| |
 |
Este artigo mostrar usar a view Picker em aplicações Xamarin Forms usando o Visual Studio com Xamarin e a linguagem C#. |
A view Picker permite selecionar um elemento de uma lista de opções.
A view Picker disponibiza somente a propriedade SelectedIndex, que é o índice do item selecionado, a dessa forma para obter o valor selecionado temos que usar as informações do SelectedIndex e da propriedade Items. Se nada for selecionado SelectedIndex retorna o valor -1.
A view Picker é indicada para seleção rápida de palavras, frases ou números. Para listas complexas usando células compostas com diversas strings use a view ListView.
Vamos ver na prática como usar esta view.
Recursos usados:
-
Visual Studio Community 2015 ou Xamarin Studio
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando o projeto no Visual Studio 2015 Community
Abra o Visual Studio Community 2015 e clique em New Project;
Selecione Visual C#, o template Cross Plataform e a seguir Blank App (Xamarin.Forms Portable);
Nota : A opção Portable (Portable Class Library - PCL ) - Inclui todo o código comum em uma biblioteca de vínculo dinâmico (DLL) que pode então ser referenciada a partir de outros projetos;
Informe o nome XF_Picker e clique no botão OK;
Ao clicar no botão OK, será criada uma solução contendo 4 projetos. (Dependendo do seu ambiente pode haver alguma variação nos projetos.)
O projeto comum possui a classe App.cs que irá conter o código compartilhado e que vamos usar neste artigo.
Ao final teremos as referências incluídas em todos os projetos da nossa solução.
A seguir clique no menu Project e em Add New Item;
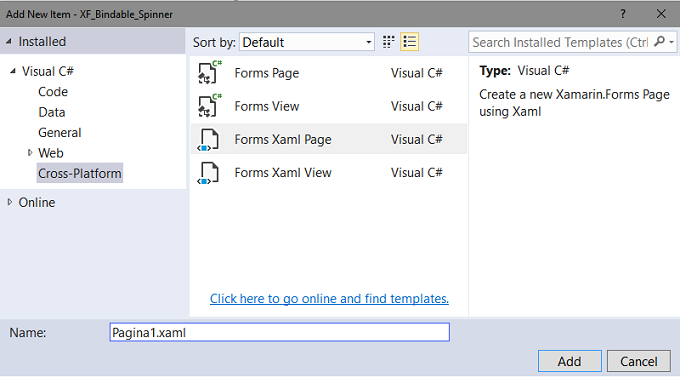
Selecione Cross Platform e o template Forms Xaml Page e informe o nome Pagina1.xaml:

Esta será a página da nossa aplicação.
Então vamos abrir o arquivo App.cs e alterar o código conforme abaixo:
using Xamarin.Forms;
namespace XF_Bindable_Spinner
{
public class App : Application
{
public App()
{
MainPage = new NavigationPage(new Pagina1());
}
protected override void OnStart()
{
// Handle when your app starts
}
protected override void OnSleep()
{
// Handle when your app sleeps
}
protected override void OnResume()
{
// Handle when your app resumes
}
}
}
|
Aqui definimos a página Pagina1 como a página que vai iniciar a nossa aplicação.
Usando a view Picker
Uma das maneiras mais simples de utilizar esta view é definir no código XAML as opções da lista que desejamos usar.
Para ver um exemplo prático dessa abordagem inclua o código abaixo no arquivo Pagina1.xaml:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XF_Bindable_Spinner.Pagina1"
Title="Usando Picker">
<StackLayout>
<Picker x:Name="pckSexo" HorizontalOptions="FillAndExpand" Title="Selecione o Sexo:">
<Picker.Items>
<x:String>Masculino</x:String>
<x:String>Feminino</x:String>
</Picker.Items>
</Picker>
</StackLayout>
</ContentPage>
|
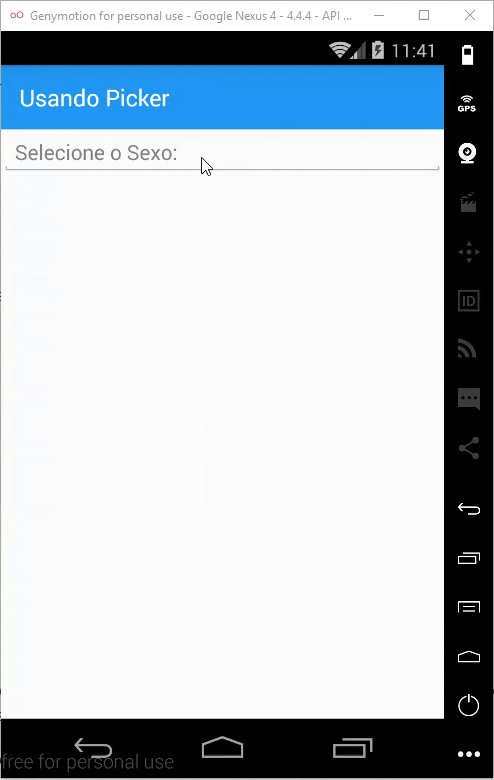
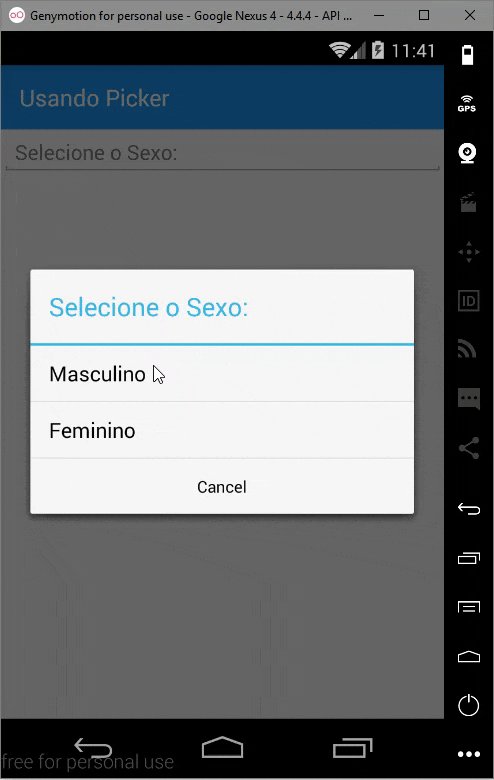
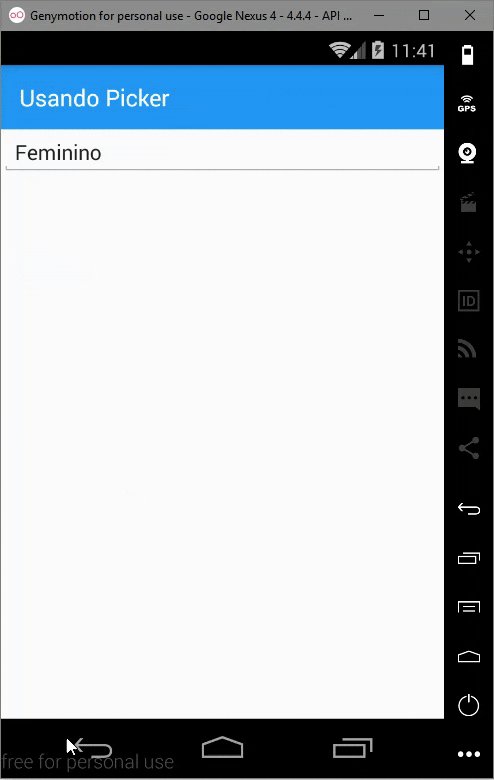
Executando o projeto iremos obter o seguinte resultado:

Podemos também selecionar um item da lista usando os eventos SelectedIndexChanged as propriedade SelectedIndex e Items.
Para isso vamos alterar o código no arquivo Pagina1.xaml conforme abaixo incluindo o evento :
|
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="XF_Bindable_Spinner.Pagina1" Title="Usando Picker">
<StackLayout> </ContentPage>
|
A seguir inclua o código no arquivo Pagina1.xaml.cs conforme abaixo para exibir o item selecionado:
private void pckSexo_SelectedIndexChanged(object sender, EventArgs e)
{
var itemSelecionado = pckSexo.Items[pckSexo.SelectedIndex];
DisplayAlert(itemSelecionado, "Foi o item Selecionado", "OK");
} |
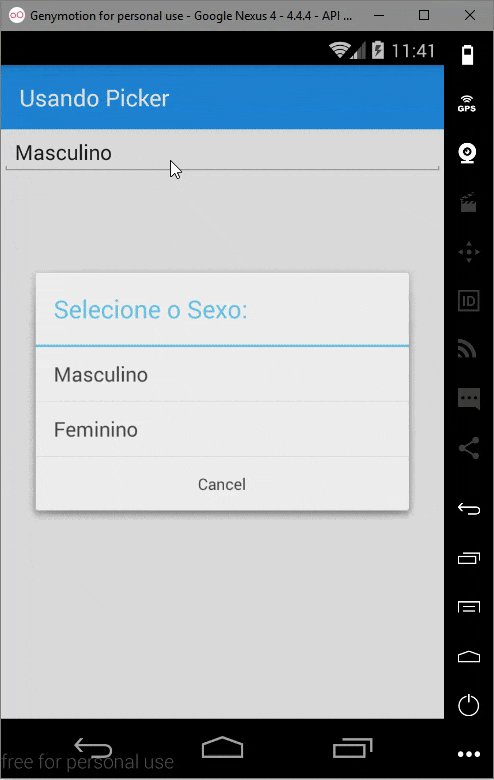
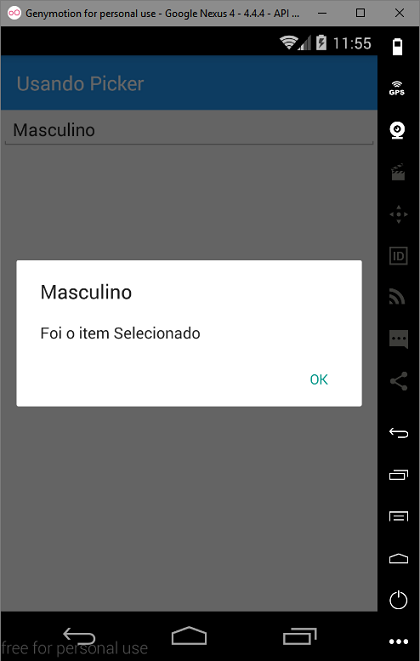
Agora executando novamente o projeto iremos obter:

Preenchendo as opções dos itens via código
Podemos também preencher a lista de opções da view Picker via código.
Vamos incluir outro controle Picker - pckEstados - agora para exibir uma relação de estados brasileiros.
Abaixo temos o código completo da página Pagina1.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XF_Bindable_Spinner.Pagina1"
Title="Usando Picker">
<StackLayout>
<Picker x:Name="pckSexo" HorizontalOptions="FillAndExpand"
Title="Selecione o Sexo:"
SelectedIndexChanged="pckSexo_SelectedIndexChanged">
<Picker.Items>
<x:String>Masculino</x:String>
<x:String>Feminino</x:String>
</Picker.Items>
</Picker>
<Picker x:Name="pckEstados" SelectedIndexChanged="pckEstados_SelectedIndexChanged"/>
</StackLayout>
</ContentPage>
|
No code-behind, no arquivo Pagina1.xaml.cs vamos incluir o código que vai preencher a view Picker - pckEstados - e tratar o seu evento pckEstados_SelectedIndexChanged:
Abaixo temos o código do arquivo Pagina1.xaml.cs :
using System;
using System.Collections.Generic;
using Xamarin.Forms;
namespace XF_Bindable_Spinner
{
public partial class Pagina1 : ContentPage
{
public Pagina1()
{
InitializeComponent();
pckEstados.Title = "Selecione um Estado";
var opcoes = new List<string> { "São Paulo", "Rio de Janeiro", "Minas Gerais", "Bahia", "Paraná" };
foreach(string estado in opcoes)
{
pckEstados.Items.Add(estado);
}
}
private void pckEstados_SelectedIndexChanged(object sender, EventArgs e)
{
var estadoSelecionado = pckEstados.Items[pckEstados.SelectedIndex];
DisplayAlert(estadoSelecionado, "Foi o item Selecionado", "OK");
}
private void pckSexo_SelectedIndexChanged(object sender, EventArgs e)
{
var itemSelecionado = pckSexo.Items[pckSexo.SelectedIndex];
DisplayAlert(itemSelecionado, "Foi o item Selecionado", "OK");
}
}
}
|
Neste código definimos o título para a view pckEstados e a seguir criamos uma lista de strings contendo os nomes dos estados que vamos exibir.
A seguir incluimos cada string na view pckEstados usando um laço foreach.
Concluimos definindo o código para exibir o estado selecionado em um DisplayAlert.
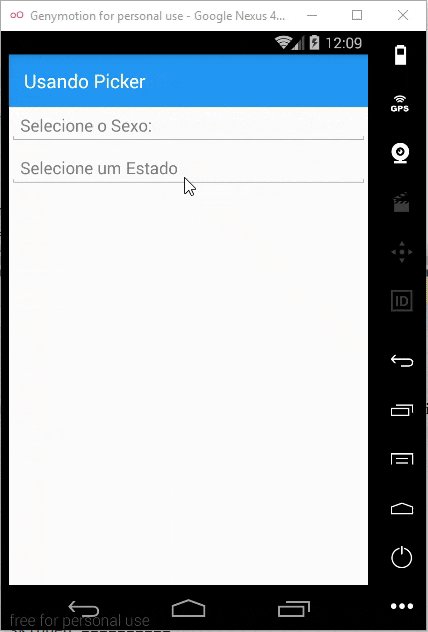
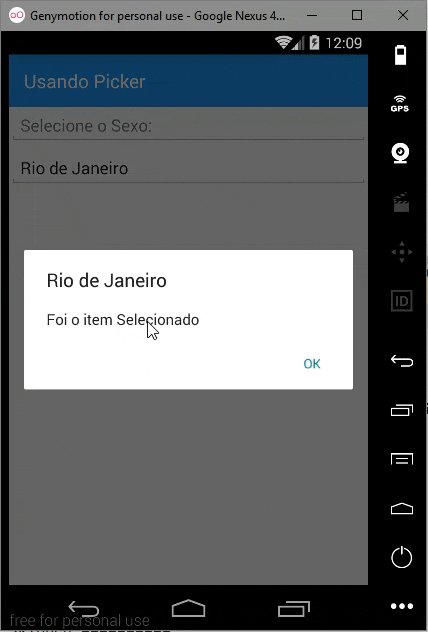
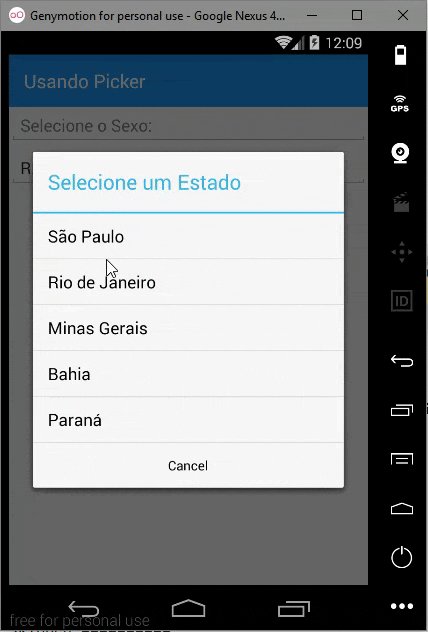
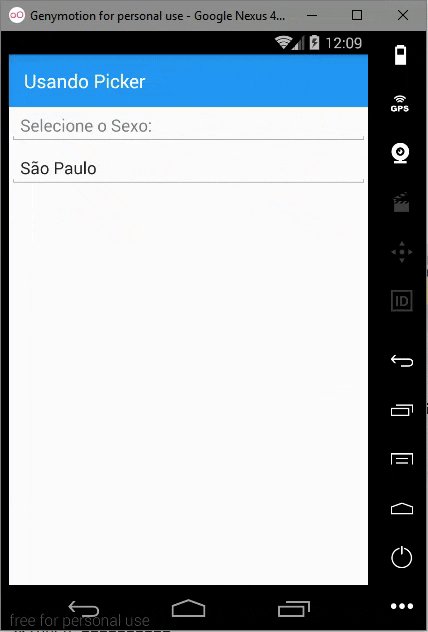
Executando o projeto iremos obter o seguinte resultado:

Criando e preenchendo uma view Picker via código
Vamos agora concluir o artigo criando uma view Picker e preenchendo suas opções usando somenteo código C#.
Para não ficar muito confuso vamos incluir uma nova página chamada Pagina2.xaml no projeto.
Selecione o projeto e a seguir clique no menu Project e em Add New Item;
Selecione Cross Platform e o template Forms Xaml Page e informe o nome Pagina2.xaml:
Agora abra o arquivo Pagina2.xaml.cs e inclua o código abaixo:
using System.Collections.Generic;
using Xamarin.Forms;
namespace XF_Bindable_Spinner
{
public partial class Pagina2 : ContentPage
{
public Pagina2()
{
InitializeComponent();
Picker pckEstadoCivil = new Picker
{
Title = "Selecione o estado civil",
};
var opcoes = new List<string> { "Casado", "Solteiro", "Viúvo", "Divorciado" };
foreach( string estciv in opcoes)
{
pckEstadoCivil.Items.Add(estciv);
}
this.Content = new StackLayout
{
Children= { pckEstadoCivil}
};
}
}
}
|
Criamos uma view picker - pckEstadoCivil - e definimos uma lista de string com as opções que vamos exibir na view.
A seguir preenchemos a view picker usando um laço foreach e atribuimos a view a um ContentPage em um StackLayout.
Antes de executar altere no arquivo App.cs a definição da página principal para : MainPage = new NavigationPage(new Pagina2());
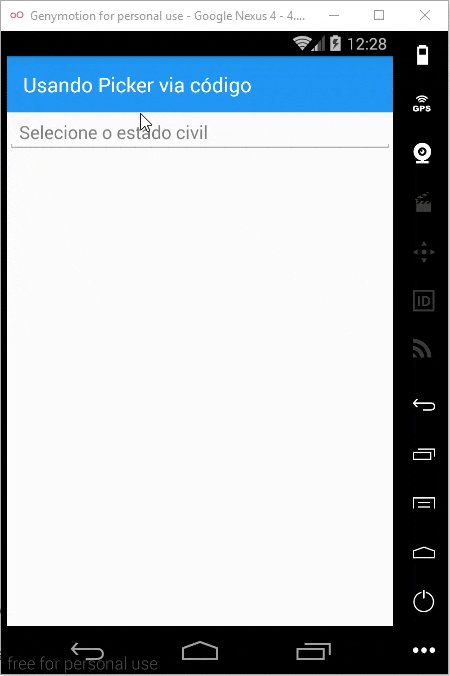
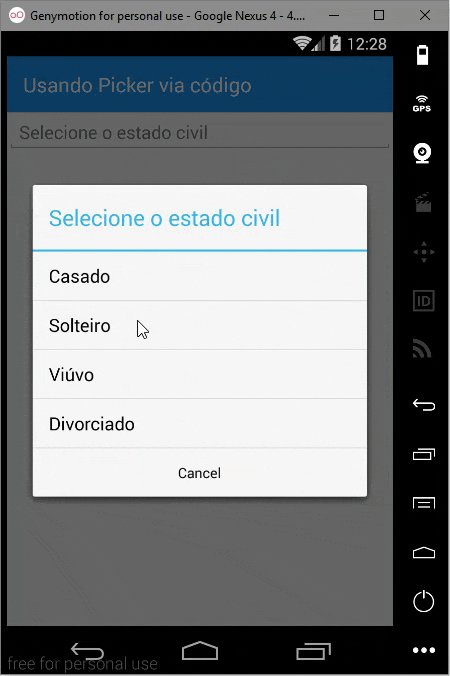
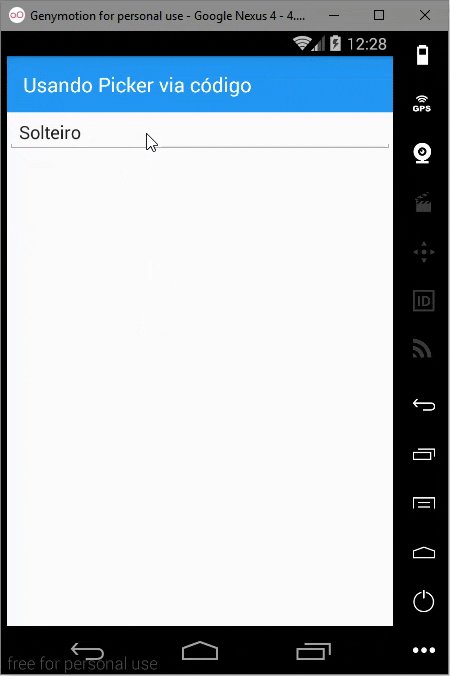
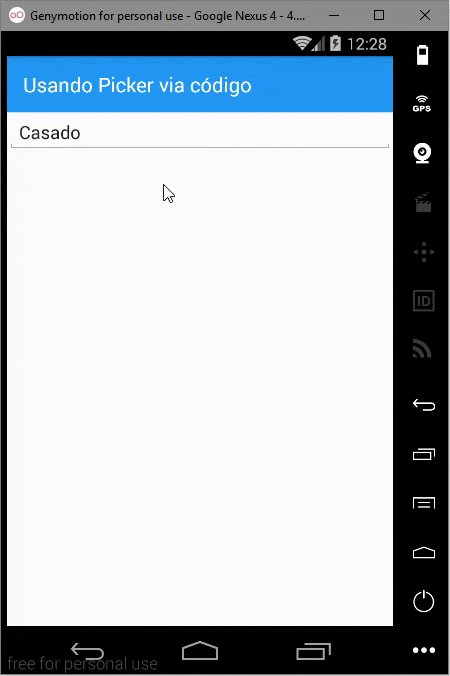
Executando o projeto iremos obter:

Em outro artigo vou mostrar uma alternativa mais amigável que permite definir um bindable picker. (clique no link e veja)
Pegue o
projeto completo aqui :
![]() XF_Picker.zip (sem
as referências)
XF_Picker.zip (sem
as referências)
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
-
https://developer.xamarin.com/api/type/Android.Widget.ListView/
-
https://developer.xamarin.com/api/property/Android.Widget.ListView.Adapter/
