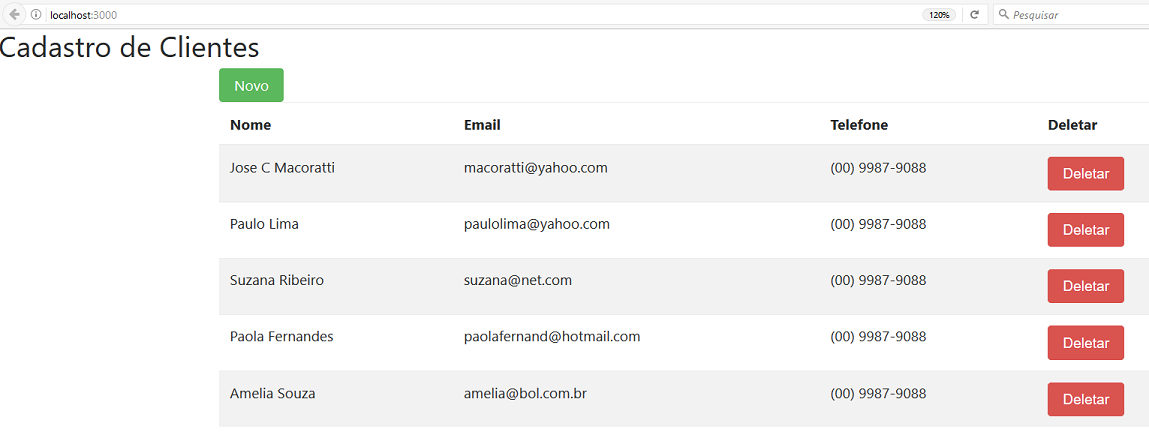
E nosso navegador, que está escutando na porta 3000, irá exibir a nossa aplicação :
 |
Agora já temos uma relação de clientes sendo exibidos.
No próximo artigo vamos criar os recursos (componente, módulo, html) para exibir os detalhes de um cliente selecionado em outro formulário.
Mas, ó
homem, quem és tu, que a Deus replicas? Porventura a coisa formada dirá ao que a
formou: Por que me fizeste assim?
Ou não tem o oleiro poder sobre o barro, para da mesma massa fazer um vaso para
honra e outro para desonra?
Romanos 9:20,21
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
NET - Criando um livro de contatos usando o AngularJS - Macoratti
NET - AngularJS : Apresentação (início do curso) - Macoratti
ASP .NET MVC - Crud com Entity Framework e AngularJS - Macoratti
AngularJS - Conceitos Básicos - YouTube (série de 13 vídeo aulas sobre o Angular)
NET - O que é TypeScript e quais os seus benefícios - Macoratti
TypeScript - Configurando o VS Community 2015 para ... - Macoratti
Visual Studio - Bem-Vindo Node.js : desenvolvendo para Node.js na plataforma .NET