
| |
|
 |
Neste artigo vou apresentar o MessagingCenter, um serviço de mensageria que pode ser usado para enviar e receber mensagens em aplicações Xamarin Forms. |
 |
A classe MessagingCenter do Xamarin Forms permite que as ViewsModels e outros componentes da sua aplicação se comuniquem sem precisar conhecer nada uns sobre os outros a não ser um simples contrato de mensagem, reduzindo assim o acoplamento de sua aplicação.
Essa classe associa um nome de mensagem específica, definida por uma string, a um retorno de chamada aos assinantes da mensagem.
O MessagingService é uma
classe estática com os métodos Subscribe() e
Send() que são usados em toda a solução.
As mensagens têm um parâmetro message do tipo
string que é utilizado como forma de endereçar as
mensagens.
Os métodos Subsribe() e Send() usam parâmetros genéricos para controlar ainda mais como as mensagens são entregues - duas mensagens com o mesmo texto de mensagem, mas diferentes argumentos de tipo genérico, não serão entregues ao mesmo assinante.
As
mensagens podem ser enviadas como resultado da interação do usuário (como um
clique de botão), um evento do sistema (como controles que mudam de estado) ou
algum outro incidente (como uma conclusão de download assíncrono). Os
assinantes(subscribers) podem estar ouvindo para alterar a aparência da
interface do usuário, salvar dados ou acionar alguma outra operação.
Assim temos 3 principais elementos que atuam nesse contexto:
Mensagens (Messages)
Publicadores (Publishers) - Usa o método Send() para enviar(publicar) as mensagens;
Assinantes (Subscribers) - Usa o método Subscribe() para assinar mensagens;
O foco central deste processo é são as mensagens. As mensagens são simplesmente uma maneira de transmitir informações sobre um determinado evento que ocorreu. Este evento normalmente está ligado a algum tipo de processo de negócios e contém informações exigidas pelos sistemas que, em última análise, usará esses dados para realizar algumas outras operações.
Para clarear o entendimento vamos criar um exemplo bem simples usando os recursos básicos do MessagingCenter.
Recursos Usados:
Criando um projeto no VS 2015 com Xamarin
Abra o Visual Studio Community 2015 e clique em New Project;
Selecione Visual C#, o template Cross Plataform e a seguir Blank App (Xamarin.Forms Portable);
Nota : A opção Portable (Portable Class Library - PCL ) - Inclui todo o código comum em uma biblioteca de vínculo dinâmico (DLL) que pode então ser referenciada a partir de outros projetos;
Informe o nome XF_MessagingCenter e clique no botão OK;
Ao clicar no botão OK, será criada uma solução contendo 4 projetos. (Dependendo do seu ambiente pode haver alguma variação nos projetos.)
O projeto comum possui a classe App.cs que irá conter o código compartilhado e que vamos usar neste artigo.
Criando as páginas da aplicação : Pagina1.xaml e Pagina2.xaml
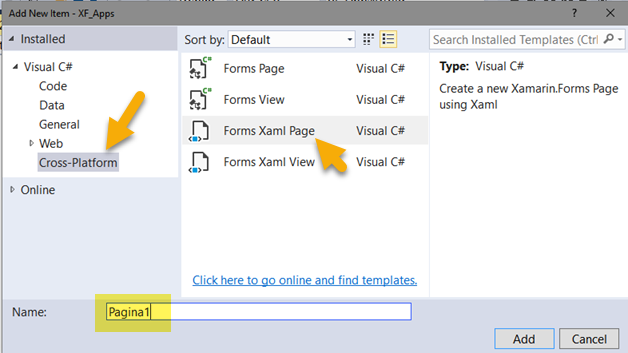
No menu Project clique em Add New Item e a seguir em Cross Platform e em Forms Xaml Page e informe o nome Pagina1:
 |
Repita o procedimento e crie a página Pagina2.xaml.
Definindo o código da Pagina1
Inclua o código abaixo na Pagina1.xaml :
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XF_MessagingCenter.Pagina1"
Title="Página 1">
<StackLayout Padding="40" Spacing="10">
<Label x:Name="lblTexto" Text=" ## Usando o MessagingCenter ## " TextColor="Navy"
FontSize="Medium"/>
<Button Text="Assinar Mensagem" Clicked="Assina_Clicked" BackgroundColor="Aqua"/>
<Button Text="Cancelar Assinatura da Mensagem" Clicked="Cancela_Clicked"
BackgroundColor="Orange"/>
<Button Text="Ir Para a Pagina2" Clicked="OnClicked" />
</StackLayout>
</ContentPage>
|
Neste código definimos um StackLayout contendo uma Label com nome lblTexto e 3 Buttons onde definimos os seguintes eventos:
Assina_Clicked - Assina a mensagem usando o método Subscribe da classe MessagingCenter;
Cancela_Clicked - Cancela a assinatura da mensagem usando o método Unsubscribe da classe MessagingCenter;
OnClicked - Navega para página Pagina2 usando o método PushAsycn();
Vamos então definir o código de cada um desses métodos:
1- Assinando a mensagem
private void Assina_Clicked(object sender, EventArgs e)
{
AssinarMensagem();
DisplayAlert("Subscribe()", "Assinando a mensagem 'AlterarTextoLabel'", "Ok");
}
private void AssinarMensagem()
{
MessagingCenter.Subscribe<Pagina1>(this, "AlterarTextoLabel", (sender) =>
{
lblTexto.Text = " << O texto da label foi alterado >> ";
});
}
|
A Pagina1 assina a mensagem 'AlterarTextoLabel' que executa uma ação de alterar o texto da label - lblTexto.
2- Cancelando a assinatura da mensagem
private void Canela_Clicked(object sender, EventArgs e) { MessagingCenter.Unsubscribe<Pagina1>(this, "AlterarTextoLabel"); DisplayAlert("Unsubscribe()", "Cancelando a assinatura da mensagem 'AlterarTextoLabel'", "Ok"); } |
1- Navegando para a página Pagina2
private void OnClicked(object sender, EventArgs e) { Navigation.PushAsync(new Pagina2()); } |
Definindo o código da Pagina2
A seguir defina o código XAML da Pagina2:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XF_MessagingCenter.Pagina2"
Title="Página 2">
<StackLayout Padding="40" Spacing="10">
<Label x:Name="lblTexto" Text="Usando o método Send()"
TextColor="Fuchsia" FontSize="Medium"/>
<Button Text="Retornar e Publicar Mensagem " Clicked="OnClicked"
BackgroundColor="Yellow"/>
</StackLayout>
</ContentPage>
|
No evento Clicked do Button temos o código que permite retornar para a Pagina1 usando o método PopAsync:
private void OnClicked(object sender, EventArgs e)
{
var pagina1 = new Pagina1();
MessagingCenter.Send<Pagina1>(pagina1, "AlterarTextoLabel");
Navigation.PopAsync();
} |
Antes de retornar estamos criando uma instância da Pagina1 e usando o método Send() da classe MessagingCenter para publicar a mensagem 'AlterarTextoLabel' que será escutada pelos assinantes dessa mensagem.
Executando o projeto iremos obter o seguinte resultado:

Pegue o
código usado nas páginas da aplicação : ![]() XF_MessagingCenter.zip (sem as referências)
XF_MessagingCenter.zip (sem as referências)
Jesus dizia, pois, aos judeus que criam
nele: Se vós permanecerdes na minha palavra, verdadeiramente sereis meus
discípulos;
E conhecereis a verdade, e a verdade vos libertará.
João 8:31,32
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
https://developer.xamarin.com/api/type/Android.App.AlertDialog/
https://developer.android.com/reference/android/app/Activity.html
https://developer.xamarin.com/api/type/Android.Widget.ProgressBar/