![]() Xamarin
Forms - Acessando dados via REST e vinculando objetos aninhados - III
Xamarin
Forms - Acessando dados via REST e vinculando objetos aninhados - III
 |
Neste artigo vou mostrar como acessar informações usando um serviço REST e como exibir as informações de objetos aninhados usando o databinding. |
Para concluir esta série de artigos vamos implementar as funcionalidades da página UserDetailsPage para exibir os detalhes de um usuário que foi selecionado na página UsuariosPage.
Definindo a interface na página UserDetailsPage para exibir os detalhes de um usuário
Vamos usar um layout bem simples nesta página aplicando um StackLayout e a seguir empilhar verticalmente somente view Labels.
Para dar um efeito mais cool vamos usar a view Frame para destacar cada seção de dados que vamos exibir.
Abra a página UserDetailsPage.xaml que foi criada no artigo anterior e inclua o código abaixo:
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "Sincere@april.biz",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XF_WebApi.Views.UserDetailsPage"
Title="Detalhes">
<StackLayout Padding="2">
<Frame>
<Label Text="{Binding username}" FontSize="Medium"
HorizontalOptions="Center" TextColor="Blue" />
</Frame>
<Label Text="Endereço" TextColor="Blue"/>
<Frame OutlineColor="Accent">
<StackLayout>
<Label Text="{Binding address.street}" FontSize="Default" />
<Label Text="{Binding address.suite}" FontSize="Default" />
<Label Text="{Binding address.city}" FontSize="Default" />
<Label Text="{Binding address.zipcode}" FontSize="Default" />
</StackLayout>
</Frame>
<Label Text="Localização : Latitue/Longitude" TextColor="Blue"/>
<Frame OutlineColor="Accent">
<StackLayout Orientation="Horizontal">
<Label Text="{Binding address.geo.lat}" FontSize="Default" HorizontalOptions="StartAndExpand"/>
<Label Text="{Binding address.geo.lng}" FontSize="Default" HorizontalOptions="EndAndExpand" />
</StackLayout>
</Frame>
<Label Text="Telefone/webSite" TextColor="Blue"/>
<Frame OutlineColor="Accent">
<StackLayout Orientation="Horizontal">
<Label Text="{Binding phone}" FontSize="Default" HorizontalOptions="StartAndExpand" />
<Label Text="{Binding website}" FontSize="Default" HorizontalOptions="EndAndExpand"/>
</StackLayout>
</Frame>
<Label Text="Empresa" TextColor="Blue"/>
<Label Text="{Binding company.name}" FontSize="Default" />
<Label Text="{Binding company.catchPhrase}" FontSize="Default" />
<Label Text="{Binding company.bs}" FontSize="Default" />
</StackLayout>
|
Para exibir as informações vamos usar o recurso do Data Binding. (observe ao lado a estrutura de dados retornada via JSON para ter idéia das informações a exibir)
Observe que para exibir as informações do endereço (address) usamos a notação : {Binding address.nome_propriedade}
Para exibir as informações da latitude e longitude usamos a notação : {Binding address.geo.lat} e {Binding address.geo.lng}
Para exibir as informações da empresa (Company) usamos a notação : {Binding company.nome_propriedade}
As informações obtidas pelo databinding são passadas para a página via construtor e serão atribuídas ao BindinContext da página.
Vejamos é como essa implementação.
Definindo o código C# no arquivo code-behind UserDetailsPage .xaml.cs
Vamos agora definir o código que vai receber a informação do usuário selecionado no seu construtor e atribuir ao BindingContext.
Abra o arquivo UserDetailsPage.xaml.cs e inclua o código a seguir :
public partial class UserDetailsPage : ContentPage
{
public UserDetailsPage(User _user)
{
InitializeComponent();
//verifica se o objeto é null
//lança a exceção
if (_user == null)
throw new ArgumentNullException(nameof(_user));
//vincula o filme ao BindingContext
//para fazer o databinding na view
BindingContext = _user;
}
}
|
Dessa forma esta página vai poder usar o databinding exibindo as informações do usuário nas views definida no arquivo XAML com suporte a acessar as propriedades aninhadas do objeto.
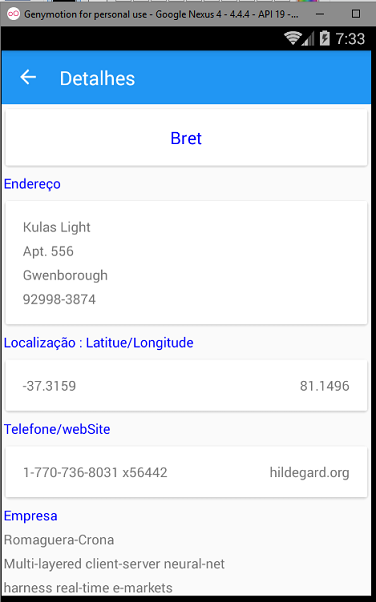
E concluímos assim a nossa aplicação pronta para rodar no iOS , no Android e no Windows Phone.
Este é uma aplicativo bem simples que mostra que com conhecimentos básicos sobre o Xamarin.Forms já podemos criar aplicações úteis e funcionais.
O resultado final pode ser visto abaixo:
 |
 |
Pegue o
projeto aqui :
![]() XF_Rest.zip
(sem as referências)
XF_Rest.zip
(sem as referências)
"Bendito o Deus e Pai de nosso Senhor
Jesus Cristo, o qual nos abençoou com todas as bênçãos espirituais nos lugares
celestiais em Cristo;"
Efésios 1:3
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Xamarim Studio - Desenvolvimento Multiplataforma com C# (Android, iOS e Windows)
-
Xamarim - Criando Apps com o Visual Studio e C# (vídeo aula)
-
https://developer.xamarin.com/guides/xamarin-forms/xaml/xaml-basics/data_binding_basics/
