 |
Neste tutorial vou mostrar como podemos dar um zoom em imagens exibidas em um GridView usando um plugin Jquery. |
Neste tutorial veremos como dar um Zoom em imagens exibidas em um GridView passando o mouse sobre as mesmas usando o plugin Jquery Elevate Image Zoom.
Recursos usados:
Visual Studio 2015 Community (Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional)
Criando o projeto Web Forms no VS 2015
Abra o VS 2015 Community e clique no menu File -> New Project;
Selecione a linguagem C# e o template ASP .NET Web Application e informe o nome Aspnet_Zoom;
A
seguir marque as opções Emtpy -> Web Forms (sem autenticação e
sem hospedagem na nuvem) e clique no botão OK;
 |
Criando as pastas e copiando as imagens
Vamos criar uma pasta Imagens no projeto ASP .NET, e, dentro desta pasta vamos criar duas pastas : Pequenas e Grandes
Selecione o projeto e no menu Project clique em Add Folder informando o nome Imagens;
A seguir selecione a pasta Imagens e no menu Project clique em Add Folder e crie as pastas Pequenas e Grandes;
Na pasta Grandes copie as imagens que deseja exibir em tamanho grande, e, na pasta Pequenas as mesmas imagens em tamanho menor.
Nota: Vou usar as imagens Jellyfish.jpg e Hydrangeas.jpg
Criando a página padrão e refereciando o jQuery e o Plugin jQuery
Vamos agora criar a página Default.aspx e referenciar o jQuery e o plugin jQuery Elevate Image Zoom.
Selecione o projeto e no menu Project clique em Add New Item;
Selecione o item Web Form e informe o nome Default.aspx;
Entre as tags do cabeçalho <head> inclua o código abaixo que referencia o jQuery e o plugin usado:
<head runat="server">
<title>Zoom com jQuery</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="http://cdn.rawgit.com/elevateweb/elevatezoom/master/jquery.elevateZoom-3.0.8.min.js"></script>
<script type="text/javascript">
$(function () {
$("[id*=GridView1] img").elevateZoom({
cursor: 'pointer',
imageCrossfade: true,
loadingIcon: 'loading.gif'
});
});
</script>
</head>
|
Estou usando a distribuição CDN do Google para referenciar o jQuery e o plugin.
Para detalhes de utilização, e, se desejar fazer o download do plugin e usar localmente, acesse o link: http://www.elevateweb.co.uk/image-zoom
Definindo o GridView
Agora entre as tags <divs> da tag <body> inclua o código abaixo que define o GridView e o acesso ao DataTable contendo as imagens que iremos criar a seguir:
...
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" ShowHeader = "false">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<img src='<%# ResolveUrl(Eval("ImageUrl").ToString()) %>' alt="" data-zoom-image='<%# ResolveUrl(Eval("ZoomImageUrl").ToString()) %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
.....
|
Para concluir abra o arquivo Default.aspx.cs e inclua o código no evento Load da página :
using System;
using System.Data;
using System.IO;
namespace Aspnet_Zoom
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[3] { new DataColumn("NomeImagem"),
new DataColumn("ImageUrl"),
new DataColumn("ZoomImageUrl")
});
string[] caminhoArquivo = Directory.GetFiles(Server.MapPath("~/Imagens/Pequenas/"));
foreach (string caminho in caminhoArquivo)
{
string nomeArquivo = Path.GetFileName(caminho);
dt.Rows.Add(nomeArquivo, "~/Imagens/Pequenas/" + nomeArquivo, "~/Imagens/Grandes/" + nomeArquivo);
}
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
}
}
|
Agora é só alegria...
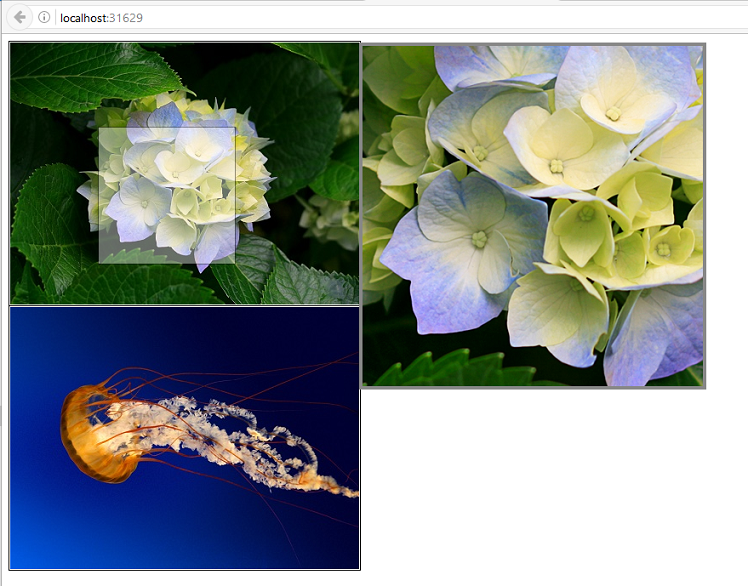
Execute o projeto e você verá as duas imagens sendo exibidas no GridView. Para dar um Zoom basta passar o mouse sobre área da figura:
 |
Pegue o
projeto completo aqui: ![]() Aspnet_Zoom.zip
(sem as referências)
Aspnet_Zoom.zip
(sem as referências)
(Jesus) Veio para o que era seu, e os
seus não o receberam.
Mas, a todos quantos o receberam, deu-lhes o poder de serem feitos filhos de
Deus, aos que crêem no seu nome;
Os quais não nasceram do sangue, nem da vontade da carne, nem da vontade do
homem, mas de Deus.
João 1:11-13
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Visual Studio - Dica de produtividade - Quick Launch - Macoratti.net
Visual Studio - Dica de produtividade - Nuget - Macoratti.net
ASP - Navegação com Site Map , Menu , TreeView e ... - Macoratti.net
jQuery - Formatando campos de formulários Web Forms - Macoratti.net