| |
|
 |
Neste artigo vou mostrar como podemos aplicar animações no Xamarin Android usando a classe ObjectAnimator no Visual Studio 2015 e a linguagem C#. |
A classe ObjectAnimator é uma subclasse de ValueAnimator que fornece suporte para animar propriedades em objetos fornecendo um mecanismo de tempo simples para executar animações que calculam valores animados e definem-nas em objetos de destino.

Os construtores dessa classe tomam parâmetros para definir o objeto de destino que será animado, bem como o nome da propriedade que será animado. As funções set/get apropriadas são então determinadas internamente e a animação chamará essas funções como necessárias para animar a propriedade.
No exemplo usado vamos usar uma imagem e realizar a animação usando a classe ObjectAnimator.
Recursos usados:
-
Visual Studio Community 2015 ou Xamarin Studio
-
Emulador Android virtual ou físico (veja como emular usando o Vysor)
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando o projeto no VS Community 2015
Abra o VS 2015 Community e clique em New Project;
Selecione a linguagem Visual C# e o template Android -> Blank App(Android)
Informe o nome um nome adequado ao seu projeto, eu vou usar o nome Droid_Animacao, e clique no botão OK;
Abra o arquivo Main.axml na pasta Resources/layout no modo Designer e inclua a partir da ToolBox os seguintes controles:
- RelativeLayout
- 1 ImageView = id=imageView
- 1 Button - Executar RestApi , id=btnAnimacao
Abaixo vemos o leiaute no emulador do Xamarin e ao lado o respectivo código XML gerado :
 |
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/imageView" android:background="@drawable/cao" android:layout_margin="20dp" android:layout_above="@+id/btnAnimacao" android:layout_width="match_parent" android:layout_height="match_parent" /> <Button android:id="@+id/btnAnimacao" android:text="Executar Animação " android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" /> </RelativeLayout>
|
Precisamos incluir uma imagem na pasta Resources/drawable para ser usada na animação.
Clique com o botão direito sobre a pasta drawable a seguir em Add Existing Item e inclua uma imagem qualquer nesta pasta.
Definindo o código no arquivo MainActivity
Abra o arquivo MainActivity na raiz do projeto e incluir o código abaixo neste arquivo.
using Android.App;
using Android.Widget;
using Android.OS;
using Android.Animation;
namespace Droid_Animacao
{
[Activity(Label = "Droid_Animacao", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
ImageView imgView;
Button btnAnimacao;
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
imgView = FindViewById<ImageView>(Resource.Id.imageView);
btnAnimacao = FindViewById<Button>(Resource.Id.btnAnimacao);
btnAnimacao.Click += BtnAnimacao_Click;
}
private void BtnAnimacao_Click(object sender, System.EventArgs e)
{
ObjectAnimator animatorX = ObjectAnimator.OfFloat(imgView, "scaleX", 0.5f, 1f);
animatorX.SetDuration(5000);
//animatorX.Start();
ObjectAnimator animatorY = ObjectAnimator.OfFloat(imgView, "scaleY", 0.5f, 1f);
animatorY.SetDuration(5000);
//animatorY.Start();
AnimatorSet animaSet = new AnimatorSet();
animaSet.PlayTogether(animatorX, animatorY);
animaSet.Start();
}
}
}
|
Vamos entender o código :
Usamos a classe ObjectAnimator usando o construtor onde informamos o controle ImageView onde temos a imagem. Será retornado um ObjectAnimator que anima as coordenadas ao longo de um caminho usando duas propriedades. Criamos duas instâncias, uma para o eixo X o outra para eixo Y:
ObjectAnimator animatorX = ObjectAnimator.OfFloat(imgView, "scaleX", 0.5f, 1f);
animatorX.SetDuration(5000);
//animatorX.Start();
ObjectAnimator animatorY = ObjectAnimator.OfFloat(imgView, "scaleY", 0.5f, 1f);
animatorY.SetDuration(5000);
//animatorY.Start();
Nota: Podemos executar as animações separadamente (sem usar o AnimatorSet)
A seguir usamos a classe AnimatorSet que reproduz uma conjunto de objetos Animator usando a opção PlayTogether (temos ainda as opções : Play e PlaySequentially)
AnimatorSet
animaSet = new AnimatorSet();
animaSet.PlayTogether(animatorX, animatorY);
animaSet.Start();
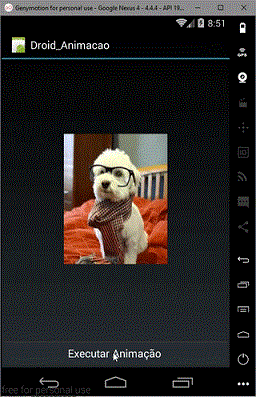
Executando o projeto usando o emulador Genymotion iremos obter o seguinte resultado:
 |
Pegue o
projeto aqui :
![]() Droid_Animacao.zip (sem as referências)
Droid_Animacao.zip (sem as referências)
"Porque estas nações, que hás de
possuir, ouvem os prognosticadores e os adivinhadores; porém a ti o Senhor
teu Deus não permitiu tal coisa."
Deuteronômio 18:14
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
-
https://developer.xamarin.com/api/type/Android.App.AlertDialog/
-
https://developer.android.com/reference/android/app/Activity.html
-
https://developer.xamarin.com/api/type/Android.Widget.ProgressBar/